How to create glitch effect using jQuery?
The jquery-glitch is a simple plug-in for creating the glitch effect on text in your web pages. You may apply the glitch effect on text for different elements like headings, paragraphs or even smaller text in a span tag.
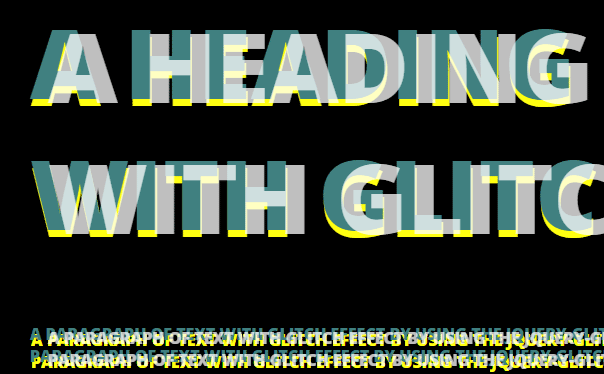
The colors of the glitch effect can also be customized by using the available options in the plug-in, as shown in the demo below.
Developer page Download plug-in
Setting up the plug-in
The process of setting up this plug-in is quite simple. After downloading the plug-in, get the jquery-glitch.js and jquery-glitch.css files and place in your project directory.
Place the CSS file in the <head> section while JS file after the jQuery library before the <body> closing tag (for better performance).
<link href=”css/glitch/jquery-glitch.css” rel=”stylesheet”>
<script type=”text/javascript” src=”https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.3/jquery.min.js”></script>
<script type=”text/javascript” src=”js/glitch/jquery-glitch.js”></script>
Refer the glitch class in the element like div tag where you want to create the glitch effect. For example:
<div class=”glitch”>
<h1>Some text</h1?
</div>
Initiate the plug-in by using JavaScript:
$(“.glitch”).glitch({
layers: [“yellow”, “blue”],
offset: [15, 10],
});
See a working demo online below.
A demo of creating glitch effect
In this example of showing the glitch effect, a heading and a paragraph of a text are created inside the div element. Two colors are given in the jQuery code and offset value is set by using the layers and offset options of the plug-in. Have a look:

See online demo and code
The markup of the demo:
<div class="container"> <div class="glitch"> <h1>A heading with Glitch</h1> <p>A paragraph of text with glitch effect by using the jquery-glitch plug-in. A paragraph of text with glitch effect by using the jquery-glitch plug-in. </p> </div> </div>
The script:
$(".glitch").glitch({
layers: ["#FFFF11", "#408080"],
offset: [20, 10],
});
Get the complete code from the demo page.
