Bootstrap 3 Scrolling Tabs by using jQuery Plug-in
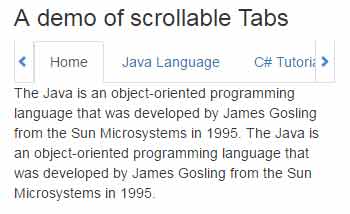
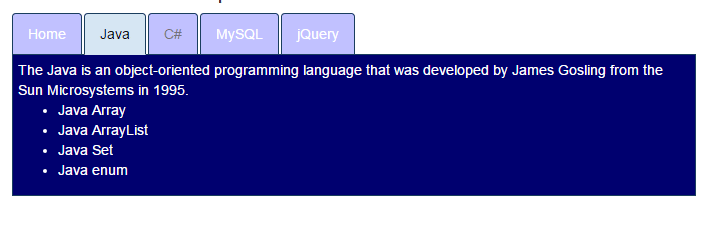
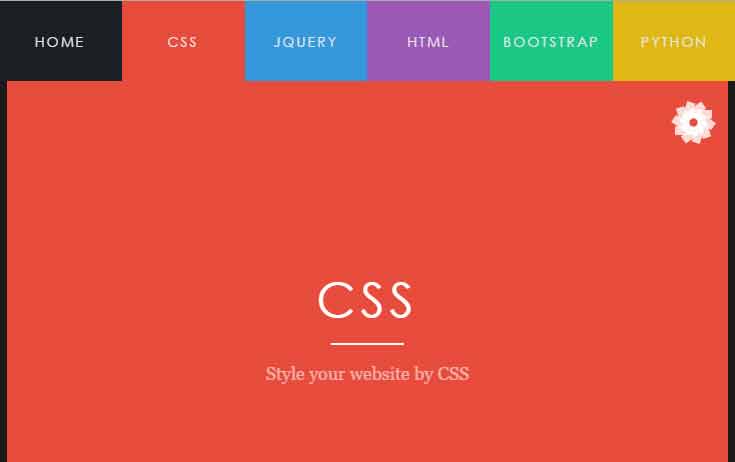
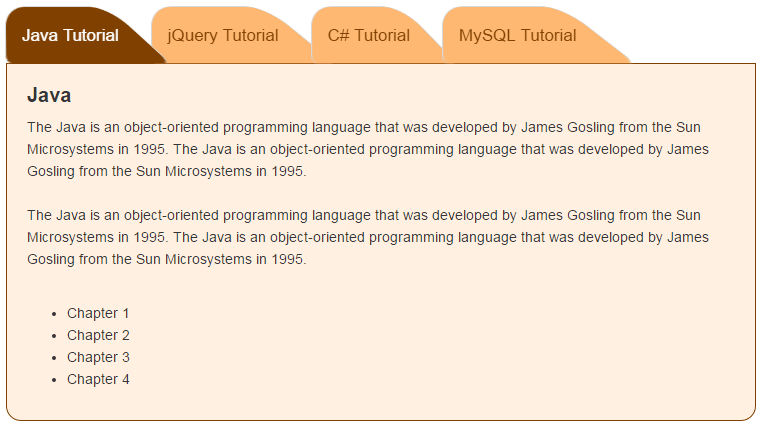
The Bootstrap default tabs vs scrolling tabs In the Bootstrap tabs tutorial, I showed a few demos of creating tabs by using built-in classes of the Bootstrap framework. If you look at the demos by squeezing the screen (if look at it on large screens), then you can see the tabs will wrap and may … Read more