The HTTP 404 status code indicates the resource or web page you are trying to access does not exist. Either it is removed from the website or you mistyped the URL.
Like 500 error code, the 404 status code does not indicate that there is a problem with the server you are trying to access. The server is up and running and it is just a specific resource.

In this article, we will look at the 404 status code from the webmaster as well as end-user point of view. You may jump to the relevant section quickly for learning what actually 404 code is and what actions can be performed (if applicable).
404 status code from the end-user perspective
If you are trying to access a website by typing directly into the web browser’s address bar and seeing an error like this:
- 404 Not Found
- 404 Resource not found
- 404 Requested Resource Does Not Exist
- 404 Page Not Found
- Error 404 Not Found
- And so on
As an end user the following things can be concluded as you experience 404 error:
- You have mistyped the URL.
- The page you are trying to access does not exist.
- If you bookmarked that URL (web page) previously and trying to access now and 404 error is displayed then most probably this page has been removed by the website owner or renamed by the person responsible.
- Your browser’s cache may be causing problems.
- DNS issues
Things to try for resolving the 404 error
As a visitor, you have not many options to fix this error except for looking and trying a few things mentioned below:
Check URL in the address bar
Look carefully at the URL in the address bar and make sure it has no typing mistakes. Just a single missing or added letter may lead to a 404 Not Found error. For example, if your target page is /about-us/ i.e.
www.example.com/about-us/
and you typed it as
www.example.com/about-s/
The server won’t be able to find this URL or web page and return a 404 Not Found error. You may try a web page by typing yourself as you might experience this on various websites.
Search in Google or other search engines
You may also try searching that URL in the Google search. If the target page was popular or you mistyped URL then Google may give suggestions for the correct related URL on that website.
Similarly, you may search the root domain + keyword (if you remember the content of the page). In that case, if the URL page changed and no 301 redirect was applied to that URL by the owner/webmaster then Google may locate the new URL.
For example, if you are trying to access a page with jQuery date picker plugin while previously bookmarked that URL. Now it is showing a 404 error then you may do this for example.com website in the Google or another search engine:
www.example.com jQuery date picker plugin
Clear the cache
This option may be tried especially if you accessed the URL in some other device – another computer, smartphone or tablet and the target web page was loading there successfully while on the current device it is not.
In that case, clear the browser cache or cookies related to that website.
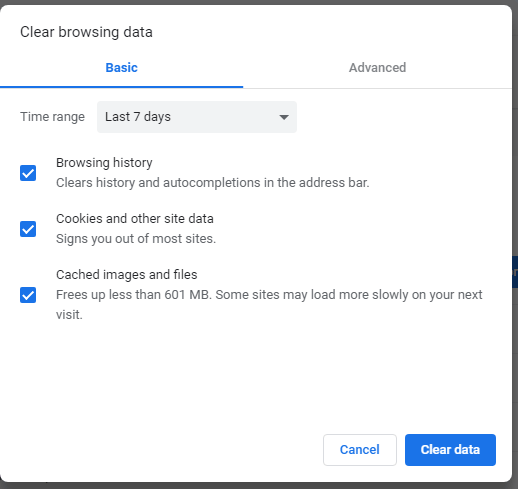
Cleaning cache in Google Chrome
Google Chrome browser cache can be cleared as follows:
- Press short key from your keyword (Ctrl + Shift + Delete)
- This should open the Settings page and the active tab should be “Clear browsing data” as shown in the graphic below.
- Keep the appropriate tabs selected and the number of days and press the “Clear Data” button.

Clear cache in Firefox
- Use the short key – Ctrl + Shift + Delete
- Select the appropriate options and press the “Clear Now” button
Change your DNS servers
Just like the above scenario, if the website in question is accessible in various devices and not in your current device then this option can be checked.
In that case, your devices (computer, modem, switch etc.) are right but the DNS server that is set to match the domain names that your access from a computer or smartphone is doing the problem.
You may contact your ISP regarding this issue for changing the DNS server or try using freely available e.g. provided by Google or OpenDNS.
