jQuery password reveal plug-in
Sometimes, you may need to reveal the characters entered by the user in a password field. For example, your account creation form has a password field along with a confirm password field. You want your visitors to see the characters entered in both fields to confirm that they are matching each other.
Although, there are other solutions (server or client side) where a script may check that both fields are the same but there may be other uses for revealing the passwords as well.
In this tutorial, I am going to show you a jQuery plug-in that will reveal the password characters entered in the input type = “password”. See the demos and how you may use this in your web forms in the following section.
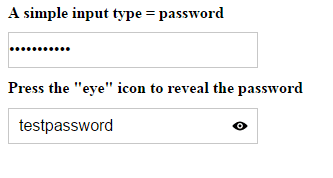
A demo of showing password
In the demo page, you can see two text fields are displayed. One is a normal input type password without using the plug-in. The other is assigned the plug-in class. As you click the small icon towards the right corner of the password field (an eye), it will display the password. The password will be visible as long as you press the icon. Have a look:

Follow these steps for setting up this plug-in.
Step 1:
Include the inputShowPwd and style CSS files in the <head> section of the web page. You may get these files by downloading the package here.
Also, include the jQuery and plug-in JS files in the <head> section.
Step 2:
Create an input type password field. There, you may use a <span> tag for displaying “eye” icon:
<div class="inputShowPwd"> <input type="text" placeholder="test"/> <input type="password" placeholder="Enter password"/> <span class="showEle"></span> </div>
The icon image is specified in the CSS file of the plug-in. If you want to change it or design your own, you may follow the path and replace the icon with your custom icon.
You can see an additional text field just above the password field.
Step 3:
Initiate the script in jQuery code section:
<script>
$(function(){
var _input = new inputShowPwd('inputShowPwd');
});
</script>
That’s it!
So, the complete code for the above example:
<!DOCTYPE html>
<html>
<head>
<link href="css/inputShowPwd/inputShowPwd.css" rel="stylesheet">
<link href="css/inputShowPwd/style.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="js/inputShowPwd/inputShowPwd.js"></script>
<script>
$(function(){
var _input = new inputShowPwd('inputShowPwd');
});
</script>
</head>
<body>
<h1>A simple input type = password</h1>
<input type="password" placeholder="Enter Password"/>
<h1>Press the "eye" icon to reveal the password</h1>
<div class="inputShowPwd">
<input type="text" placeholder="test"/>
<input type="password" placeholder="Enter password"/>
<span class="showEle"></span>
</div>
</body>
</html>
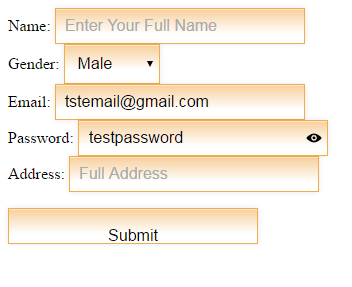
A demo of using it in a form
In this example, I am using the reveal password field along with other fields like Name, Email, address etc. The purpose is to show you how you may set up for the real form. This is just a raw form with an additional CSS class.

The code
<!DOCTYPE html>
<html>
<head>
<link href="css/inputShowPwd/inputShowPwd.css" rel="stylesheet">
<link href="css/inputShowPwd/style.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<script src="js/inputShowPwd/inputShowPwd.js"></script>
<script>
$(function(){
var _input = new inputShowPwd('inputShowPwd');
});
</script>
<style>
.formcls {
padding: 9px;
border: solid 1px #F0AD4E;
outline: 0;
background: -webkit-gradient(linear, left top, left 25, from(#FFFFFF), color-stop(4%, #F7D19F), to(#FFFFFF));
background: -moz-linear-gradient(top, #FFFFFF, #F7D19F 1px, #FFFFFF 25px);
box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-moz-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-webkit-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
}
#postdiv{
margin-left: 50px;
width:30%;
background-color:#eee;
}
</style>
</head>
<body>
<div>
<form method="post" action="">
<div>
<label for="name1">Name:</label>
<input type="text" class="formcls" name="postname" placeholder="Enter Your Full Name">
</div>
<div>
<label for="gender1">Gender:</label>
<select class="formcls" name="postgender">
<option>Male</option>
<option>Female</option>
</select>
</div>
<div>
<label for="email1">Email:</label>
<input type="email" class="formcls" name="postemail" placeholder="Enter Email">
</div>
<label for="password1">Password:</label>
<div class="inputShowPwd">
<input type="text" placeholder="test" class="formcls" />
<input type="password" class="formcls" name="postpassword" placeholder="Password here">
<span class="showEle"></span>
<br />
</div>
<div>
<label for="address1" >Address:</label>
<input type="text" class="formcls" name="postaddress" placeholder="Full Address">
</div>
<div>
<p><input type="submit" class="formcls" value="Submit"></p>
</div>
</form>
</div>
</body>
</html>
Similarly, you may use this plug-in in any form including Bootstrap-based forms.
