For creating headings in your website, you may use two modifiers in Bulma:
- title
- subtitle
You may use these modifier classes with heading tags (h1..h6) or other text related tags e.g. <p> tag for creating titles or subtitles. With these modifiers, you may use the available six classes related to sizes and also manage the spacing.
The examples below show how to use these classes in a web page.
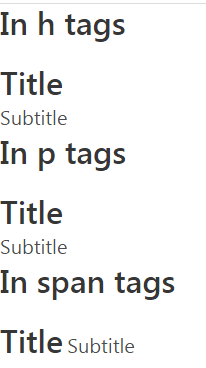
The title and subtitle modifiers example
In this example, I used two available classes for creating the headings in Bulma. The title and subtitle are applied to the h1 tag, p tag and span tags of HTML. Have a look:

See online demo and code
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"> </head> <body> <h1 class="title">In h tags</h1></h1> <h1 class="title">Title</h1> <h2 class="subtitle">Subtitle</h2> <h1 class="title">In p tags</h1></h1> <p class="title">Title</p> <p class="subtitle">Subtitle</p> <h1 class="title">In span tags</h1></h1> <span class="title">Title</span> <span class="subtitle">Subtitle</span> </body> </html>
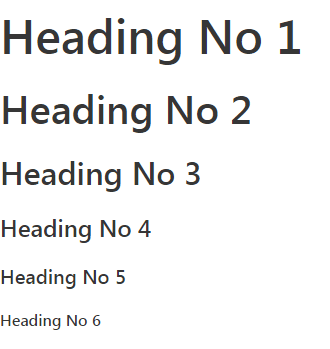
The example of title size
Six sizes are available in Bulma that you may use with the title and subtitle classes. See the example below to learn about the difference in sizes:

See online demo and code
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"> </head> <body> <h1 class="title">A Demo of Titles</h1> <h2 class="title is-1">Heading No 1</h2> <h2 class="title is-2">Heading No 2</h2> <h2 class="title is-3">Heading No 3</h2> <h2 class="title is-4">Heading No 4</h2> <h2 class="title is-5">Heading No 5</h2> <h2 class="title is-6">Heading No 6</h2> </body> </html>
You may apply is-1 to is-6 sizes to any of the heading tags, paragraphs etc.
Note: the default size is is-3 for the title.
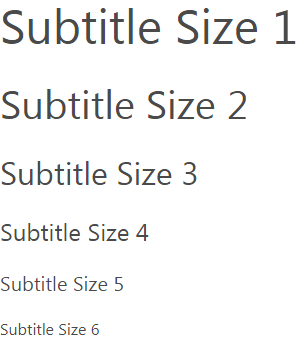
Sizes for subtitle example
Similarly, you may apply the size classes to the subtitle as shown below:

See online demo and code
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"> </head> <body> <h1 class="title is-1">A Demo of Subtitle Sizes</h1> <p class="subtitle is-1">Subtitle Size 1</p> <p class="subtitle is-2">Subtitle Size 2</p> <p class="subtitle is-3">Subtitle Size 3</p> <p class="subtitle is-4">Subtitle Size 4</p> <p class="subtitle is-5">Subtitle Size 5</p> <p class="subtitle is-6">Subtitle Size 6</p> </body> </html>
The default size for subtitles is is-5.
An example of normal spacing in title and subtitle
If you use the is-spaced modifier in the first element, you can maintain the normal spacing between titles and subtitles.
In this example, we have an h1 heading element with title and is-spaced class. Then we have a demo text in paragraphs and so on. Have a look at spacing:
See online demo and code
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"> </head> <body> <h1 class="title is-1 is-spaced">What is Framework?</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <h3 class="subtitle is-3">Main Feature 1</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <h3 class="subtitle is-3">Main Feature 2</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <h2 class="title is-2 is-spaced">What is CSS Class?</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p class="subtitle is-4">Another Subtitle</p> </body> </html>
