What is SelectAllCheckbox plug-in?
The SelectAllCheckbox is a jQuery-based plug-in that can be used to allow visitors to check or uncheck all options at one go.
If the group of checkboxes contains a disabled checkbox(es) then its state will not be changed. You may add as many checkboxes as you require in the group as using this plug-in.
Developer’s page Download plug-in
How to set up SelectAllCheckbox plug-in on your website?
Include the reference to the JS file of the plug-in after jQuery:
<script type=”text/javascript” src=”http://code.jquery.com/jquery-1.12.1.min.js”></script>
<script type=”text/javascript” src=”js/selectallcheckbox/jquery.selectallcheckbox.js”></script>
Initiate the plug-in via jQuery:
$( "#checkall" ).selectAllCheckbox( {
checkboxesName : "chkboxgroup",
onChangeCallback : onChange
} );
The markup can be seen in the demo below.
A demo of select all/none checkboxes
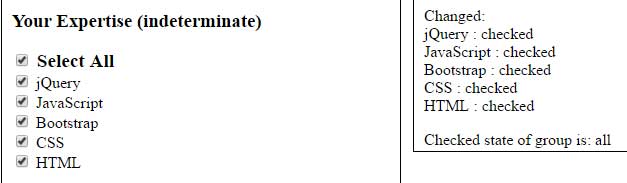
In this demo, three groups of checkboxes are created with select all/none checkbox with each. If you press “Select All”, the status is shown towards the right side.

Online demo and code
The markup of the first group:
<h3>Your Expertise (indeterminate)</h3> <label class="selectAllLabel"> <input type="checkbox" id="expertisegroup"/> Select All </label> <label> <input type="checkbox" id="jQuery" name="yourexpertise" value="jQuery"/> jQuery </label> <label> <input type="checkbox" id="JavaScript" name="yourexpertise" value="JavaScript"/> JavaScript </label> <label> <input type="checkbox" id="Bootstrap" name="yourexpertise" value="Bootstrap"/> Bootstrap </label> <label> <input type="checkbox" id="CSS" name="yourexpertise" value="CSS"/> CSS </label> <label> <input type="checkbox" id="HTML" name="yourexpertise" value="HTML"/> HTML </label>
The jQuery code for this group:
$( "#expertisegroup" ).selectAllCheckbox( {
checkboxesName : "yourexpertise",
onChangeCallback : onChange
} );
You can see, you have to use the same name for a group of checkboxes. The name is referred in the script part along with the ID of the checkbox with the Select All option.
Get the complete code from the demo page’s code section.
You may read more about this simple and handy plug-in by visiting the developer’s page which contains properties and configuration options.
