Styling alternate HTML table rows differently
You may use the CSS nth-child selector for styling alternate table rows differently. Not only you may style alternative rows but also specify a different style for rows with the given number. For example, styling every 3rd or 4th row is different from the other rows.
See the examples below where I will use odd, even, and other numbers in the nth-child selector.
An example of styling alternate rows by odd value
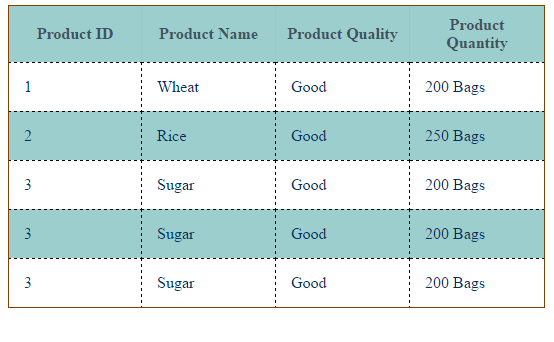
In this example, the odd value is used in the nth-child selector. That means, the first (header), third, fifth rows will be assigned the style specified in the nth-child selector:

HTML and CSS:
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.nth-table {
border-collapse: collapse;
border: 1px solid #824100;
}
.nth-table tr:nth-child(odd){
background: #9DCECE;
}
.nth-table th{
border: 1px dotted #FFA346;
color: #3E5260;
padding:12px;
}
.nth-table td{
border: 1px dashed #000;
color: #002F5E;
padding:12px;
width:90px;
}
</style>
</head>
<body>
<table class="nth-table">
<tr>
<th>Product ID</th>
<th>Product Name</th>
<th>Product Quality</th>
<th>Product Quantity</th>
</tr>
<tr>
<td>1</td>
<td>Wheat</td>
<td>Good</td>
<td>200 Bags</td>
</tr>
<tr>
<td>2</td>
<td>Rice</td>
<td>Good</td>
<td>250 Bags</td>
<tr>
<td>3</td>
<td>Sugar</td>
<td>Good</td>
<td>200 Bags</td>
</tr>
<tr>
<td>3</td>
<td>Sugar</td>
<td>Good</td>
<td>200 Bags</td>
</tr>
<tr>
<td>3</td>
<td>Sugar</td>
<td>Good</td>
<td>200 Bags</td>
</tr>
</table>
</body>
</html>
A demo of using even value in nth-child selector
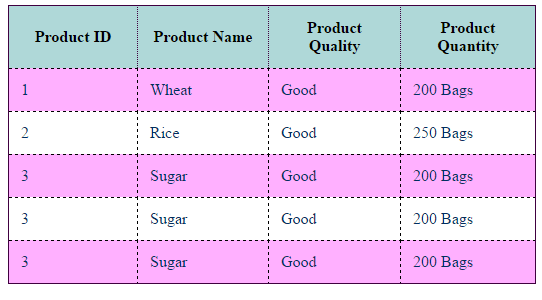
Only a few changes are made in above CSS along with using the even value in CSS nth-child selector in the tr instead of odd. Have a look at the output:

The CSS:
.nth-table {
border-collapse: collapse;
border: 1px solid #400040;
}
.nth-table tr:nth-child(even){
background: #FFB0FF;
}
.nth-table th{
border: 1px dotted #460046;
color: #000;
padding:13px;
background-color:#AFD8D8;
}
.nth-table td{
border: 1px dashed #000;
color: #002F5E;
padding:12px;
width:90px;
}
You can see, the second row is assigned the style specified in nth-table tr:nth-child(even). Then, the row number fourth, sixth and so on.
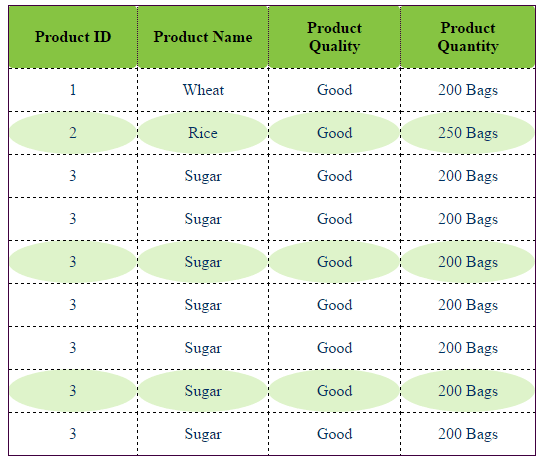
A demo of styling every third row differently
As mentioned earlier, you may not only differentiate the alternate rows by using odd or even but also may specify a number to differentiate each 2nd, 3rd, 4th and so on rows.
For that, simply use the number in nth-child, for example,
nth-table-number tr:nth-child(3n)

The CSS used for this demo:
nth-table-number {
border-collapse: collapse;
border: 1px solid #400040;
}
.nth-table-number tr:nth-child(3n){
background: #DEF3CA;
}
.nth-table-number th{
border: 1px dotted #460046;
color: #000;
padding:13px;
background-color:#86C442;
border-radius:5px;
}
.nth-table-number td{
border: 1px dashed #000;
color: #002F5E;
padding:12px;
width:90px;
border-radius:50%;
text-align: center;
}
You can see, every third row is assigned a different style. Get the complete code from the demo page.
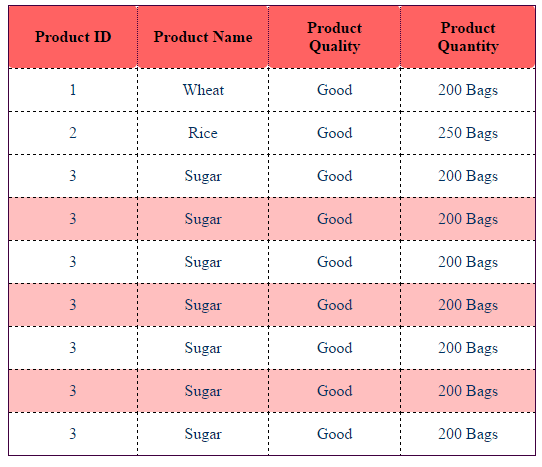
A demo of start styling after certain rows
You may need to show differently styled rows in an HTML table after a certain number of rows. For example, showing first five rows in the same style and after that each odd or even row showing differently. You may use nth-child in an advanced way as follows to achieve that.
See this demo where I started styling odd rows differently after first four rows (the row count includes the table header that you may style differently).

This is how the nth-child selector is used:
tr:nth-child(n+4):nth-child(odd)
Similarly, you may use the nth-child selector in <td> or other elements for styling differently.
