Performing calculations in HTML table by jQuery plug-in
In this tutorial, a jQuery plug-in is used that loads a CSV file by using the AJAX call. The data is loaded in an HTML table where id, name, price, amount, and sum columns are displayed.
The amount field can be changed by the user while the sum is the total price multiplied by the amount. The calculation is done by using jQuery plug-in, jquery.csv-calc that you may download here. Practically, you may use this for other field combinations as well by modifying the table and, if required, the JS file.
Have a look at demos and how to set up this plug-in along with specifying the CSV file.
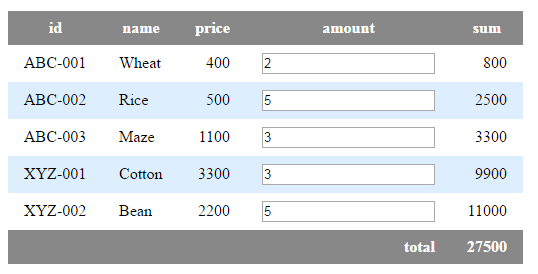
A demo of displaying and performing calculations
The CSV file is specified in the jQuery code under the <script> tag. The HTML table column heads are created normally. The second row, i.e. table data is assigned data attributes, data-csvcalc-cell, with respective to columns in CSV file. Note, for the demo, the CSV file is placed at the same location where the script file is stored.

See online demo and code
For setting up this plug-in, include the plug-in and jQuery JS files on the web page. You also need to include the style file for the table. You may use your custom style there as well (See the last example).
<link rel=”stylesheet” href=”css/jquery.csv-calc/demo-01.css”>
<script src=”//code.jquery.com/jquery-2.2.3.min.js”></script>
<script src=”js/jquery.csv-calc/jquery.csv-calc.js”></script>
Specify the CSV file in the jQuery code:
$(function() {
$('#products').csvCalc('products.csv');
});
In the markup section, simply create an HTML table with the table head along with the required data attributes. See the complete code in the demo page.
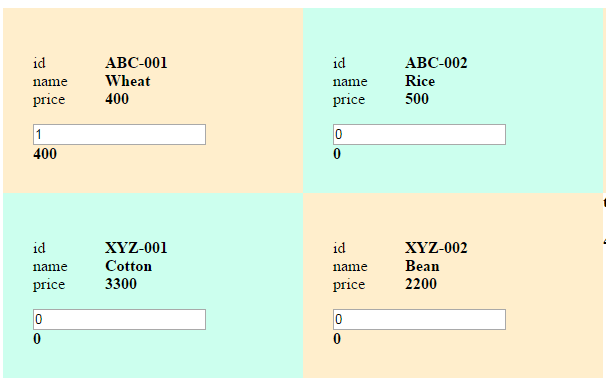
Using XML with plug-in demo
Not only may you use HTML tables for displaying calculated data using this plug-in but XML as well.
In this demo, the combination of <dl> and <dt> tags are used with the plug-in for allowing to select the amount and display the sum of price and amount.

See online demo and code
Following is the markup used:
<section id="products"> <h2>A demo of CSV calculation</h2> <ul> <li data-csvcalc-repeat> <dl> <dt>id</dt><dd data-csvcalc-cell="0" data-csvcalc-id></dd> <dt>name</dt><dd data-csvcalc-cell="1"></dd> <dt>price</dt><dd data-csvcalc-cell="2" data-csvcalc-price></dd> </dl> <input data-csvcalc-input type="number" min="0" value="0"> <div data-csvcalc-sum class="sum">0</div> </li> </ul> <h4>total</h4> <p data-csvcalc-total class="total">0</p> </section>
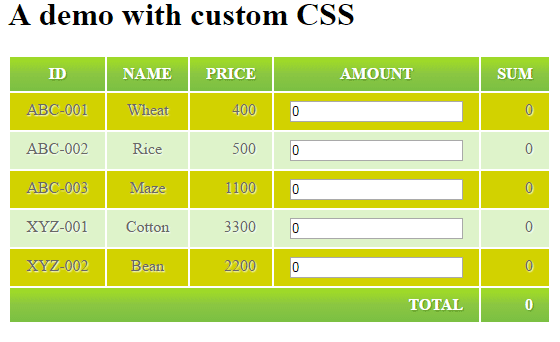
Styling with the custom CSS demo
As mentioned earlier, whether you are using table or XML, you may use your own custom CSS to match it with the other sections of your website. For that, simply replace the demo-1 or demo-2 files in examples 1 and 2, respectively.
In this demo, I have created a demo-custom.css file and used it with the table (first example). Have a look at the code and output:

Following is the style used in the demo-custom.css files:
table, th, td {
border: 0px solid #69899F;
}
th, td {
padding: 8px 16px;
}
.product-info:nth-child(odd) {
width:100px;
padding:10px;
text-align:center;
vertical-align: top;
background-color:#DEF3CA;
border: 1px solid #BED3AB;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
color:#666;
text-shadow:1px 1px 1px #fff;
}
.product-info:nth-child(even) {
width:100px;
padding:10px;
text-align:center;
vertical-align: top;
background-color:#D2D200;
border: 1px solid #BED3AB;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
color:#666;
text-shadow:1px 1px 1px #fff;
}
.th {
text-transform:uppercase;
padding:15px;
color:#fff;
text-shadow:1px 1px 1px #568F23;
border-bottom:3px solid #9ED929;
background-color:#9DD929;
background:-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.02, rgb(123,192,67)),
color-stop(0.51, rgb(139,198,66)),
color-stop(0.87, rgb(158,217,41))
);
background: -moz-linear-gradient(
center bottom,
rgb(123,192,67) 3%,
rgb(139,198,66) 52%,
rgb(158,217,41) 88%
);
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
-moz-border-radius:5px 5px 0px 0px;
border-top-left-radius:5px;
border-top-right-radius:5px;
}
.total {
font-weight: bold;
}
.price,
.sum,
.total,
.th-total {
text-align: right;
text-transform:uppercase;
}
