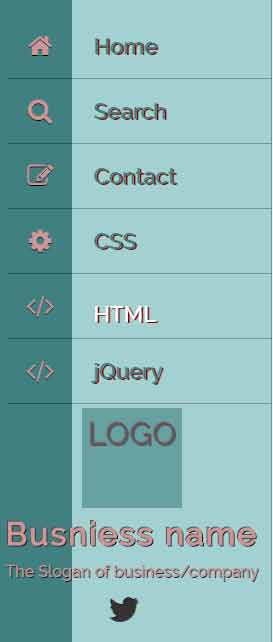
A Pure CSS off-canvas Menu with 2 Demos
The off-canvas menu using pure CSS The off-canvas menu is the one that slides and overlaps the main content with the navigation links. Generally, you may need to use JavaScript to create this type of menu. In this post, an off-canvas menu is shared with pure CSS. This menu type can particularly be useful for … Read more