The pretty-dropdowns plug-in
Turn the ordinary HTML select dropdowns into beautiful menus by using the pretty-dropdowns jQuery plug-in. It comes up with many features that you may customize as per the need of your theme of forms.
The features include:
- You may add customized HTML to the menu items like icons, thumbnails, etc.
- Create menus with single or for more multiple selections
- Add tooltips to the items (options) or option groups
- And more
Developer’s page Download plug-in
Setting up pretty-dropdowns plug-in in your project
Include the dependency files in the <head> section and before the </body> closing tag for better performance:
CSS in the <head> section:
<link rel=”stylesheet” href=”css/prettydropdowns/prettydropdowns.css”>
jQuery and plugin JS file before the </body> tag:
<script src=”//code.jquery.com/jquery-2.2.4.min.js”></script>
<script src=”js/prettydropdowns/jquery.prettydropdowns.js”></script>
The markup
The markup is just the HTML select dropdown with options or optional groups. For example:
<select id="expertise" name="expertise" class="pretty"> <option>JavaScript</option> <option>HTML</option> <option>CSS</option> <option>PHP</option> <option>MySQL</option> </select>
The script
The class is referred in the jQuery code to initiate the plug-in:
<script>
$(document).ready(function() {
$('.pretty').prettyDropdown();
});
</script>
Keep reading the following section for demos and complete code where I used different options provided by the plug-in.
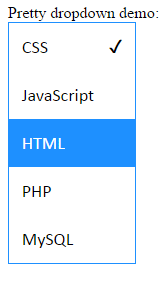
A simple pretty dropdown demo
Using the same select dropdown code as in above section and see how a dropdown looks after associating the select with plug-in:

See online demo and code
The complete code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="css/prettydropdowns/prettydropdowns.css">
</head>
</head>
<body>
<label for="size">Pretty dropdown demo:</label><br>
<select id="expertise" name="expertise" class="pretty-dropdown-demo">
<option>JavaScript</option>
<option>HTML</option>
<option>CSS</option>
<option>PHP</option>
<option>MySQL</option>
</select>
<script src="//code.jquery.com/jquery-2.2.4.min.js"></script>
<script src="js/prettydropdowns/jquery.prettydropdowns.js"></script>
<script>
$(document).ready(function() {
$('.pretty-dropdown-demo').prettyDropdown();
});
</script>
</body>
</html>
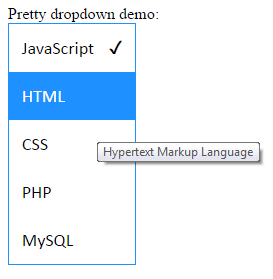
A demo of dropdown with tooltips
Just add the title attribute in options where you want to display the tooltips. Using the same code as in above demo except I have added titles in the options:

The markup:
<select id="expertise" name="expertise" class="pretty-dropdown-demo"> <option title="JavaScript is cool">JavaScript</option> <option title="Hypertext Markup Language">HTML</option> <option title="Casecade Style Sheets">CSS</option> <option>PHP</option> <option>MySQL</option> </select>
A demo with prefix and suffix with options
You may also add the prefix like icons and suffix with the options in the dropdown as using this pretty-dropdown plug-in.
![]()
You can see in the demo, with each option an icon is used (glyph icons) as prefix while small text as the suffix is also used. This is done by using the data-prefix and data-suffix attributes in the options tag:
<option data-prefix="<span aria-hidden='true' class='glyphicon glyphicon-eye-open'></span>" data-suffix="<small> petrification</small>">Eye of Medusa</option> <option data-prefix="<span aria-hidden='true' class='glyphicon glyphicon-fire'></span>" data-suffix="<small> area damage</small>">Rain of Fire</option>
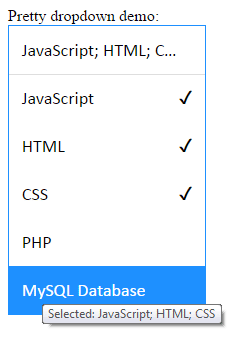
An example of multiple selections
This is how cool it looks to use the multiple attribute in the select tag.

Only the multiple attribute is added in the first example’s code. Also, you might notice the tooltips showing the selected options.
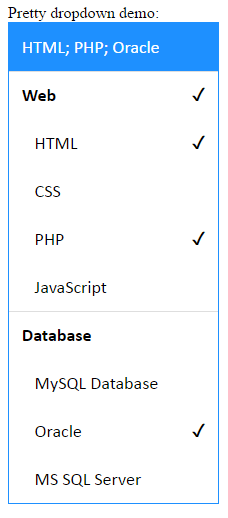
An option groups demo
See the option group demo by clicking the link below. The multiple attribute is also used for this:

See online demo and code
The complete code of the example:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="css/prettydropdowns/prettydropdowns.css">
</head>
</head>
<body>
<label for="size">Pretty dropdown demo:</label><br>
<select id="expertise" name="expertise" title="What are your expertise?" class="pretty-dropdown-demo" multiple>
<optgroup label="Web">
<option>HTML</option>
<option>CSS</option>
<option>PHP</option>
<option>JavaScript</option>
</optgroup>
<optgroup label="Database">
<option>MySQL Database</option>
<option>Oracle</option>
<option>MS SQL Server</option>
</optgroup>
</select>
<script src="//code.jquery.com/jquery-2.2.4.min.js"></script>
<script src="js/prettydropdowns/jquery.prettydropdowns.js"></script>
<script>
$(document).ready(function() {
$('.pretty-dropdown-demo').prettyDropdown();
});
</script>
</body>
</html>
You may learn more about this nice plug-in on the developer’s page.
