AngularJS based accordion directives
The accordion allows presenting content in collapsible panels. In this post, the accordion directives that you may use in your AngularJS / 2 projects is shared.
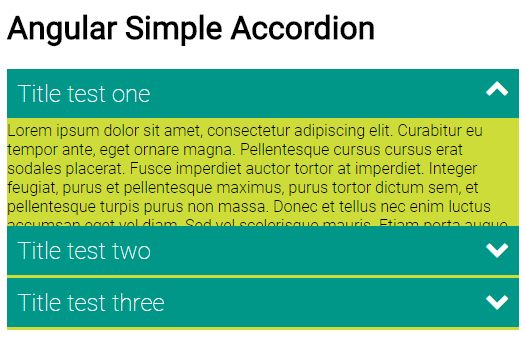
1- Angular-simple-accordion directive
The angular-simple-accordion directive will convert any serial DOM elements into an accordion. For example, the <ul> and <li> tags.
Demo Download

How to Install this Angular accordion
You may install the simple-accordion by bower as follows:
bower install angular-simple-accordion –save
The attributes:
The simple accordion directive has a few attributes that enable you setting the elements to be used for accordion, its headings, and content. The following attributes can be set:
- simple-accordion //This is the required attribute
- item-selector //the default value is li
- title-selector //Specify the element for the title there. The default value is h2
- content-selector //The p is the default value.
The markup:
An example of the simple markup for creating an accordion by using this directive:
<ul class="accordion" accordion-demo-1> <li> <h2>The title for the panel 1</h2> <p> The content for the panel1 goes here </p> </li> <li> <h2>The title for the panel 2</h2> <p> The content for the panel 2 goes here </p> </li> <li> <h2>The title for the panel 3</h2> <p> The content for the panel 3 goes here </p> </li> </ul>
The JavaScript:
<script type="text/javascript">
var app = angular.module('myApp', ['accordion-demo-1']);
app.controller('MainCtrl', function($scope) {
});
</script>
See the complete code along with important CSS in the demo page. For learning more about this AngularJS directive, go to the developer’s page.
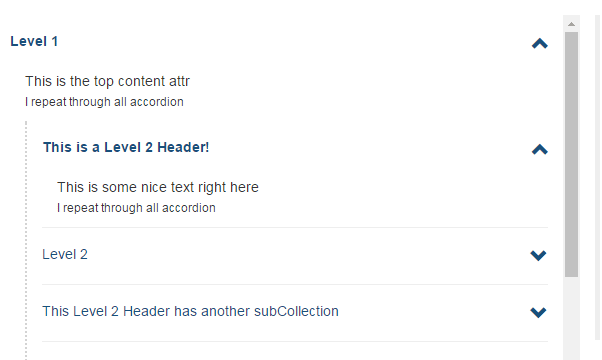
2- SirAccordion AngularJS multilevel plug-in
TheSirAccordion is a nice, easy to use multilevel accordion for AngularJS projects. You may install it via the bower:
bower install sir-accordion
Demo Download Plug-in

The features include:
- It’s a multilevel and vertical accordion. As you open the main panel, it may contain accordion inside.
- Customize it as per the need of your project
- Recursive
- The SirAccordion build-up form the JSON object
- Mobile friendly – Fully responsive. It takes the 100% width as per the wrapper element containing that accordion.
Using directive of AngularJS for calling the SirAccordion:
Following is the code for HTML directive:
<div sir-accordion collection="collection" config="accordionConfig"></div>
For Angular Module:
.module('mainModule', ['sir-accordion'])
Read full documentation with JSON object configuration and other options/settings by following the link below.
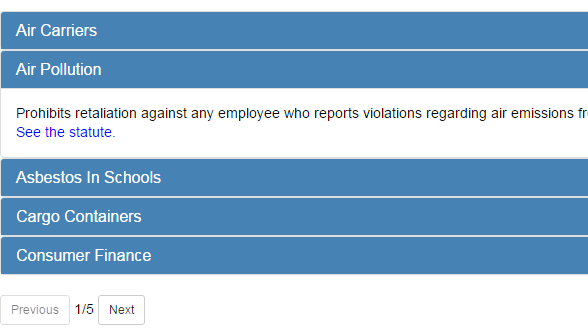
3- The osha-accordian
The osha-accordian is an accordion that is implemented with Angular. This is like Bootstrap accordion. It also has pagination, so if your panels are more than five it is displayed to the second page and so on.
Demo Download

The accordion is responsive and adjusts to the size of the user’s screen.