Perform search in the website
As such, the 404 error is specific to a webpage or resource (image/file), which means the resource is deleted or moved by the webmaster. However, the main website should be running properly (for most cases).
In that case, you should go to the home page of the website and look if it has a search facility within its website. Provide keyword related to the page you were looking for (that returned 404 error). If that web page was moved to another location, it may return the current URL or any other related pages to that 404 page.
404 error code from a webmaster perspective
The w3.org states about 404 error:
The server has not found anything matching the Request-URI. No indication is given of whether the condition is temporary or permanent. The 410 (Gone) status code SHOULD be used if the server knows, through some internally configurable mechanism, that an old resource is permanently unavailable and has no forwarding address. This status code is commonly used when the server does not wish to reveal exactly why the request has been refused, or when no other response is applicable.
In this section, we will see what should be done for 404 error – from an SEO point of view.
As stated in the w3.org statement above, if as a webmaster of the website, you have deleted a web page and you have no intention to get this back; by re-publishing the same web page in the future or uploading the same content in another URL. In short, your purpose is to delete a specific page permanently from your website then you should return 410 code as someone tries to access that page.
From the search engine point of view, especially Google, it will take it as the resource is permanently deleted and they should not try re-crawling that URL.
If 404 status code is returned then Google may try again as such it does not specify whether the condition is temporary or permanent.
Where Google will not harm 404s?
The 404 error may occur for different reasons, as said above. Let me re-iterate from a webmaster perspective:
- The page is removed by yourself (intentionally)
- A user is trying to access a specific page and mistyped the target URL/page name.
- Some other websites linked to your website’s specific page and accidentally used a wrong URL that does not exist.
In any of the above cases, especially the last two, things are not under your control. The search console may report lots of 404 errors due to this reason, however, there should not be any harm as for as SERPs are concerned or Google should not penalize your website.
Google will harm
If you removed web page(s) and those were linked from the other pages on your website. You forgot to unlink/remove those links from existing pages to the removed page and as search engine crawls those existing pages and finds 404 for the linked pages then this is considered as a bad user experience.
As such, you are leading a user nowhere but to an empty page so your rankings in Google or other search engines may be harmed.
What you should do to avoid that is carefully checking the other pages from where you have linked deleted pages.
The other remedy can be checking your GSC (Google search console) and going through 404 errors. There, soon or later you will see any existing URLs linking to Not found pages with 404 errors.
Using WordPress plug-in
If you are using WordPress CMS then installing a plug-in that checks broken links on your website can be handy and perform a quick job and avoid ranking loss.
You may search for “Broken Link Checker” on wordpress.org website or try this plug-in. It has over 600K active installations and good ratings.
Customizing the 404 page
If you are using a CMS like WordPress, Drupal, Joomla then those have built-in pages if a non-existing page is accessed. The theme that you install has 404, 410 etc pages (generally).
Customizing the 404 error page should be considered as you may display a message and lead the user to an appropriate location that is related to the removed page or to your important pages.
Also, the user may feel comfortable and you may avoid bad user experience.
For WordPress websites, you may install the plug-in and direct user’s to individual pages rather than a general 404 page.
You may design the 404 page just like the theme of your website.
Redirecting the 404 error pages by 301 redirect
If you are removing existing pages then one point, as we looked at the above section is about 404 status code. The other thing to consider is not losing the authority of that page.
Suppose, you are moving an old URL to a new one i.e. removing an old page and adding the same or similar content in another new page. Over the period of time, that page may have got some good links from external websites and good standings in SERPs.
If you come across this kind of situation then preserving the authority should be considered. For that, you may remove an old page; create a new page with a new URL and finally redirect the old URL to the new URL by using 301 redirection.
The 301 redirect tells search engines that you have moved content or preferred page is the new one and this is the permanent move; so also move all SERPs and authority to the new URL. However, keep in mind that the content should be the same or similar (closely matching) in order to get the juice of the past page.
301 redirect for WordPress websites
For implementing 301 redirects for one or more pages, you may use a WordPress plug-in that makes the process quite simple. One such plug-in is this one that has over 300Ks installations (as of today) and good five-star ratings.
