You should use HTML 5 <footer> tag with page-footer class for creating footer component on your website that is based on Materialize framework.
The footer section generally contains content and navigational links that go across the website.
The following section shows examples with markup for creating simple and sticky footers using Materialize CSS classes.
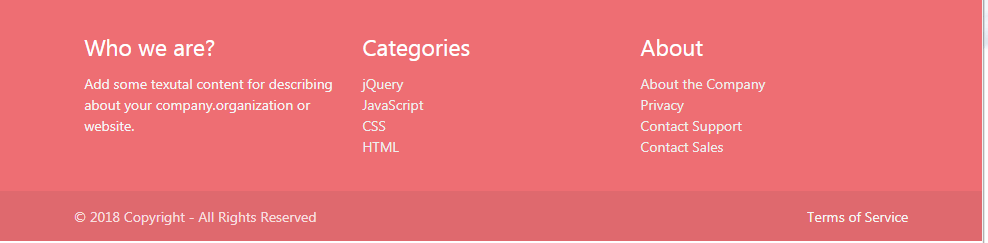
In this example, a footer is created with informational content and links. The bottom in footer contains copyright text where you may add more links.

Online demo
The markup:
<footer class="page-footer"> <div class="container"> <div class="row"> <div class="col l6 m4 l6"> <h5 class="white-text">Who we are?</h5> <p class="grey-text text-lighten-4">Add some texutal content for describing about your company.organization or website.</p> </div> <div class="col l4 offset-l2 m4 l3"> <h5 class="white-text">Categories</h5> <ul> <li><a class="grey-text text-lighten-3" href="#!">jQuery</a></li> <li><a class="grey-text text-lighten-3" href="#!">JavaScript</a></li> <li><a class="grey-text text-lighten-3" href="#!">CSS</a></li> <li><a class="grey-text text-lighten-3" href="#!">HTML</a></li> </ul> </div> <div class="col l4 offset-l2 m4 l3"> <h5 class="white-text">About </h5> <ul> <li><a class="grey-text text-lighten-3" href="#!">About the Company</a></li> <li><a class="grey-text text-lighten-3" href="#!">Privacy</a></li> <li><a class="grey-text text-lighten-3" href="#!">Contact Support</a></li> <li><a class="grey-text text-lighten-3" href="#!">Contact Sales</a></li> </ul> </div> </div> </div> <div class="footer-copyright"> <div class="container"> © 2018 Copyright - All Rights Reserved <a class="grey-text text-lighten-4 right" href="#!">Terms of Service</a> </div> </div> </footer>
The following classes are used related to the footer:
- The <footer> tag is assigned the page-footer
- For the copyright text, the footer-copyright class is used.
- Besides, the required grid, color etc. classes are used as per the requirement.
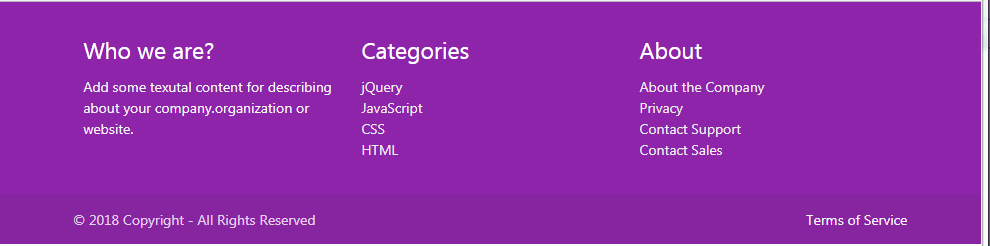
The default color for Materialize footer is reddish. If you want to change it as per requirement then you may override the existing page-footer class that specifies the background color of the footer along with text color and padding.
See the following example where I changed the properties in page-footer class for customizing the footer:

See online demo and code
The CSS used in the <style> section:
<style>
.page-footer {
padding-top: 20px;
color: #e8eaf6;
background-color: #8e24aa ;
}
</style>
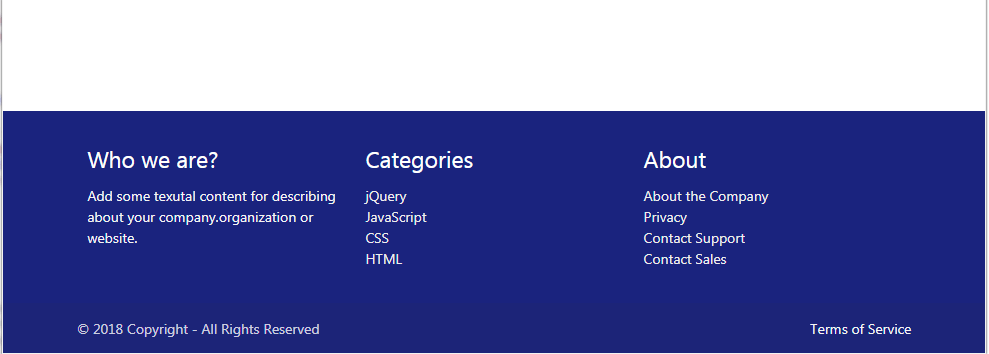
The sticky footer is the one that stays at the bottom. For large content, the materialize footer is pushed down; so it is different than the fixed footer.
For creating sticky footer in Materialize, use CSS on your web page as used in the example below:

Materialize code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-alpha.4/css/materialize.min.css">
<style>
body {
display: flex;
min-height: 100vh;
flex-direction: column;
}
main {
flex: 1 0 auto;
}
.page-footer {
padding-top: 20px;
color: #e8eaf6;
background-color: #8e24aa ;
}
</style>
</head>
<body>
<main>
</main>
<footer class="page-footer">
<div class="container">
<div class="row">
<div class="col l6 m4 l6">
<h5 class="white-text">Who we are?</h5>
<p class="grey-text text-lighten-4">Add some texutal content for describing about your company.organization or website.</p>
</div>
<div class="col l4 offset-l2 m4 l3">
<h5 class="white-text">Categories</h5>
<ul>
<li><a class="grey-text text-lighten-3" href="#!">jQuery</a></li>
<li><a class="grey-text text-lighten-3" href="#!">JavaScript</a></li>
<li><a class="grey-text text-lighten-3" href="#!">CSS</a></li>
<li><a class="grey-text text-lighten-3" href="#!">HTML</a></li>
</ul>
</div>
<div class="col l4 offset-l2 m4 l3">
<h5 class="white-text">About </h5>
<ul>
<li><a class="grey-text text-lighten-3" href="#!">About the Company</a></li>
<li><a class="grey-text text-lighten-3" href="#!">Privacy</a></li>
<li><a class="grey-text text-lighten-3" href="#!">Contact Support</a></li>
<li><a class="grey-text text-lighten-3" href="#!">Contact Sales</a></li>
</ul>
</div>
</div>
</div>
<div class="footer-copyright">
<div class="container">
� 2018 Copyright - All Rights Reserved
<a class="grey-text text-lighten-4 right" href="#!">Terms of Service</a>
</div>
</div>
</footer>
</body>
</html>
Note: You must use the <main> tag in order to make sticky footer work. In the example, you can see I just used it to fulfill the requirement of Materialize CSS, otherwise, it did not contain any content.
