The rotating slideshow plug-in
Although, this jQuery slideshow plug-in that allows presenting the slides in a rotating way, has the limitation of four slides but it really is fancy and awesome looking as for as presenting anything over your website. With each slide, you may also use a sound as well. You may place MP3 format or may be other in the sound folder.
The plug-in includes the PSD files where you may change colors and make adjustments along with JS and CSS files. The plug-in name is jQuery.rotatingSlideshow that you may download here.
In the following section, you can see a live demo and how to use this awesome plug-in.
A demo of jQuery slideshow
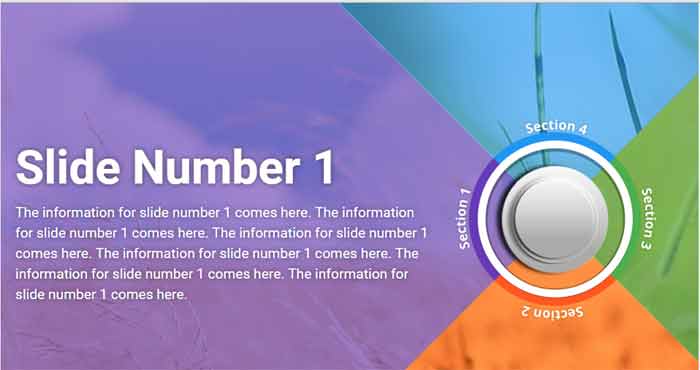
Have a look at jQuery based rotating slideshow by clicking the link or image below:

See online demo and code
You may get the complete code from the demo page’s lower part.
For setting up this plug-in, you need to include the CSS file of the plug-in in the <head> section.
<link href=”css/jquery.rotatingSlideshow/jquery.rotatingSlideshow.css” rel=”stylesheet” type=”text/css”>
The markup section contains the images used for sliding along with specifying the CSS classes in respective <div> tags. There, you may also specify the captions, headings or information related to each slide:
<div class="rotating-slideshow"> <div id="slider-main" data-position="1" data-deg="0"> <div id="slider-btns" class="button"> <a id="pos1" href="#" class="pos1" data-position="1"></a> <a id="pos2" href="#" class="pos2" data-position="4"></a> <a id="pos3" href="#" class="pos3" data-position="3"></a> <a id="pos4" href="#" class="pos4" data-position="2"></a> </div> <div class="slider-overlay"> <div class="active" data-position="1"> <h3>Slide Number 1</h3> <p>The information for slide number 1 comes here. The information for slide number 1 comes here. The information for slide number 1 comes here. The information for slide number 1 comes here. The information for slide number 1 comes here. The information for slide number 1 comes here. </p> </div> <div data-position="2"> <h3>Slide Number 2</h3> <p>The information for slide number 2 comes here. </p> </div> <div data-position="3"> <h3>Slide Number 3</h3> <p>The information for slide number 3 comes here. </p> </div> <div data-position="4"> <h3>Slide Number 4</h3> <p>The information for slide number 1 comes here. </p> </div> </div> <div class="slides"> <img class="active" src="images/slide1.jpg" data-position="1"> <img src="images/slide4.jpg" data-position="2"> <img src="images/slide3.jpg" data-position="3"> <img src="images/slide2.jpg" data-position="4"> </div> <img class="spinner-btn" src="images/button.png" alt=""> <img class="spinner" src="images/slides-overlay.jpg" alt=""> </div> <audio id="slider-sound" preload="auto"> <source src="sound/sound.mp3"> This browser does not support the HTML5 audio tag. </audio> </div>
You can see, the data attribute data-position is used which is mapped with button and slides classes in respective div elements. Use the “active” class for the image that you want to appear first, as web page loads.
- The caption for section 1, section 2… is managed in the image which PSD file is included in the downloaded package.
- The images are placed inside the “images” folder that you may replace with your own as the background.
- The slider sound is placed inside the sound folder that you may replace with your own.
- The captions or headings are written inside the markup section div’s paragraphs with slider-overlay class.
After the markup, include the jQuery library and plug-in’s JS file above the </body> tag for better performance:
<script src=”http://code.jquery.com/jquery-1.12.4.min.js”></script>
<script src=”js/jquery.rotatingSlideshow/jquery.rotatingSlideshow.js”></script>
The <script> part containing jQuery code initiates the slideshow along with certain options like sliderHolder, btnsHolder, audioHolder etc.
See the complete code from the demo page.
