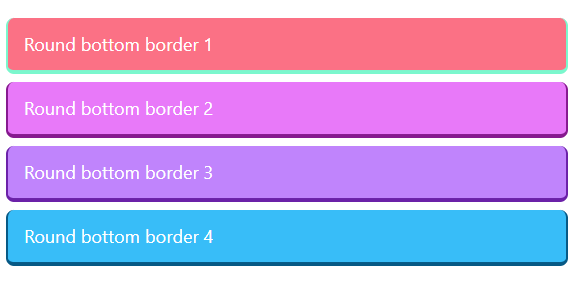
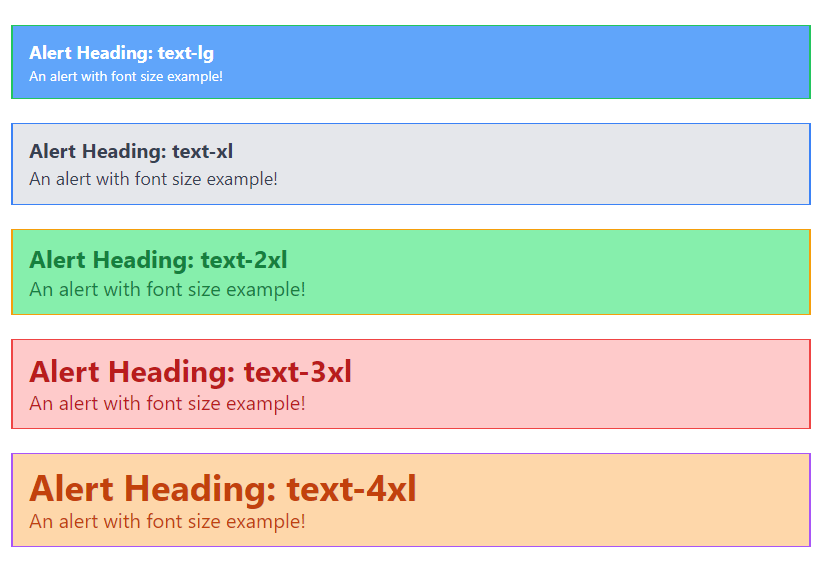
Tailwind CSS Alerts
Tailwind CSS Alerts Tutorial: Dive into the world of sleek and responsive alert designs with Tailwind CSS. Follow our comprehensive guide to enhance user experience by implementing eye-catching alerts, perfectly tailored to your web projects.