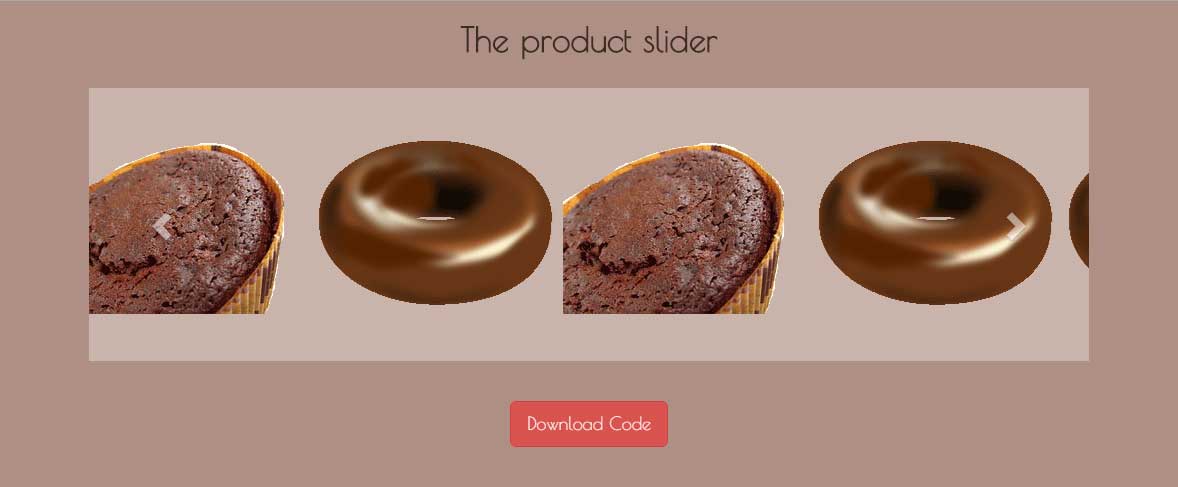
The wow carousel template
The “Bootstrap wow carousel template” is built by using the Carousel component of Bootstrap along with wow animation.
You may use this free template to showcase the product range, services etc. Also, it can be used to slide recent work or portfolio items.

Live demo Download code
Currently, four images/products are sliding at a time in the carousel at the wider screen. As you bring the mouse over any product, the CSS 3 animation is used to rotate the images. You may change the value of the degree as it suits in the CSS file.
In mobile phones, only one image will be visible at a time.
The small slider template is also using the wow animation, which is a jQuery plug-in. The library of the wow plug-in is included just before the closing </body> tag.
After including the library, you have to initiate it as well:
//Initializing WOW animations new WOW().init();
To give animation to any element, sliding carousel, in that case, you may use “wow” class with animation value e.g. bounceIn, bounceInDown, fadeIn, fadeOut etc.
To use this free Bootstrap template, simply copy / paste the code section in your existing main source file. Only pick the required CSS and libraries that are not already used. For example, you might have already included the jQuery, Bootstrap CSS, Bootstrap JS files.
From the CSS file, simply copy/paste the classes related to carousel into your main styles file. Make sure to include the media related classes as well, otherwise, the carousel may not work properly at various devices. The media classes ensure that the carousel is responsive and adjusts single image rather four in smartphones.
A demo of this template can be seen in a one page theme, choco-bar which is a free Bootstrap theme. Just scroll to “Complete Range of Products” section or click on the “Product” link in the top navigation bar.
