How to make a flow chart by using jQuery
In this tutorial, I am going to show you how to generate workflow chart by using a jQuery plug-in. The plug-in name is workflowChart that you may see and download from the GitHub website (plug-in link).
You may create nodes in the jQuery code by using data option of the plug-in along with setting the circle size, chart color, text color, and many other options.
Two types of arrows can be created by using the optional parameter. It allows two values; true and false. The true generates an arrow and line with dashes while the false will create a solid line. Have a look at the demos below with the code.
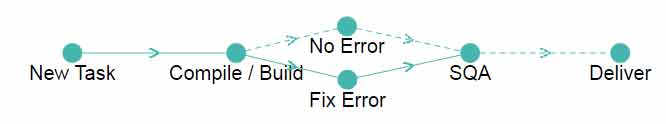
A demo of making a flow chart by jQuery with basic options
In this demo, a work flowchart is created by using the data option with certain options. For the demonstration, as a new task comes in for the software development, it goes through the build and compile phase. If no error occurs, it will go to the SQA department for quality check, otherwise, fix the errors and send to SQA. Finally, the task or project is delivered.

See online demo and code
Note: This is just for a demonstration of how to use the work flowchart plug-in. The actual terminologies and processes vary for software development.
For setting up this plug-in, you need to download the plug-in JS file. You may download this from the link provided in the intro section or view source the demo page and find the workflowChart.js file.
You also need to include the svg.min.js file as it uses SVG based images.
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js”></script>
<script src=”js/workflowChart/svg.min.js”></script>
<script src=”js/workflowChart/workflowChart.js”></script>
In the markup section, use the container where you want to display the workflow chart in your web page:
<div class="container"> <div class="jquery-workflow-demo"> </div> </div>
In the jQuery code, specify the options like text to be displayed for a process, arrow type, optional link parameter etc.:
<script>
$(function () {
$('.jquery-workflow-demo').workflowChart({
data: [
{id: 1, title: 'New Task', parent: null, optional: false},
{id: 2, title: 'Compile / Build', parent: 1, optional: false},
{id: 3, title: 'No Error', parent: 2, optional: true, link: 'https://www.jquery-az.com/'},
{id: 4, title: 'Fix Error', parent: 2, optional: false, link: 'https://www.jquery-az.com/'},
{id: 5, title: 'SQA', parent: 4, optional: false, link: 'https://www.jquery-az.com/'},
{id: 6, title: 'Deliver', parent: 5, optional: true, link: 'https://www.jquery-az.com/'}
]
})
});
</script>
Get the complete code from the demo page.
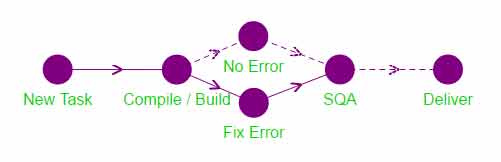
A demo with changing the circle size, color and text size
In this demo, different available options in the work flowchart plug-in are used for illustration purposes. In the jQuery code, I have specified the color of circles in the flow chart, the size of text, circle size, the color of the text, and the height of the chart. Have a look at the code and demo online:

The markup remains the same in this example while the following jQuery code is used:
<script>
$(function () {
$('.jquery-workflow-demo').workflowChart({
circleSize: 30,
textSize: 16,
chartColor: '#800080',
textColor: '#00D700',
height: 200,
data: [
{id: 1, title: 'New Task', parent: null, optional: false},
{id: 2, title: 'Compile / Build', parent: 1, optional: false},
{id: 3, title: 'No Error', parent: 2, optional: true, link: 'https://www.jquery-az.com/'},
{id: 4, title: 'Fix Error', parent: 2, optional: false, link: 'https://www.jquery-az.com/'},
{id: 5, title: 'SQA', parent: 4, optional: false, link: 'https://www.jquery-az.com/'},
{id: 6, title: 'Deliver', parent: 5, optional: true, link: 'https://www.jquery-az.com/'}
]
})
});
</script>
