What is a linked select plug-in?
In certain situations, you need to present the selectable information to users in dropdowns which is categorized. For example, consider this scenario:
Choose a maker of cars:
- Ford
- Honda
- Toyota
- GM
Choose a model based on first selection:
- Modal 1
- Modal 2
- Modal 3
Choose the Year of manufacturing based on the second selection:
- Year 1
- Year 2
- Year 3
and so on.
So basically, the first selection is linked to second and second to third. If this situation is in a website’s form, then you can manage this by using the linked dropdowns.
So, as a user selects a maker, the related models will be populated in the second select dropdown. Upon selecting a model, the year or manufacturing will be displayed for selecting their option.
Implementing this situation can be complicated; however, there are certain plug-ins that make this job easier. One such plug-in is jQuery-linkedSelect, which is the topic of this tutorial.
I am going to show you a few demos and a setting up guide so you may use this in your web projects.
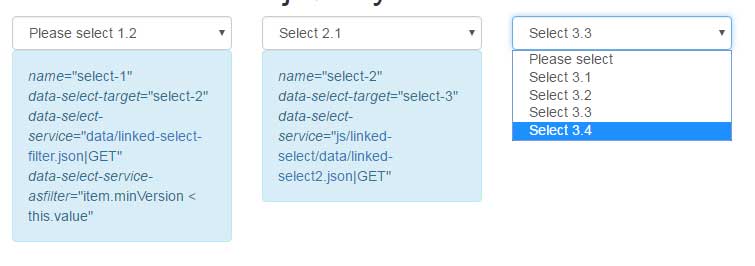
An example of using the jQuery-linkedSelect plug-in
The demos use JSON data for populating the linked dropdowns. As you select an option from the first dropdown, the second will be filtered and filled accordingly. See the example online:

So how is it done?
First of all, include the Bootstrap CSS file in the <head> section, as this demo uses its classes.
In the markup section, create a dropdown by <select> tag where a few data attributes are used:
For specifying the target <select> tag, use:
data-select-target="select-2"
Where “select-2” is the name of the targeted <select> tag.
There you will also specify the data source, which is a JSON file:
data-select-service="js/linked-select/data/linked-select-filter.json|GET"
and the filter:
data-select-service-asfilter="item.minVersion < this.value">
The first <select> tag is given a few static options. As you select a value, the options for “select-2” will be filtered and populated where data-select-target and data-select-service are also specified for the third targeted <select> tag, which name is select-3, in that case.
Complete code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="text-center">A demo of jQuery Linked Selects</h1>
<div class="row">
<div class="col-sm-4">
<div class="form-group">
<select class="form-control" name="select-1"
data-select-target="select-2"
data-select-service="js/linked-select/data/linked-select-filter.json|GET"
data-select-service-asfilter="item.minVersion < this.value">
<option value="">Please select</option>
<option value="1.1">Please select 1.1</option>
<option value="1.2">Please select 1.2</option>
<option value="1.3">Please select 1.3</option>
</select>
<div class="alert alert-info">
<ul class="list-unstyled">
<li>
<em>name</em>="select-1"
</li>
<li>
<em>data-select-target</em>="select-2"
</li>
<li>
<em>data-select-service</em>="<a href="js/linked-select/data/linked-select-filter.json">data/linked-select-filter.json</a>|GET"<br>
</li>
<li>
<em>data-select-service-asfilter</em>="item.minVersion < this.value"
</li>
</ul>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="form-group">
<select class="form-control" name="select-2"
data-select-target="select-3"
data-select-service="js/linked-select/data/linked-select2.json|GET">
<option value="">Please select</option>
</select>
<div class="alert alert-info">
<ul class="list-unstyled">
<li>
<em>name</em>="select-2"
</li>
