The password strength indicator plug-in
On your websites, you may have secured forms for creating user accounts that ask for certain information including creating a password. In order to implement strong passwords, it’s a good practice to guide a user during the account creation process that how strong their password is.
The bigger email websites like Gmail, Yahoo, etc have implemented this feature where a user is notified how strong their password is. If you need this feature in your website, this guide helps you build that by using a jQuery-based plug-in.
As you enter the password in the text field, it will indicate the strength and also guide how it can be stronger. See the following demos where I used Bootstrap framework for creating a form. In the Bootstrap form, I created a password field. Try entering different characters including numbers and special symbols and see how it displays the bar. You may also see the setting up guide for this jQuery-based password strength plug-in.
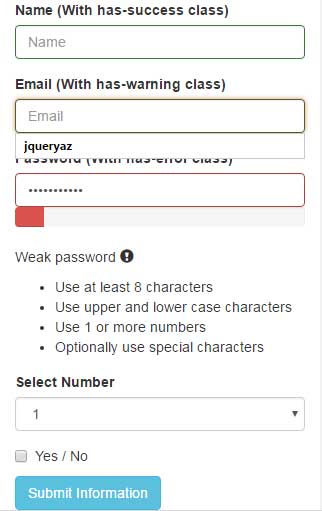
A demo of using password strength with Bootstrap form
The form is built by using Bootstrap 3 framework. It contains a few other fields like Name, email, etc. apart from the password field, just to show the demo in the “complete” form. Leave the other fields and just enter in the password textbox and see how it displays the indication of password strength:

Online demo and code
For setting up this plug-in, simply include the jQuery file along with plug-in’s JS file above the </body> tag.
<script src=”http://code.jquery.com/jquery-1.12.4.min.js”></script>
<script src=”js/jquery.passwordstrength/jquery.passwordstrength.js”></script>
As I used Bootstrap framework for the demo, I included the Bootstrap JS and CSS files as well.
The ID of the password field is used for calling the method of password strength plug-in. This is how it is used in the demo:
<script>
$('#Password1').passwordStrength();
</script>
That is, you need to call the passwordStrength() method with the id or class name of the password field where you want to indicate the password strength.
The markup of example:
<div class="container"> <h1>Bootstrap Form demo</h1> <form> <div class="form-group has-success"> <label for="Name">Name (With has-success class)</label> <input type="name" class="form-control" id="Name" placeholder="Name"> </div> <div class="form-group has-warning"> <label for="Email1">Email (With has-warning class)</label> <input type="email" class="form-control" id="Email1" placeholder="Email"> </div> <div class="form-group has-error"> <label for="Password1">Password (With has-error class)</label> <input type="password" class="form-control" id="Password1" placeholder="Password"> </div> <div class="form-group"> <label for="Inputselect">Select Number</label> <select class="form-control" > <option>1</option> <option>2</option> <option>3</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox" id="yesno"> Yes / No </label> </div> <button type="submit" class="btn btn-info">Submit Information</button> </form> </div>
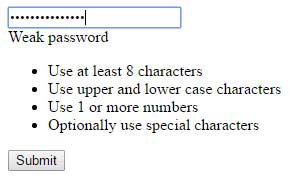
A demo of using without Bootstrap in raw password field
Just to show you, the jQuery password strength plug-in can be used in any form other than Bootstrap, I created a form with just a password field without any CSS. So, its look is basic with a submit button. Have a look by entering a few characters in the password field:

The code for the above example:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div >
<input type="password" id="exampleInputPassword1" placeholder="Enter Password">
</div>
<button type="submit">Submit</button>
</form>
</div>
<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="js/jquery.passwordstrength/jquery.passwordstrength.js"></script>
<script>
$('#exampleInputPassword1').passwordStrength();
</script>
</body>
</html>
You can see that the strength bar does not appear as in the above example, however, the instructions can be seen.
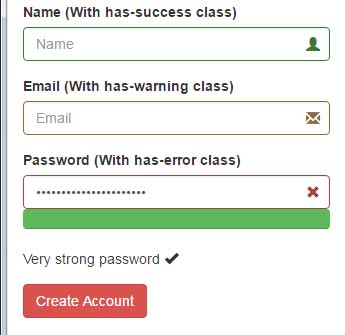
A Bootstrap form demo with icons and very strong password
Just like the first example, I used Bootstrap classes for creating form fields with icons at the right side of each field. The green bar below the password field indicates “Very Strong” password status (as shown in the figure below).

Complete code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" integrity="sha512-dTfge/zgoMYpP7QbHy4gWMEGsbsdZeCXz7irItjcC3sPUFtf0kuFbDz/ixG7ArTxmDjLXDmezHubeNikyKGVyQ==" crossorigin="anonymous">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="container">
<h1>Bootstrap Form demo</h1>
<form>
<div class="form-group has-success has-feedback">
<label for="Name">Name (With has-success class)</label>
<input type="name" class="form-control" id="Name" placeholder="Name" aria-describedby="Success2Status">
<span class="glyphicon glyphicon-user form-control-feedback" aria-hidden="true"></span>
<span id="Success2Status" class="sr-only">(success)</span>
</div>
<div class="form-group has-warning has-feedback">
<label for="Email1">Email (With has-warning class)</label>
<input type="email" class="form-control" id="Email1" placeholder="Email" aria-describedby="Warning2Status">
<span class="glyphicon glyphicon-envelope form-control-feedback" aria-hidden="true"></span>
<span id="Warning2Status" class="sr-only">(warning)</span>
</div>
<div class="form-group has-error has-feedback">
<label for="Password1">Password (With has-error class)</label>
<input type="password" class="form-control" id="Password1" placeholder="Password" aria-describedby="Error2Status">
<span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span>
<span id="Error2Status" class="sr-only">(error)</span>
</div>
<button type="submit" class="btn btn-danger">Create Account</button>
</form>
</div>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<script src="js/jquery.passwordstrength/jquery.passwordstrength.js"></script>
<script>
$('#Password1').passwordStrength();
</script>
</body>
</html>
Changing the information displayed to the users
If you intend to change some information that is displayed as password strength is shown while using this plug-in, you may do this by changing the plug-in’s JS file.
