The HTML table structure
Whether you are creating a simple table or plan to beautify with custom CSS, Bootstrap CSS or some other plug-ins, the base structure of a table starts with an HTML <table> tag.
This is followed by using the table rows, table headings, table data and table footer tags.
A basic table structure may look like this:
<table> <tr> <th>Table heading</th> </tr> <tr> <td>Table data</td> </tr> </table>
In this tutorial, I will show you a basic table with headings and table data followed by adding CSS and CSS 3 properties to style and beautify it.
I will also show a few examples of using latest ways like Bootstrap Framework to create tables that are advanced and easy to create.
Let me start step by step; first a little introduction about tables (for readers who are beginners).
Note: If you are a beginner, then keep on reading. If you already know about tables then move to next section for advanced learning.
A basic table example without any style
To create a table of HTML requires using the table tag as follows:
<table> ….. </table>
In between the opening and closing tags, the table contains table heading and data by using <tr>, <th> and <td> tags.
See a simple demo online:

See online demo and code
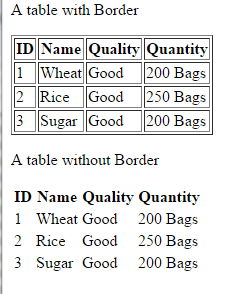
In the above figure, you can see two tables. One with a border and another without a border. The code to create this table can be seen in demo page or see below:
<table border="1"> <tr> <th>ID</th> <th>Name</th> <th>Quality</th> <th>Quantity</th> </tr> <tr> <td>1</td> <td>Wheat</td> <td>Good</td> <td>200 Bags</td> </tr> <tr> <td>2</td> <td>Rice</td> <td>Good</td> <td>250 Bags</td> <tr> <td>3</td> <td>Sugar</td> <td>Good</td> <td>200 Bags</td> </tr> </table>
The only difference in code of two tables is just:
border=”1”
This is used in the first table. I have used the border attribute in table tag for demonstration only. This property is deprecated in HTML 5 version, which is replaced with CSS properties (demos coming up).
The table contains four rows. Out of these four, one is heading and other three are table data.
After the opening tag of table, <table>, the table row tag is used:
<table> <tr></tr>
The <tr> tag may contain table headings (as first row is showing) by using the <th>..</th> tags.
<table> <tr> <th>Table heading</th> </tr> </table>
You may use as many <th> inside the <tr> tag as you need. In the demo, I used four <th> tags (ID, Name, Quality, and Quantity). After creating all headings, the table row’s closing tag is used to end the row i.e. </tr>. By default, the table headings are bold.
The next step is to create table data by using the <td> tag. The <td> tags are also used inside the <tr> tag.
<tr> <td>table data 1</td> <td>table data 2</td> <td>table data 3</td> <td>table data 4</td> </tr>
Generally, the number of <td> tags matches the number of <th> tags in table HTML. After creating all <td> in table rows, you have to use the </table> tag to end or close the table, as shown in the demo.
Using CSS in HTML tables
The above table was quite simple and boring. Let us add some style and colors in it by using the power of CSS.
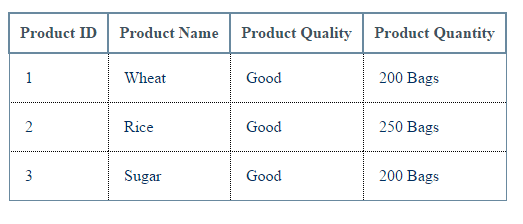
In this demo, a few CSS properties are used to design table of HTML.

See online demo and code
You can see in code, the table code almost remains the same except the table tag is using a CSS class:
<table class=”demotbl”>
The demotbl class of CSS defines the look of the table including the border of the table, headings, and table data. The color of text and padding is also set in this CSS class.
The class is included in the <head> tag of the web page. You may include this class in an external CSS file or use the <style> tag in <table>, <th> and <td> tags for inline properties.
The following classes are used in above demo:
.demotbl {
border-collapse: collapse;
border: 1px solid #69899F;
}
.demotbl th{
border: 2px solid #69899F;
color: #3E5260;
padding:10px;
}
.demotbl td{
padding:10px;
border: 1px dotted black;
color: #002F5E;
padding:15px;
}
By style tag
See the following demo that has the same look of the table as above while using the style tag to apply inline CSS properties.
See online demo and code
For example table and <th> tag’s inline CSS in the dmeo is:
<table style="border-collapse: collapse;border: 1px solid #69899F;"> <tr > <th style="border: 2px solid #69899F;color: #3E5260;padding:10px;">Product ID</th> <th style="border: 2px solid #69899F;color: #3E5260;padding:10px;">Product Name</th> <th style="border: 2px solid #69899F;color: #3E5260;padding:10px;">Product Quality</th> <th style="border: 2px solid #69899F;color: #3E5260;padding:10px;">Product Quantity</th> </tr>
You have to repeat same properties for <tr> and <td> in order to get that look, so this is not a recommended way in this scenario.
Another drawback of this approach will be maintainability. If you need to make changes in future, then you may have to do it at many places. If CSS is used externally, you can apply changes at one place that will be applied across, wherever you used that CSS.
Using CSS3 properties for table presentation
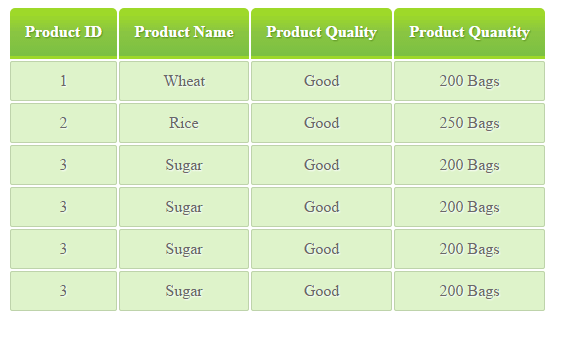
In this demo, more CSS properties are used to present an HTML table. These include border-radius which is a CSS3 property, text-shadow, background color and many others.

