By using the hierarchy-select jQuery plug-in, you may create a dropdown with options in the hierarchy. Normally, the select dropdown displays options in the same order as provided. This plug-in allows presenting the options in a hierarchal way and is implemented with the Bootstrap framework.
You have to use a few data attributes to define the levels. See the demo and code below.
Developer page Download plug-in
How to set up this plug-in?
First of all, download the plug-in from the above link and place the hierarchy-select.min.css and hierarchy-select.min.js files in the appropriate locations as per your project directory structure.
Refer both files; CSS in the head section while JS file after the jQuery library and before the body closing tag for better performance.
<link rel=”stylesheet” href=”css/sel-hierarchy/hierarchy-select.min.css”>
<script src=”js/sel-hierarchy/hierarchy-select.min.js”></script>
Initiate the plug-in via JavaScript with options:
$(document).ready(function() {
$('#demo-hierarchy').hierarchySelect({
hierarchy: true
});
See the demo and markup below.
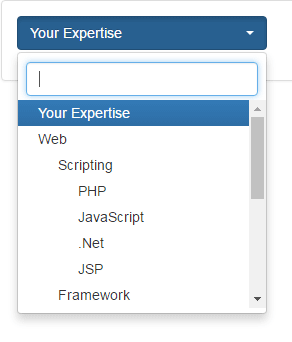
A demo of select with hierarchy
In this demo, the dropdown options are created with hierarchy. If you look at the markup by visiting the demo page or below, you can see it is basically the <li> tags that define the options. The <ul> and <li> are contained in a main div with dropdown-menu and open classes.
For each <li> tag that acts as an option in the dropdown, the data-level=”” attribute is given a number. The number specifies the hierarchy. For example, “1” means the root level, 2 is the child of 1 and so on. Have a look:
 Complete code (markup and jQuery):
Complete code (markup and jQuery):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<link rel="stylesheet" href="css/sel-hierarchy/hierarchy-select.min.css">
</head>
<body>
<div class="container">
<h1>A demo of select hierarchy</h1>
<div class="panel panel-default">
<div class="panel-body">
<form>
<div class="form-group">
<div class="btn-group hierarchy-select" data-resize="auto" id="your-expertise-hierarchy">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
<span class="selected-label pull-left"> </span>
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu open">
<div class="hs-searchbox">
<input type="text" class="form-control" autocomplete="off">
</div>
<ul class="dropdown-menu inner" role="menu">
<li data-value="" data-level="1" class="level-1 active">
<a href="#">Your Expertise</a>
</li>
<li data-value="1" data-level="1" class="level-1">
<a href="#">Web</a>
</li>
<li data-value="2" data-level="2" class="level-2">
<a href="#">Scripting</a>
</li>
<li data-value="3" data-level="3" class="level-3">
<a href="#">PHP</a>
</li>
<li data-value="4" data-level="3" class="level-3">
<a href="#">JavaScript</a>
</li>
<li data-value="5" data-level="3" class="level-3">
<a href="#">.Net</a>
</li>
<li data-value="5" data-level="3" class="level-3">
<a href="#">JSP</a>
</li>
<li data-value="6" data-level="2" class="level-2">
<a href="#">Framework</a>
</li>
<li data-value="7" data-level="3" class="level-3">
<a href="#">Bootstrap</a>
</li>
<li data-value="9" data-level="1" class="level-1">
<a href="#">Database</a>
</li>
<li data-value="10" data-level="2" class="level-2">
<a href="#">MySQL</a>
</li>
<li data-value="11" data-level="2" class="level-2">
<a href="#">MS SQL Server</a>
</li>
<li data-value="12" data-level="2" class="level-2">
<a href="#">Oracle</a>
</li>
<li data-value="13" data-level="1" class="level-1">
<a href="#">Programming</a>
</li>
<li data-value="14" data-level="2" class="level-2">
<a href="#">Java</a>
</li>
<li data-value="15" data-level="2" class="level-2">
<a href="#">Python</a>
</li>
<li data-value="16" data-level="2" class="level-2">
<a href="#">C Sharp</a>
</li>
</ul>
</div>
<input class="hidden hidden-field" name="search_form[category]" readonly aria-hidden="true" type="text"/>
</div>
</div>
</form>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script src="js/sel-hierarchy/hierarchy-select.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#your-expertise-hierarchy').hierarchySelect({
hierarchy: true,
search: true,
width: 250
});
});
</script>
</body>
</html>
A little jQuery code for initiating the plug-in used in the above code:
<script type="text/javascript">
$(document).ready(function() {
$('#your-expertise-hierarchy').hierarchySelect({
hierarchy: true,
search: true,
width: 250
});
});
</script>
You can see that the select box also has a search field that will filter the options in the dropdown as you enter the characters. This can be achieved by using the search option in the jQuery code and setting its value as true as used in the demo.
