The jQuery Product Zoom plug-in
The xZoom plug-in which is based on jQuery is useful, particularly for e-commerce websites with product galleries. The plug-in enables zooming a part of the focused image in different views.
For example, you may use the lens option where the focused part of the image will zoom in. Similarly, the zoomed image can be displayed in an output window or in a fancy box and magnified pop-up.
You may use a number of images in product gallery, so a user may first select an image before using the zoom feature. Have a look at the demos and set up instructions below.
Developer page Download plug-in
How to install the xZoom plug-in on your website?
You may download/install the plug-in by a number of ways.
Via Git:
git clone git@github.com:payalord/xZoom.git
git clone https://github.com/payalord/xZoom.git
Via Npm:
npm install xzoom
Via Bower:
bower install xzoom
You may also use the CDN links:
https://unpkg.com/xzoom/dist/xzoom.min.js
https://unpkg.com/xzoom/dist/xzoom.css
And finally, download the package from the GitHub website from the above given link or visit the developer page.
After downloading the plug-in, include the dependency files and use the markup and jQuery code for initiating the plug-in as shown in the demos below.
A demo with default options
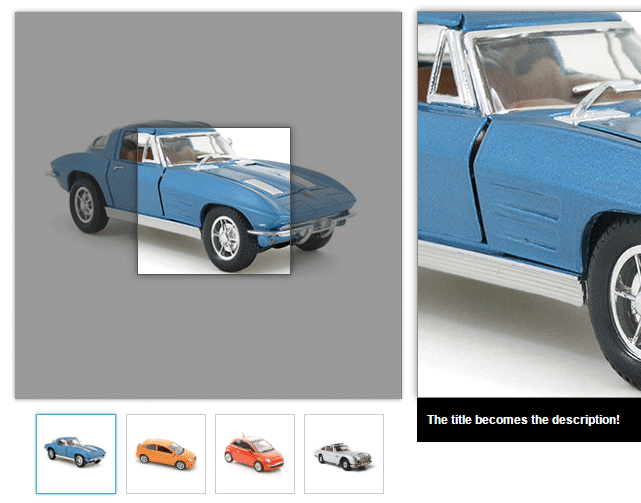
Click the image or link below to see a live demo with default options. By default, the left image is selected and brought into view of the larger window above the thumbnails. Hover the mouse around in the big image area and you will see the Zoomed image towards the right window:

Online demo and code
The markup:
<div class="container"> <div class="row"> <div class="large-12 column"><p><h2>A Demo with default options</h2></p></div> </div> <!-- default start --> <section id="default" class="padding-top0"> <div class="row"> <div class="large-12 column"><h3>Bring the mouse over car for Zoom</h3></div> <div class="large-5 column"> <div class="xzoom-container"> <img class="xzoom" id="xzoom-default" src="images/gallery/preview/01_b_car.jpg" xoriginal="images/gallery/original/01_b_car.jpg" /> <div class="xzoom-thumbs"> <a href="images/gallery/original/01_b_car.jpg"><img class="xzoom-gallery" width="80" src="images/gallery/thumbs/01_b_car.jpg" xpreview="images/gallery/preview/01_b_car.jpg" title="The title becomes the description!"></a> <a href="images/gallery/original/02_o_car.jpg"><img class="xzoom-gallery" width="80" src="images/gallery/preview/02_o_car.jpg" title="The title becomes the description!"></a> <a href="images/gallery/original/03_r_car.jpg"><img class="xzoom-gallery" width="80" src="images/gallery/preview/03_r_car.jpg" title="The title becomes the description!"></a> <a href="images/gallery/original/04_g_car.jpg"><img class="xzoom-gallery" width="80" src="images/gallery/preview/04_g_car.jpg" title="The title becomes the description!"></a> </div> </div> </div> <div class="large-7 column"></div> </div> </section> </div>
See the complete code on the demo page.
A demo with the output window
In this demo, the zoomed view of the product gallery image is displayed in the output window, have a look:
See online demo and code
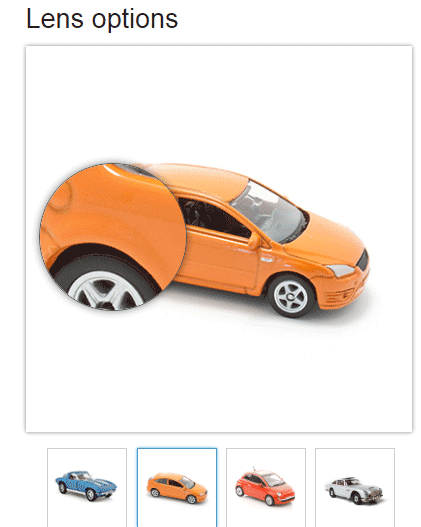
Lens view demo
Rather than showing zoomed image in an output window or adjacent div outside of the large image in product gallery, you may use the lens view. In that case, the magnified view of the focused part of the image is displayed in a lens view.

