The image preview plug-in
The imagepreview is a jQuery plug-in for creating the image preview on hover in your web pages. So, if your web page has thumbnails and you want to display the larger view of images with or without captions, the imagepreview can be a good choice.
The script adds an element as you hover over an image or some other element and it also calculates the mouse position and adjusts the image preview accordingly.
In the next section, you can see live demos of using this nice plug-in. Two demos are given below; one without the captions while the other displays caption like tooltips.
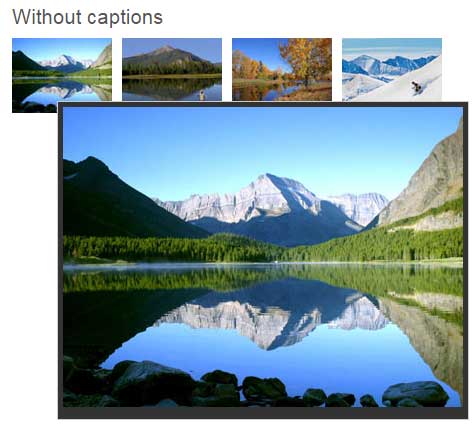
A demo of image preview without captions
In this demo, four images are used in the gallery. As you bring the mouse over any image thumbnail, the image preview i.e. the larger image will display. The large image will move with the mouse as long as the pointer is inside the particular image.
Have a look by clicking the link or image below:

The markup for this demo:
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="css/imagepreview/normalize.min.css"/>
<link rel="stylesheet" href="css/imagepreview/style.min.css"/>
</head>
<body>
<h1>A demo of image preview</h1>
<h2>Without captions</h2>
<ul>
<li><a href="images/imagepreview/1.jpg" class="imgpreview"><img src="images/imagepreview/1s.jpg" alt="gallery thumbnail" /></a></li>
<li><a href="images/imagepreview/2.jpg" class="imgpreview"><img src="images/imagepreview/2s.jpg" alt="gallery thumbnail" /></a></li>
<li><a href="images/imagepreview/3.jpg" class="imgpreview"><img src="images/imagepreview/3s.jpg" alt="gallery thumbnail" /></a></li>
<li><a href="images/imagepreview/4.jpg" class="imgpreview"><img src="images/imagepreview/4s.jpg" alt="gallery thumbnail" /></a></li>
</ul>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="js/imagepreview/imagepreview.min.js" type="text/javascript"></script>
<script type="text/javascript">
$('.imgpreview').anarchytip();
</script>
</body>
</html>
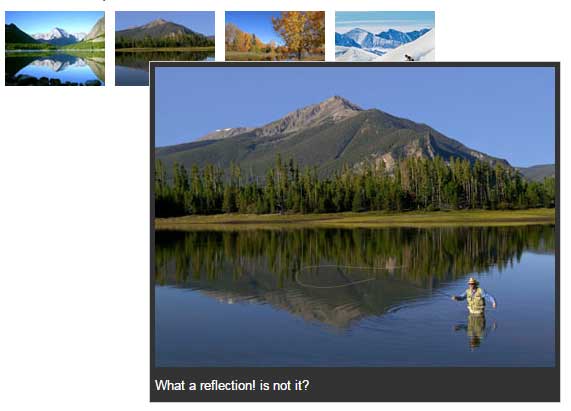
A demo of image preview with captions
If you need to display the captions like tooltips with this cool jQuery image plug-in then simply use the title attribute in the <a> tags where you are referring the images.
The titles that are displayed as tooltips will become nice captions and you can see it at the bottom of the image preview:

The code:
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="css/imagepreview/normalize.min.css"/>
<link rel="stylesheet" href="css/imagepreview/style.min.css"/>
</head>
<body>
<h1>A demo of image preview</h1>
<h2>With captions</h2>
<ul>
<li><a href="images/imagepreview/1.jpg" class="imgpreview" title="A beautiful view of mountain and lake"><img src="images/imagepreview/1s.jpg" alt="gallery thumbnail" /></a></li>
<li><a href="images/imagepreview/2.jpg" class="imgpreview" title="What a reflection! is not it?"><img src="images/imagepreview/2s.jpg" alt="gallery thumbnail" /></a></li>
<li><a href="images/imagepreview/3.jpg" class="imgpreview" title="Autumn in New York?"><img src="images/imagepreview/3s.jpg" alt="gallery thumbnail" /></a></li>
<li><a href="images/imagepreview/4.jpg" class="imgpreview" title="SNOW and skiing"><img src="images/imagepreview/4s.jpg" alt="gallery thumbnail" /></a></li>
</ul>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="js/imagepreview/imagepreview.min.js" type="text/javascript"></script>
<script type="text/javascript">
$('.imgpreview').anarchytip();
</script>
</body>
</html>
How to set up image preview plug-in?
The procedure is quite simple.
Step 1 – Download the plug-in:
You may download this plug-in from the Github website by following this link:
Credit: anarchyta
You may also get the required imagepreview.min.js file by “view source” on the demo page and download on your system.
Step 2 – refer the JS and CSS files:
As shown in the above demo’s code, you need to refer the style.css and imagepreview.min.js files in the web page where you need to use this image preview plug-in.
Step 3: Use the markup:
You may see how to use the markup in above two demos. The larger images are placed inside the <a> tag while their respective smaller images are placed in the <img> tag.
For captions, the title of the <a> tag is used.
