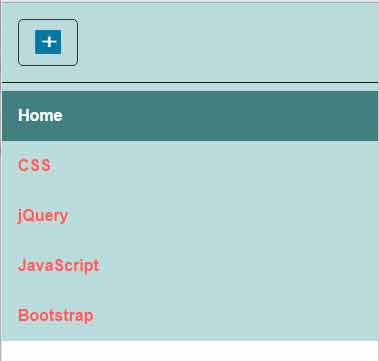
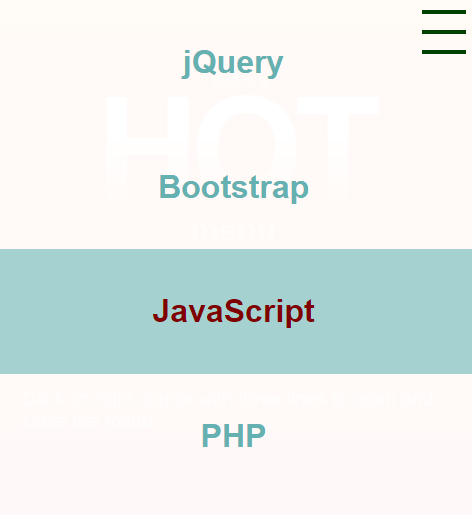
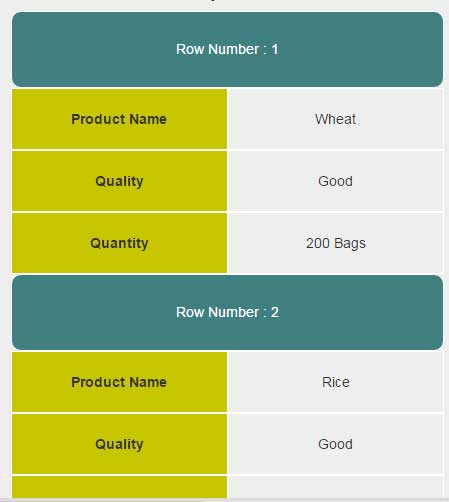
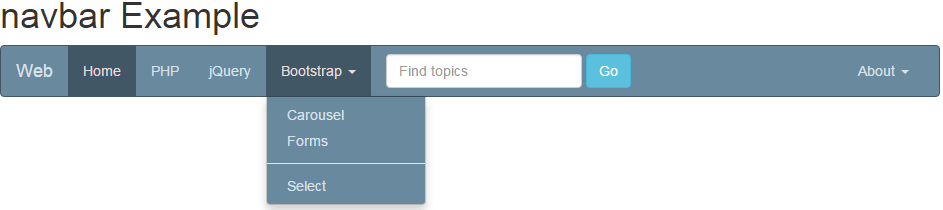
A mobile friendly (responsive) CSS and JS menu using media queries
The CSS menu with JavaScript With the fact that mobile searches have crossed the desktop searches, this becomes necessary that your website is mobile friendly. The Google search engine also adds mobile factor as the ranking factor along with the tag in organic search results as: “This website is mobile friendly” (Update: This is showing … Read more