The scroll-top jQuery plug-in
If you are looking to give an option to the visitors of your website for moving top of your web page by using an up arrow then I am going to show you a jQuery based solution for that.
The jQuery plug-in, ap-scroll-top, can be used easily with flexible options in your web pages. So, if you are already using jQuery in your web project, then adding scroll to top feature with a nice looking arrow and various options is easy and light-weight.
(Download the plug-in from Github website here)
See the live demos and setting up guide in the section below.
A demo of jQuery scrolltop with right arrow and fast speed
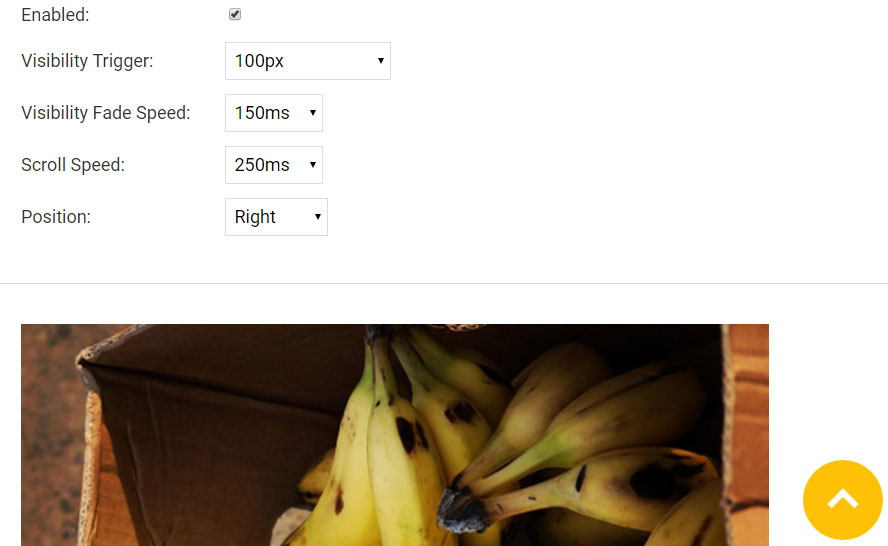
By using the ap-scroll-top plug-in, you may specify the position or height where move to top arrow should appear in the web page. You may also specify the speed of scroll, position i.e. left bottom, right bottom, center etc. You may also set where scrolling should end on top. See the following demo for specifying different options and see the output on the fly:

See online demo and code
In the demo page, you can see a few visible options. The “enabled” checkbox is to enable the plug-in. The scroll speed option specifies the speed by which page will scroll up as you click the arrow. Select different values like 100ms, 200ms, etc and see how it looks. Similarly, try other options from the dropdown, scroll down to the page and click on the arrow to move top.
You may also select Visibility Fade Speed option for arrow fading effect.
For setting up this plug-in, include the reset, style and ap-scroll-top CSS files extracted from the downloaded package of the plug-in. You may also get these from the demo page’s view source option.
<link rel=”stylesheet” href=”css/ap-scroll-top/reset.css” type=”text/css” media=”all” />
<link rel=”stylesheet” href=”css/ap-scroll-top/style.css” type=”text/css” media=”all” />
<link rel=”stylesheet” href=”css/ap-scroll-top/ap-scroll-top.css” type=”text/css” media=”all” />
Also include the jQuery and ap-scroll-top JS files in the <head> section:
<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js”></script>
<script src=”js/ap-scroll-top/ap-scroll-top.js”></script>
The markup section contains the code or content you intend to use. For the demo, it only used a few images to have a long scroll bar in the page.
Finally, the script section above the </body> tag. You may set different options there for the move to top.
A demo with a few custom values – speed, position etc.
In above demo, the dropdowns are given for selecting different options and you may check how scroll-top plug-in works. As enabling it to work with your project, you will need to set certain options at development time. For example, which place to use the Move top arrow, height or pixels from top where the arrow should appear after scrolling down, speed of scrolling etc.
The following example will show you the code with different options like position, scroll speed, arrow direction etc. See the demo and code below:

See online demo and code
The markup remains the same as in above example, look at following jQuery code at the last part:
// Add change events for options
$.apScrollTop('option', 'scrollSpeed', 3000);
$.apScrollTop('option', 'position', 'bottom left');
$.apScrollTop('option', 'visibilityTrigger', '1000');
$.apScrollTop('option', 'visibilityFadeSpeed', 2000);
This sets the options from the startup of the arrow to the left bottom. The arrow will display at 1000px and it will fade in 2 seconds.
