What is RollingBorder plug-in?
The RollingBorder is small-sized jQuery plug-in for creating border animation that may be used as focus state.
The usage can be getting the user’s eye as visiting the webpage to the specific section where two lines are moving to the border of that element.
How to use it?
Include the style file in the head section:
<link rel=”styleSheet” type=”text/css” href=”css/rollingBorder/jquery.rollingBorder.css”>
Also, refer the JS file before </body> tag and after the reference to the jQuery:
<script src=”https://code.jquery.com/jquery-1.12.4.min.js”></script>
<script src=”js/rollingBorder/jquery.rollingBorder.js”></script>
Create the element like div where you want to show this border animation.
<div id="border-ani-demo"> A demo of border animation! </div>
Initiate the plug-in with available options:
var rollingBorder = $("#border-ani-demo").rollingBorder({
padding: 7, //10 is the default value
width: 4, //default is 2
color: "#285151",
length: "30%" //default 50%
});
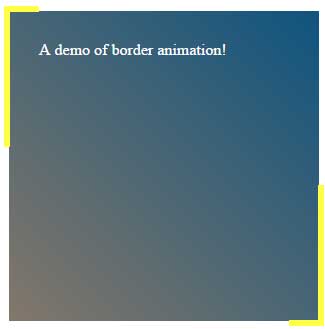
A demo of border animation
In this example, a div element is created with the basic CSS properties. As the demo page loads, you can see the lines moving around the div element. Two buttons are also given to stop and start the animation.
You may control the color, length, padding, and width of the lines by using the options in jQuery code:

Online demo and code
The markup:
<div id="border-ani-demo"> A demo of border animation! </div> <button id="start">Start Animation</button> <button id="stop">Stop</button>
The jQuery code:
<script type="text/javascript">
$(function() {
var rollingBorder = $("#border-ani-demo").rollingBorder({
padding: 5,
color: "#FFFF46",
width: 3,
length: "55%"
});
$("#start").click(function() {
rollingBorder = $("#border-ani-demo").rollingBorder();
});
$("#stop").click(function() {
rollingBorder.destroy();
});
});
</script>
The CSS specific for this demo:
#border-ani-demo {
position: absolute;
top: 50px;
left: 50px;
width: 250px;
height: 250px;
background: linear-gradient(45deg, #83776a, #0f547f);
color:#fff;
padding:30px;
}
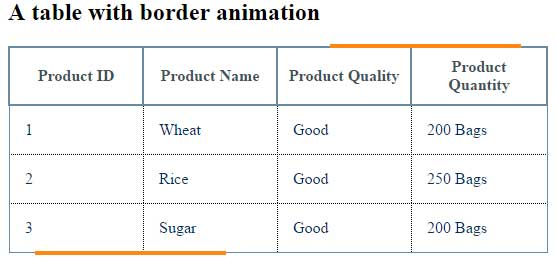
A rolling border example with an HTML table
Not only may you create this border animation in a div or a text element like a paragraph, but also other elements like HTML tables.
See this example where I created a table with the basic set of CSS properties. After that, its ID is used in the jQuery code for initializing the plug-in with different values for the options than the above example:

Complete code with markup and jQuery
<!DOCTYPE html>
<html>
<head>
<link rel="styleSheet" type="text/css" href="css/rollingBorder/jquery.rollingBorder.css">
<style>
/*Using CSS for table*/
.demotbl {
border-collapse: collapse;
border: 1px solid #69899F;
}
.demotbl th{
border: 2px solid #69899F;
color: #3E5260;
padding:10px;
}
.demotbl td{
border: 1px dotted black;
color: #002F5E;
padding:15px;
width:100px;
}
</style>
</head>
<body>
<h2>A table with border animation</h2>
<table class="demotbl" id="border-ani-table">
<tr>
<th>Product ID</th>
<th>Product Name</th>
<th>Product Quality</th>
<th>Product Quantity</th>
</tr>
<tr>
<td>1</td>
<td>Wheat</td>
<td>Good</td>
<td>200 Bags</td>
</tr>
<tr>
<td>2</td>
<td>Rice</td>
<td>Good</td>
<td>250 Bags</td>
<tr>
<td>3</td>
<td>Sugar</td>
<td>Good</td>
<td>200 Bags</td>
</tr>
</table>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="js/rollingBorder/jquery.rollingBorder.js"></script>
<script type="text/javascript">
$(function() {
var rollingBorder = $("#border-ani-table").rollingBorder({
padding: 2,
color: "#FF8811",
width: 2,
length: "35%"
});
});
</script>
</body>
</html>
