The json-to-table is a light-weight and simple plug-in for converting data from JSON to HTML table. The jQuery-based plug-in presents the data in an HTML table which is not a data table, basically.
It has a few options for styling the table like borders, font, background color etc. See the demos below to learn more about it.
Developer page Download plug-in
How to set up this plug-in on your web site?
First, download the plug-in from above-given links. You will see the compressed and development version of the plug-in files. Include the compressed version (JSON-to-Table.min.1.0.0) on the web page you intend to use JSON data and present it in HTML table. For example:
<script src=”js/json-to-table/JSON-to-Table.min.1.0.0.js”></script>
Make sure to include this file after the jQuery library.
In the script section, call the createTable method as used in the demos below.
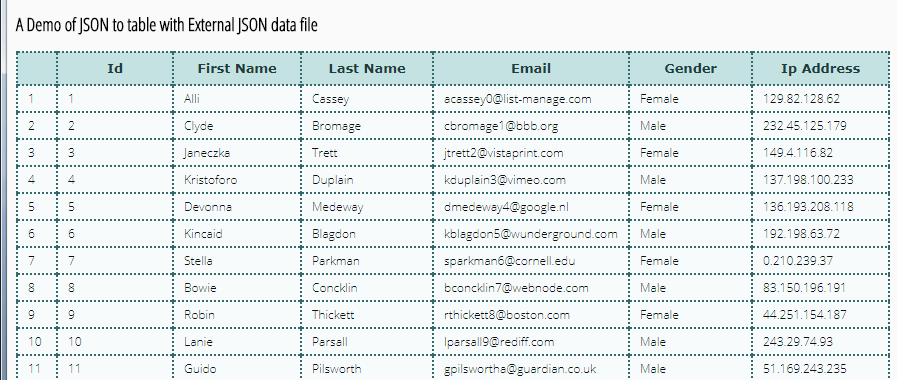
A Demo of loading and presenting JSON data from external file
In this example, an external JSON file that contains some data is used. The location of the JSON file can be as per your project directory.
Set the path of .json file in getJSON method and initiate the plug-in along with different options for styling as shown in the demo page.

The script for this demo:
<script type="text/javascript">
$(document).ready(function () {
$.getJSON("js/json-to-table/sample-data.json", function (data) {
$('.json-table').createTable(data, {
// Specify the style of the table by plug-in options
borderWidth: '2px',
borderColor: '#356A6A',
borderStyle: 'dotted',
fontFamily: 'Arial, Verdana, sans-serif',
// The options for specifying the table header
thBg: '#C5E2E2',
thColor: '#1F3D3D',
thHeight: '29px',
thFontFamily: 'Verdana, sans-serif',
thFontSize: '13px',
thTextTransform: 'capitalize',
// Seting the style of table body and data
trBg: '#F7FBFB',
trColor: '#091111',
trHeight: '23px',
trFontFamily: '"Open Sans", sans-serif',
trFontSize: '12px',
// Table Body's Column Style
tdPaddingLeft: '8px',
tdPaddingRight: '8px'
});
});
});
</script>
You can see that a lot of options are used for specifying the table presentation that includes border style, color, and font. Besides, the style of the header is also set by using a number of options like thBg, thColor, thFontFamily and so on.
See the code panel on the demo page for full options. Mostly, these are self-descriptive.
The simple markup used in the demo:
<h2>A Demo of JSON to table with External JSON data file</h2> <div class="json-table"></div>
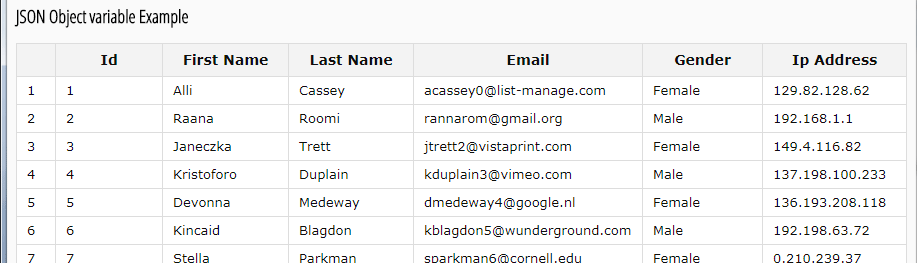
Using data from JSON object variable demo
In this example of showing the JSON to table plug-in, the data is set in a variable. The JSON object variable is used where that data is assigned which is finally displayed in an HTML table.

See online demo and code
The sample data specified as using the variable for JSON:
{
"id": 2,
"first_name": "Raana",
"last_name": "Roomi",
"email": "rannarom@gmail.org",
"gender": "Male",
"ip_address": "192.168.1.1"
}
See the complete demo data in the example page’s code panel. After setting all data, just refer this as initiating the plug-in:
$('#json-table-2').createTable(data, {});
Where json-table-2 is the ID of div that displays the table for JSON data.
For more on this simple plug-in, visit the developer’s page.
