The font detector plug-in based on jQuery
In some scenarios, you may need to find out what font is applied to different elements of your web pages on the user’s computer. Based on that, you may perform certain actions like adjusting the font-size etc.
The jQuery-based plug-in (jquery-detectfont) can be used for that purpose.
See the demos below where I used the font in different ways; by using the style attribute as well as setting in the <style> section under <head> tag and see how the font-family value is returned.
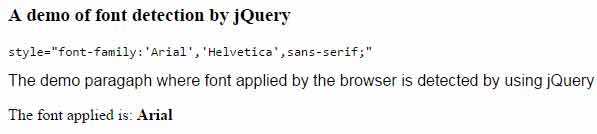
A demo of using Arial font in style attribute
In this example, the font-family is applied in the style attribute of the <div> tag. Three fonts are assigned in this order:
style=”font-family: ‘Arial’, ‘Helvetica’,sans-serif;”
See the result by clicking the link or image below where you may also see the complete code:

See online demo and code
You can see the last line showing the result after executing the jQuery code:
The font applied is: Arial
The markup used in the example:
<h3>A demo of font detection by jQuery</h3> <pre>style="font-family:'Arial','Helvetica',sans-serif;"</pre> <div class="example" style="font-family:'Arial','Helvetica',sans-serif;"> The demo paragaph where font applied by the browser is detected by using jQuery font detection plug-in. </div> <p class="result">The font applied is: <strong></strong></p>
The script:
<script src=”https://code.jquery.com/jquery-2.2.2.min.js”></script>
<script src=”js/jquery.detectfont/jquery.detectfont.min.js”></script>
<script>
(function($){
$('.example').each(function() {
$(this).next('.result').find('strong').text($(this).detectFont());
});
})(jQuery);
</script>
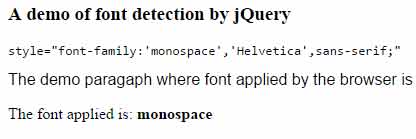
A demo with the monospace font
In this demo, the monospace font is assigned as the first font in the CSS font-family property:

Code:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h3>A demo of font detection by jQuery</h3>
<pre>style="font-family:'monospace','Helvetica',sans-serif;"</pre>
<div class="example" style="font-family:'monospace','Helvetica',sans-serif;">
The demo paragaph where font applied by the browser is detected by using jQuery font detection plug-in.
</div>
<p class="result">The font applied is: <strong></strong></p>
<script src="https://code.jquery.com/jquery-2.2.2.min.js"></script>
<script src="js/jquery.detectfont/jquery.detectfont.min.js"></script>
<script>
(function($){
$('.example').each(function() {
$(this).next('.result').find('strong').text($(this).detectFont());
});
})(jQuery);
</script>
</body>
</html>
The result is shown as monospace.
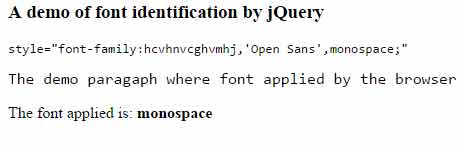
A demo with the first font with the wrong value
In this demo, the first font name is some random characters that do not exist. The second font is Open Sans while the third is monospace. Have a look at what the font browser applied in that case.

Markup and jQuery:
<body>
<h3>A demo of font identification by jQuery</h3>
<pre>style="font-family:hcvhnvcghvmhj,'Open Sans',monospace;"</pre>
<div class="example" style="font-family:hcvhnvcghvmhj,'Open Sans',monospace;">
The demo paragaph where font applied by the browser is detected by using jQuery font detection plug-in.
</div>
<p class="result">The font applied is: <strong></strong></p>
<script src="https://code.jquery.com/jquery-2.2.2.min.js"></script>
<script src="js/jquery.detectfont/jquery.detectfont.min.js"></script>
<script>
(function($){
$('.example').each(function() {
$(this).next('.result').find('strong').text($(this).detectFont());
});
})(jQuery);
</script>
</body>
You can see, the jQuery font identification plug-in returned monospace this time, although this is the third option. The browser did not apply the first two fonts where I was executing this code.
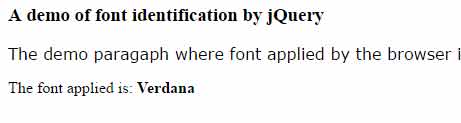
A demo of setting font in the style section
Rather than assigning the font-family CSS property in the style attribute of a div or some other tag, in this example, the font-family is set in the <style> tag to show you may use this plug-in for inline, internal or external CSS as well.

The CSS:
<style>
.txtfont{
font-family:Verdana;
}
</style>
The markup:
<h3>A demo of font identification by jQuery</h3> <div class="example txtfont"> The demo paragaph where font applied by the browser is detected by using jQuery font detection plug-in. </div> <p class="result">The font applied is: <strong></strong></p>
For setting up this plug-in, download it from the Github website. Include the reference of the JS file above the </body> closing tag and use this as shown in the demos.