See online demo and code
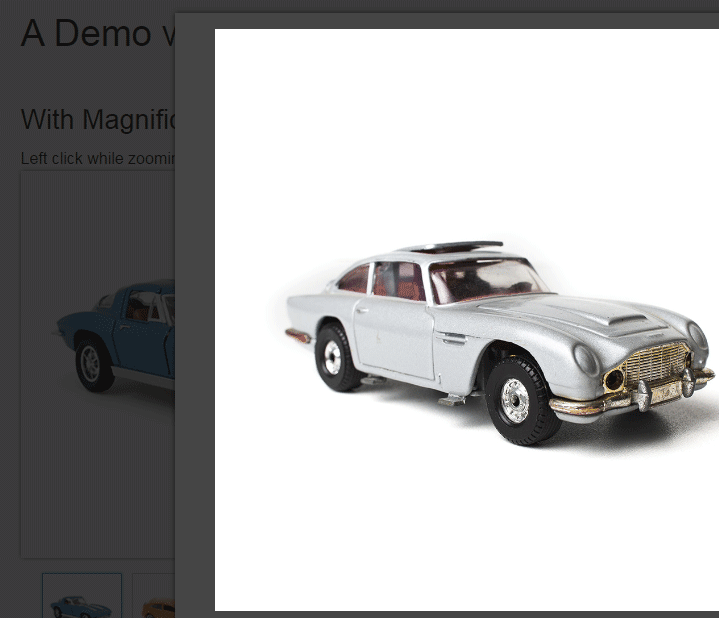
An example with magnifying popup
In this example, the product image’s magnified view is available in the adjacent div as well as in a pop-up window with the full view. The popup displays as you click the large image in a gallery. Once the popup is displayed with full view of the image, the user may also navigate through the other gallery images by using the right and left arrows:

See online demo and code
Complete code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="css/xZoom/normalize.css" />
<link rel="stylesheet" href="css/xZoom/foundation.css" />
<link rel="stylesheet" href="css/xZoom/demo.css" />
<script src="js/xZoom/modernizr.js"></script>
<script src="js/xZoom/jquery.js"></script>
<!-- xzoom plugin here -->
<script type="text/javascript" src="js/xZoom/xzoom.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/xZoom/xzoom.css" media="all" />
<!-- hammer plugin here -->
<script type="text/javascript" src="hammer.js/1.0.5/jquery.hammer.min.js"></script>
<!--[if lt IE 9]><script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
<link type="text/css" rel="stylesheet" media="all" href="js/xZoom/fancybox/source/jquery.fancybox.css" />
<link type="text/css" rel="stylesheet" media="all" href="js/xZoom/magnific-popup/css/magnific-popup.css" />
<script type="text/javascript" src="js/xZoom/fancybox/source/jquery.fancybox.js"></script>
<script type="text/javascript" src="js/xZoom/magnific-popup/js/magnific-popup.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="large-12 column"><p><h2>A Demo with popup Lens view</h2></p></div>
</div>
<!-- magnific start -->
<section id="magnific">
<div class="row">
<div class="large-12 column"><h3>With Magnific Pop-up</h3>Left click while zooming</div>
<div class="large-5 column">
<div class="xzoom-container">
<img class="xzoom5" id="xzoom-magnific" src="images/gallery/preview/01_b_car.jpg" xoriginal="images/gallery/original/01_b_car.jpg" />
<div class="xzoom-thumbs">
<a href="images/gallery/original/01_b_car.jpg"><img class="xzoom-gallery5" width="80" src="images/gallery/thumbs/01_b_car.jpg" xpreview="images/gallery/preview/01_b_car.jpg" title="The description goes here"></a>
<a href="images/gallery/original/02_o_car.jpg"><img class="xzoom-gallery5" width="80" src="images/gallery/preview/02_o_car.jpg" title="The description goes here"></a>
<a href="images/gallery/original/03_r_car.jpg"><img class="xzoom-gallery5" width="80" src="images/gallery/preview/03_r_car.jpg" title="The description goes here"></a>
<a href="images/gallery/original/04_g_car.jpg"><img class="xzoom-gallery5" width="80" src="images/gallery/preview/04_g_car.jpg" title="The description goes here"></a>
</div>
</div>
</div>
<div class="large-7 column"></div>
</div>
</section>
<!-- magnific end -->
</div>
<script src="js/xZoom/foundation.min.js"></script>
<script src="js/xZoom/setup.js"></script>
</body>
</html>
For learning more about this awesome plug-in, visit the developer page.
