If you have large tabular data to present to your visitors on web pages, then it is quite probable that the user will lose the idea of what table headers are and have to scroll back to the top to see which column relates to the particular table header.
This behavior is quite natural and can be addressed by using the sticky table header and the topic of this article.
The jquery.stickyTableHeader is a jQuery based plug-in for creating table headers that stick on top as a user scrolls down a large table. The size of the plug-in is small and it allows smooth scrolling. It also has a few options to customize as per the needs of your project.
Developer page Download plug-in
How to install the sticky header plug-in?
You may install this plug-in via npm:
npm install jquery jquery-sticky-table-header –save
You may also download the plug-in via the GitHub website, see the above links.
Include the reference of the jquery.stickyTableHeader.js file after the jQuery library:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js”></script>
<script src=”js/jquery-stickyTableHeader/jquery.stickyTableHeader.js”></script>
The markup
In order to work this plug-in properly, you must create a table inside a container like a div element. The table must contain the <thead> and <tbody> elements as shown in the demos below.
A Demo of sticky header plug-in for HTML tables
In this demo, the <thead> tag contains two table rows. That means two rows of headings. For the demo, the first row contains main headings with the colspan attribute. The second row contains six headings.
Both of these header rows stick on top as you scroll down the table that contains some dummy data. Have a look:

The mark for the table is as follows:
<div class="sticky-table-demo"> <table class="table"> <thead> <tr> <th colspan="2">Header 1</th> <th colspan="2">Header 2</th> <th colspan="2">Header 3</th> </tr> <tr> <th>Sub head 1</th> <th>Sub head 2</th> <th>Sub head 3</th> <th>Sub head 4</th> <th>Sub head 5</th> <th>Sub head 6</th> </tr> </thead> <tbody> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> ……
Finally, you need to initiate the plug-in via JavaScript:
<script>
$('.sticky-table-demo').stickyTableHeader();
</script>
A Demo of using multiple tables
So, if your web page contains more than one table and you need to use sticky headers on all – no problems. This plug-in also supports this feature. See this example where three tables are created with table headers and many rows so that a scrollbar appears.
Complete code:
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="css/jquery-stickyTableHeader/normalize.css">
<link rel="stylesheet" href="css/jquery-stickyTableHeader/example2.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/jquery-stickyTableHeader/jquery.stickyTableHeader.js"></script>
</head>
<body>
<div class="container">
<h1 style="text-align: center;">jQuery Sticky Table Header example</h1>
<div class="table-container">
<table class="table">
<thead>
<tr>
<th colspan="2">Header 1</th>
<th colspan="2">Header 2</th>
<th colspan="2">Header 3</th>
</tr>
<tr>
<th>Sub head 1</th>
<th>Sub head 2</th>
<th>Sub head 3</th>
<th>Sub head 4</th>
<th>Sub head 5</th>
<th>Sub head 6</th>
</tr>
</thead>
<tbody>
<tr>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
<tr>
<td>Vestibulum rhoncus</td>
<td>Aliquam sed</td>
<td>Donec lobortis pharetra</td>
<td>Proin pretium</td>
<td>Duis porttitor dui elit</td>
<td>Aliquam placerat ante</td>
</tr>
<tr>
<td>Vestibulum rhoncus</td>
<td>Aliquam sed</td>
<td>Donec lobortis pharetra</td>
<td>Proin pretium</td>
<td>Duis porttitor dui elit</td>
<td>Aliquam placerat ante</td>
</tr>
........
</tbody>
</table>
</div>
<div class="table-container">
<table class="table">
<thead>
<tr>
<th colspan="2">Some data</th>
<th colspan="2">Some data</th>
<th colspan="2">Some data</th>
</tr>
<tr>
<th>Lorem</th>
<th>Ipsum</th>
<th>Lorem</th>
<th>Ipsum</th>
<th>Lorem</th>
<th>Ipsum</th>
</tr>
</thead>
<tbody>
<tr>
<td>First row</td>
<td>Aliquam sed</td>
<td>Donec lobortis pharetra</td>
<td>Proin pretium</td>
<td>Duis porttitor dui elit</td>
<td>Aliquam placerat ante</td>
</tr>
<tr>
<td>Vestibulum rhoncus</td>
<td>Aliquam sed</td>
<td>Donec lobortis pharetra</td>
<td>Proin pretium</td>
<td>Duis porttitor dui elit</td>
<td>Aliquam placerat ante</td>
</tr>
<tr>
<td>Vestibulum rhoncus</td>
<td>Aliquam sed</td>
<td>Donec lobortis pharetra</td>
<td>Proin pretium</td>
<td>Duis porttitor dui elit</td>
<td>Aliquam placerat ante</td>
</tr>
....
</tbody>
</table>
</div>
</div>
<script>
$('.table-container').stickyTableHeader();
</script>
</body>
</html>
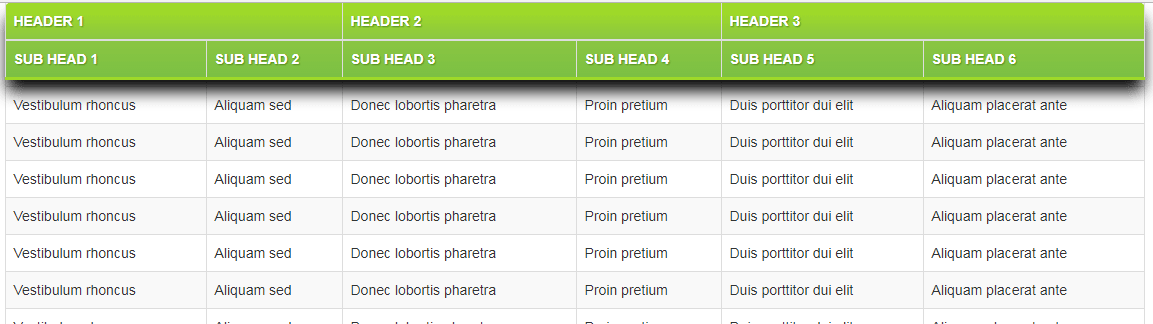
A Demo of changing the sticky header style
You may amend the style of the sticky header by modifying the existing classes in the CSS files that comes with the plug-in. Alternatively, you may create your own CSS class(es) and use the provided options in the jQuery code section for customizing the sticky header.
For an idea, I have changed the StickyTableHeader.is-scrolling class in the existing CSS file. Scroll down the demo page and see how it looks. Also, I have used the Bootstrap CSS file and referred to the table tag just to show that this plug-in may work with any CSS:

The following CSS class is changed:
.StickyTableHeader.is-scrolling {
box-shadow: 0 13px 24px -2px #000;
border: 0px solid #69899F;
text-transform:uppercase;
padding:15px;
color:#fff;
text-shadow:1px 1px 1px #568F23;
border-bottom:3px solid #9ED929;
background-color:#9DD929;
background:-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.02, rgb(123,192,67)),
color-stop(0.51, rgb(139,198,66)),
color-stop(0.87, rgb(158,217,41))
);
background: -moz-linear-gradient(
center bottom,
rgb(123,192,67) 3%,
rgb(139,198,66) 52%,
rgb(158,217,41) 88%
);
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
-moz-border-radius:5px 5px 0px 0px;
border-top-left-radius:5px;
border-top-right-radius:5px
}
For more on this plug-in along with available options and methods, visit the developer page.