<li>
<em>data-select-target</em>="select-3"
</li>
<li>
<em>data-select-service</em>="<a href="js/linked-select/data/linked-select2.json">js/linked-select/data/linked-select2.json</a>|GET"
</li>
</ul>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="form-group">
<select class="form-control" name="select-3">
<option value="">Please select</option>
</select>
<div class="alert alert-info">
<ul class="list-unstyled">
<li>
<em>name</em>="select-3"
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="js/linked-select/jquery.linkedSelect.min.js"></script>
<script>
$(function() {
$.linkedSelect.init();
});
</script>
</body>
</html>
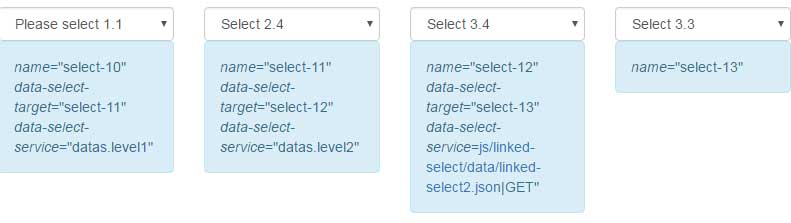
A four-level linked select demo
In this example, the four level linked dropdowns is created. So you can say, the main category, category, sub-category, and products or you may categorize this as you need:

The third linked drop-down specifies the next and so on.
Complete code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="text-center">A demo of jQuery Linked Selects</h1>
</div>
<div class="row">
<div class="col-sm-3">
<div class="form-group">
<select class="form-control" name="select-10"
data-select-target="select-11"
data-select-service="datas.level1">
<option value="">Please select</option>
<option value="1.1">Please select 1.1</option>
<option value="1.2">Please select 1.2</option>
<option value="1.3">Please select 1.3</option>
</select>
<div class="alert alert-info">
<ul class="list-unstyled">
<li>
<em>name</em>="select-10"
</li>
<li>
<em>data-select-target</em>="select-11"
</li>
<li>
<em>data-select-service</em>="datas.level1"
</li>
</ul>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="form-group">
<select class="form-control" name="select-11"
data-select-target="select-12"
data-select-service="datas.level2">
<option value="">Please select</option>
</select>
<div class="alert alert-info">
<ul class="list-unstyled">
<li>
<em>name</em>="select-11"
</li>
<li>
<em>data-select-target</em>="select-12"
</li>
<li>
<em>data-select-service</em>="datas.level2"
</li>
</ul>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="form-group">
<select class="form-control" name="select-12"
data-select-target="select-13"
data-select-service="js/linked-select/data/linked-select2.json|GET">
<option value="">Please select</option>
</select>
<div class="alert alert-info">
<ul class="list-unstyled">
<li>
<em>name</em>="select-12"
</li>
<li>
<em>data-select-target</em>="select-13"
</li>
<li>
<em>data-select-service</em>=<a href="js/linked-select/data/linked-select2.json">js/linked-select/data/linked-select2.json</a>|GET"
</li>
</ul>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="form-group">
<select class="form-control" name="select-13">
<option value="">Please select</option>
</select>
<div class="alert alert-info">
<ul class="list-unstyled">
<li>
<em>name</em>="select-13"
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="js/linked-select/jquery.linkedSelect.min.js"></script>
<script>
var datas = {
level1: [
{
"text": "Select 2.1",
"value": "2.1"
},
{
"text": "Select 2.2",
"value": "2.2",
"selected": true
},
{
"text": "Select 2.3",
"value": "2.3"
},
{
"text": "Select 2.4",
"value": "2.4"
}
],
level2: [
{
"text": "Select 3.1",
"value": "3.1"
},
{
"text": "Select 3.2",
"value": "3.2"
},
{
"text": "Select 3.3",
"value": "3.3",
"selected": true
},
{
"text": "Select 3.4",
"value": "3.4"
}
]
};
$(function() {
$.linkedSelect.init();
});
</script>
</body>
</html>
Credit: bbokeer
