The jQuery RSS reader with templates
If you require using the RSS of your website or a third party and presenting on your website in a better way then you should try jquery-rss plug-in.
The jquery-rss plug-in can read the specified RSS feed. You just need to specify the URL where you need to fetch the RSS feed. The plug-in also enables presenting the RSS feed with different HTML templates and using the power of jQuery, you may use different effects and available options.
See the following section with a demo and find out how you may set up jQuery RSS reader and how to present information based on RSS by using this plug-in.
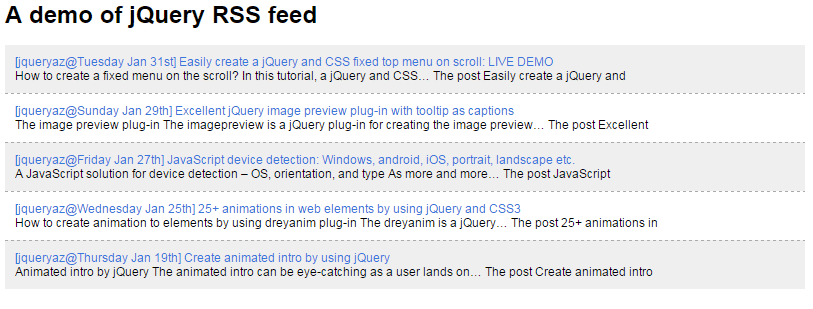
A demo of jquery-rss plug-in
At its simplest, you just need to specify the URL, the number of feeds and optionally some effect for presenting the RSS feed.
In this demo, the limit is set to 5 with an effect by using the effect option in jQuery code with the value of “slide”. Have a look by clicking the link or image below:

Note that, the moment.js is optional to use which purpose is only formatting the date. You may omit it.
The solution requires using only the jQuery library and the plug-in JS file.
<script src=”https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.4/moment.min.js”></script>
<script src=”js/jquery-rss/jquery.rss.js”></script>
The jQuery code used:
<script>
jQuery(function($) {
$("#jquery-rss-feed-demo").rss("https://www.jquery-az.com/feed/", {
limit: 5,
effect: 'slide'
})
})
</script>
Simply replace the feed with your required URL.
Full code:
<!doctype html>
<html>
<head>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.4/moment.min.js"></script>
<script src="js/jquery-rss/jquery.rss.js"></script>
<script>
jQuery(function($) {
$("#jquery-rss-feed-demo").rss("https://www.jquery-az.com/feed/", {
limit: 5,
effect: 'slide'
})
})
</script>
<style type="text/css">
body {
font-family: Arial, Verdana, Trebuchet MS, Helvetica, lucida grande, "sans-serif";
font-size: 12px;
}
body > div {
margin: 0px auto;
width: 800px;
}
a {
color: #37D;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
ul {
list-style-type: none;
margin: 0px;
padding: 0px;
}
li {
padding: 10px;
border-top: 1px dashed #AAA;
background-color: #EFEFEF;
}
li:first-child {
border-top: none;
}
li:nth-child(2n) {
background-color: white;
}
</style>
</head>
<body>
<div>
<h1>A demo of jQuery RSS feed</h1>
<div id="jquery-rss-feed-demo"></div>
</div>
</body>
</html>
The available effect options
You may use the following values in the effect option for displaying the RSS feed:
- ‘slideFast’
- ‘slideSynced’
- ‘slideFastSynced’
- ‘show’
- ‘slide’
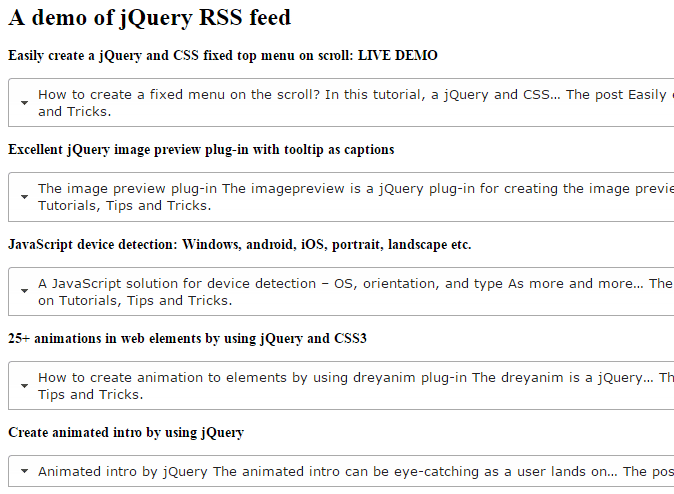
A demo of accordion-style feed presentation
In this demo, the feed is presented in an accordion style. For that, the jquery-ui.css file is used for creating the accordion. Besides the jQuery simple library, the UI library is also included in the <head> section of demo page.
In addition to the above demo’s two options (effect and limit), this demo uses some other available options:

The code:
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="https://code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.8.3.js"></script>
<script src="https://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.4/moment.min.js"></script>
<script src="js/jquery-rss/jquery.rss.js"></script>
<script>
jQuery(function($) {
$("#jquery-rss-feed-demo")
.hide()
.rss("https://www.jquery-az.com/feed/", {
limit: 15,
effect: 'slideFastSynced',
layoutTemplate: '{entries}',
entryTemplate: '<h3>{title}</h3><div><p>{bodyPlain}</p></div>'
}, function() {
$("#jquery-rss-feed-demo")
.show()
.find('> div')
.accordion({ heightStyle: 'content' })
})
})
</script>
<style>
body {
font-size: 12px;
}
</style>
</head>
<body>
<div>
<h1>A demo of jQuery RSS feed</h1>
<div id="jquery-rss-feed-demo"></div>
</div>
</body>
</html>
How to set up this plug-in?
The setup is simple. First of all, download the plug-in from the GitHub website by following the link below:
Credit: sdepold
- Depending on the format, include the jQuery and optionally jQuery-UI JS and CSS files.
- As mentioned earlier, the moment.js is an optional file to be included for date formatting.
- Include the plug-in JS file i.e. jquery.rss.js
- Use the jQuery code with the URL and options for the RSS feed.
- Write the simple markup and CSS style for displaying the RSS.
As you download this RSS jQuery reader and unzip the package, you can see four examples in the unzipped folder. You may try different templates as per the needs of your web project.