See online demo and code
In the code, same CSS class name is used and styles are applied for <th> and <td> tags. The CSS class for the table heading is:
.demotbl th{
padding:15px;
color:#fff;
text-shadow:1px 1px 1px #568F23;
border-bottom:3px solid #9ED929;
background-color:#9DD929;
background:-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.02, rgb(123,192,67)),
color-stop(0.51, rgb(139,198,66)),
color-stop(0.87, rgb(158,217,41))
);
background: -moz-linear-gradient(
center bottom,
rgb(123,192,67) 3%,
rgb(139,198,66) 52%,
rgb(158,217,41) 88%
);
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
-moz-border-radius:5px 5px 0px 0px;
border-top-left-radius:5px;
border-top-right-radius:5px;
}
You can see the complete code for this table in the demo page.
Click here to learn more about CSS properties.
A table also supports <thead>, <tbody> and <tfoot> tags that act as the table header, table body where content or table data exists and table footer.
The advantage of using these tags is in larger tables. In that case, the table header and footer remain in place while the body of the table may scroll.
The following example uses these tags with different CSS properties:

See online demo and code
For the basic users, this may require a lot to go through this code. However, just to give an idea how a table may look and by using the power of CSS and CSS 3 how you may design the tables for your own or clients websites.
The classes for thead, <th>, and <tfoot> are created separately in the head section while the table tag is just assigned the main class in markup section:
<table class=”tblcls”>
Also, the CSS is using some compatibility properties to deal with different browsers like Chrome, Mozilla etc.
You can see the whole code in the demo page for that table. Feel free to change the background colors, text color, shadows etc.
An HTML table based at Bootstrap framework
Until now, I just created a simple demo table along with tables that used custom CSS properties. If you look at these tables at the smaller screen, you may have the problems viewing it or scroll bars appear in your Smartphone.
In today’s world, where more and more people are using mobiles and smart phones, it has become important that the components of your website, like tables, are responsive or mobile friendly.
No matter where a user accessing your site, it should leave good user experience. One of the ways to deal with this issue is using Bootstrap framework.
The Bootstrap has table related classes that you may use to create responsive tables quite easily. A lot of CSS style is already done while using that framework.
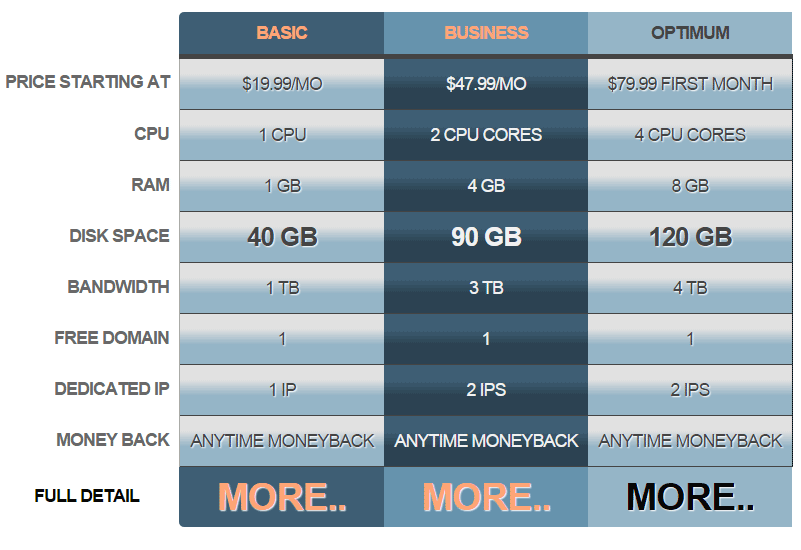
See an example below of creating a table which is Bootstrap based. I will explain how it is created after that:

See online demo and code
Just a few points to mention in order to create tables based at Bootstrap framework:
Step 1:
You have to include Bootstrap CSS library in order to utilize table related classes:
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css” integrity=”sha512-dTfge/zgoMYpP7QbHy4gWMEGsbsdZeCXz7irItjcC3sPUFtf0kuFbDz/ixG7ArTxmDjLXDmezHubeNikyKGVyQ==” crossorigin=”anonymous”>
Step: 2
In the markup section, just like in above examples, you have to create the HTML table tag <table> and include a few classes of Bootstrap tables. In the demo, I used:
<table class=”table table-bordered table-striped table-hover”>
I have used different classes for <th> and <td> tags. For example:
<tr class=”danger”>
These are pre-defined classes in Bootstrap framework. If you small the size of the browser window (if working at desktop or laptop), you will notice the table is resizing itself accordingly.
If you are looking at demo in a Smartphone then you can see the table is already resized.
To learn more about Bootstrap based tables, click on the link.
To learn about Bootstrap framework go to this link.
Final word
You can create tables of HTML by using the <table> tag along with <tr>, <th> and <td> tags. The table attributes like border, bgcolor, colspan, rowspan etc. have been deprecated in the latest version of HTML.
The W3C instructs to style tables in CSS rather using HTML attributes.
You may apply CSS in tables by using external, internal or inline CSS.
Besides, you may use third party plug-ins or frameworks that also use CSS underneath, however, most of the work or styles is already done.
