The tabs in Bootstrap can be created by using the data attribute data-toggle=”tab”. You also need to use the role=”tab” attribute.
Sometimes, you may need to disable a specific tab as using the Bootstrap framework, for example in the checkout process. For that, simply remove the data-toggle=”tab” attribute from the <a> tag inside the <li> tag.
For symbolically showing it as disabled, you may add the disabled CSS class in the <li> tag containing that tab. See the demo and code in following examples.
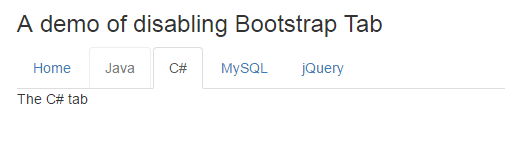
A demo of disabling a tab
In this example, four tabs are created as follows:
- Home
- Java
- C#
- MySQL
- jQuery
The Java tab is disabled as follows:

See online demo and code
The Code
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="http://code.jquery.com/jquery-1.10.1.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" integrity="sha512-dTfge/zgoMYpP7QbHy4gWMEGsbsdZeCXz7irItjcC3sPUFtf0kuFbDz/ixG7ArTxmDjLXDmezHubeNikyKGVyQ==" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script> </head> <body> <div class="container"> <h3>A demo of disabling Bootstrap Tab</h3> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li class="active"><a href="#hometab" role="tab" data-toggle="tab">Home</a></li> <li class="disabled"><a href="#javatab">Java</a></li> <li><a href="#csharptab" role="tab" data-toggle="tab">C#</a></li> <li><a href="#mysqltab" role="tab" data-toggle="tab">MySQL</a></li> <li><a href="#jquerytab" role="tab" data-toggle="tab">jQuery</a></li> </ul> </li> <!-- Tab panes --> <div class="tab-content"> <div class="tab-pane active" id="hometab">This is enabled tab</div> <div class="tab-pane" id="javatab">The Java tab is disabled by removing the data attribute</div> <div class="tab-pane" id="csharptab">The C# tab</div> <div class="tab-pane" id="mysqltab">The MySQL tab</div> <div class="tab-pane" id="jquerytab">The content for jQuery tab</div> </div> </body> </html>
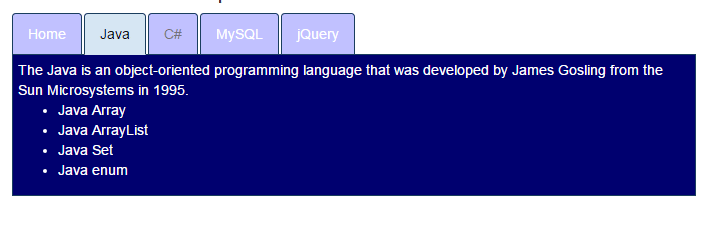
Another example with custom CSS
In this example, the C# tab is disabled as creating the Bootstrap tabs. The second tab is active as the demo page loaded:

See online demo and code
The markup for this example:
<div class="tab-content"> <div class="tab-pane" id="hometab">Write something for home tab</div> <div class="tab-pane active" id="javatab">The Java is an object-oriented programming language that was developed by James Gosling from the Sun Microsystems in 1995. <ul> <li>Java Array</li> <li>Java ArrayList</li> <li>Java Set</li> <li>Java enum</li> </ul> </div> <div class="tab-pane" id="csharptab">The C# tab is disabled.</div> <div class="tab-pane" id="mysqltab">MySQL is enabled.</div> <div class="tab-pane" id="jquerytab">jQuery is enabled.</div> </div>
You can see, the C# tab is disabled by removing the data-toggle=”tab” data attribute. The disabled class is added in the <li> tag. You can see the complete code including custom CSS overriding the default classes in the demo page.
