The ng-show directive
In AngularJS, the ng-show directive is used to show or hide the specified elements.
For example, upon clicking a checkbox, you may display or hide a subscription form from the web page.
Similarly, you may use it with a div, paragraph, span for showing or hiding upon clicking a button or with other form control.
Syntax of using ng-show directive
The ng-show directive can be used as follows:
<button
ng-show=”expression”>
…
</button>
Where the button can be replaced by any other element that you want to associate ng-show.
A few main points about ng-show directive:
- An expression is provided to the ng-show attribute.
- If the given expression is evaluated as true, the element will display.
- If the expression is false, the element will hide.
- As the expression is false, the .ng-hide class applies to the specified element. The class sets the display with none value using !important flag (this is a built-in class of AngularJS). This makes the element hidden.
- When the expression is true, the ng-hide class is removed from the element.
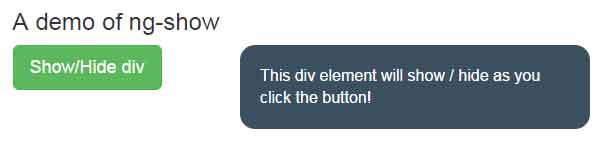
In this demo, a button is created with Bootstrap class. The ng-click directive executes as you click the button and it will pass the Boolean expression to the controller. The div will display if it was hidden and vice versa:

See online demo and code
The code:
<div class="container" ng-app="showdemo" ng-controller="ShowController">
<h3>A demo of ng-show</h3>
<div class="row">
<div class="col-md-3">
<button ng-click="shdiv = !shdiv" class="btn btn-success btn-lg">Show/Hide div</button>
</div>
<div class="col-md-3 divclass" ng-show="shdiv">
This div element will show / hide as you click the button!
</div>
</div>
</div>
<script>
var showdemo = angular.module('showdemo', [])
.controller('ShowController', function($scope) {
$scope.shdiv = false;
});
</script>
A little custom CSS is also used for the div element:
.divclass {
background: #3B505E;
height: auto;
width:250px;
border-radius: 12px;
padding:10px;
font-size:15px;
color:#ffffff;
}
That’s it!
An example with checkbox
The following demo shows using a checkbox for demonstrating ng-show directive. As you click the checkbox, it will display the hidden div. If that div is visible, clicking it again will hide it. No controller is used in this example:

See online demo and code
The code of example:
<div class="container" ng-app=""> <h3>A demo of ng-show</h3> <div class="row"> <div class="col-md-3"> Show / Hide div <input type="checkbox" class="checkbox" ng-model="shdiv"> </div> <div class="col-md-3 divclass" ng-show="shdiv"> Uncheck the checkbox to hide this div! </div> </div> </div>
Get the complete code from the demo page.
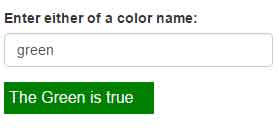
A demo of using expression to show entered color paragraph
In this demo, the ng-show is used with a paragraph where the entered color’s paragraph will display. As you enter a color name from the red, green, blue and yellow options in the textbox the entered value is evaluated and the respective paragraph with its specified class will display.

See online demo and code
The markup:
<body ng-app="showcolorP">
<div class="container" ng-controller="colorController">
<div class="page-header text-center">
<h1>A demo of ng-show with paragraphs</h1>
</div>
<div class="row">
<div class="col-md-4">
<form>
<div class="form-group">
<label>Enter either of a color name:</label>
<input type="text" class="form-control" ng-model="color" placeholder="red, green, blue, yellow">
</div>
</form>
</div>
<div class="col-md-4">
<p class="pred" ng-show="color == 'red'">The Red is true</p>
<p class="pgreen" ng-show="color == 'green'">The Green is true</p>
<p class="pblue" ng-show="color == 'blue'">The Blue is true</p>
<p class="pyellow" ng-show="color == 'yellow'">The Yellow is true</p>
</div>
</div>
</div>
<script>
var showcolorP = angular.module('showcolorP', [])
.controller('colorController', function($scope) {
});
</script>
</body>
The following CSS is used for paragraphs:
.pred {
background: red;
height: auto;
width:150px;
padding:5px;
font-size:16px;
color:#eee;
}
.pgreen {
background: #008000;
height: auto;
width:150px;
padding:5px;
font-size:16px;
color:#eee;
}
.pblue {
background: #0000A0;
height: auto;
width:150px;
padding:5px;
font-size:16px;
color:#eee;
}
.pyellow {
background: #FFFF00;
height: auto;
width:150px;
padding:5px;
font-size:16px;
color:#000;
}
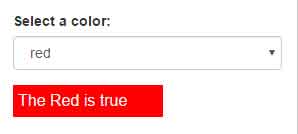
Same example with HTML select
In this demo, rather than using a textbox field, I have used an HTML select dropdown. Select any color from the dropdown and the respective color paragraph will display. In the <select> tag, the ng-model directive is used. This is followed by creating four paragraphs that are hidden initially. Each <p> tag is assigned an expression by using ng-show directive with its respective color name. The matched one will show, have a look:

See online demo and code
The markup:
<body ng-app="showcolorP">
<div class="container" ng-controller="colorController">
<div class="page-header text-center">
<h1>A demo of ng-show with paragraphs</h1>
</div>
<div class="row">
<div class="col-md-4">
<form>
<div class="form-group">
<label>Select a color:</label>
<select class="form-control" ng-model="color">
<option>red</option>
<option>green</option>
<option>blue</option>
<option>green</option>
</select>
</div>
</form>
</div>
<div class="col-md-4">
<p class="pred" ng-show="color == 'red'">The Red is true</p>
<p class="pgreen" ng-show="color == 'green'">The Green is true</p>
<p class="pblue" ng-show="color == 'blue'">The Blue is true</p>
<p class="pyellow" ng-show="color == 'yellow'">The Yellow is true</p>
</div>
</div>
</div>
<script>
var showcolorP = angular.module('showcolorP', [])
.controller('colorController', function($scope) {
});
</script>
Get the complete code from the demo page.
