In order to make simple HTML select form element look stylish with an icon (optionally), you may use the “select” class of Bulma framework.
For that, simply apply the select modifier to the main wrapper containing the select element. Bulma select element enables you to customize the look of select form element for color, size, and state.
Keep on reading the section below for seeing the live examples with complete code of various select styles.
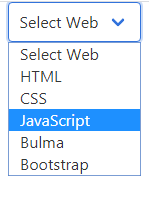
A simple example of select dropdown
In this example, we have a simple select control where we applied the select modifier class to the wrapper div element.

See online demo and code
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"> </head> <body> <div class="container"> <div class="control"> <div class="select"> <select> <option>Select Web</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> </div> </div> </body> </html>
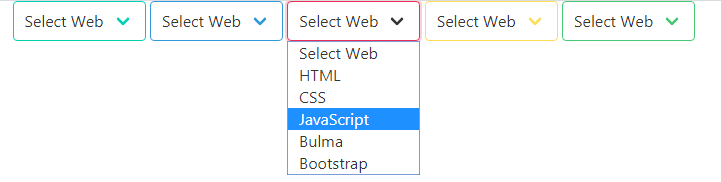
Creating various color select dropdown
You may use the available classes for coloring the select control. For example, in order to give red outline to select box, use the is-danger context class along with the select modifier. Similarly, for light blue, use the is-info and so on.
The example below shows five different color select boxes:

See online demo and code
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"> </head> <body> <div class="container"> <div class="control"> <div class="select is-primary"> <select> <option>Select Web</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> <div class="select is-info"> <select> <option>Select Web</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> <div class="select is-danger"> <select> <option>Select Web</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> <div class="select is-warning"> <select> <option>Select Web</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> <div class="select is-success"> <select> <option>Select Web</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> </div> </div> </body> </html>
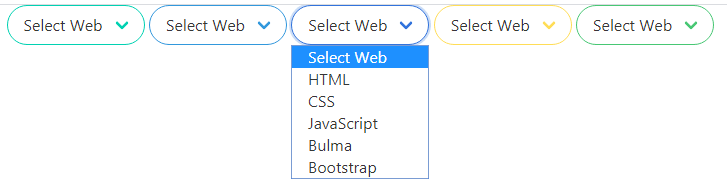
A rounded select control example
You may create a rounded control by using the is-rounded modifier along with the “select” modifier. Just like the above colors example, you may also give rounded select control a color by using any of the contextual class colors.
See an example below:

See online demo and code
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"> </head> <body> <div class="container"> <div class="control"> <div class="select is-rounded is-primary"> <select> <option>Select Web</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> <div class="select is-rounded is-info"> <select> <option>Select Web</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> <div class="select is-rounded"> <select> <option>Select Web</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> <div class="select is-rounded is-warning"> <select> <option>Select Web</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> <div class="select is-rounded is-success"> <select> <option>Select Web</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> </div> </div> </body> </html>
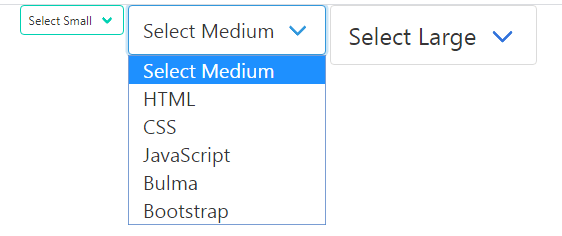
Small, medium and large size select example
For dealing with the size of select control, you may use the size classes. Following classes are available:
- is-small
- is-medium
- is-large
In the example below, you can see all available sizes:

See online demo and code
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"> </head> <body> <div class="container"> <div class="control"> <div class="select is-small is-primary"> <select> <option>Select Small</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> <div class="select is-medium is-info"> <select> <option>Select Medium</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> <div class="select is-large"> <select> <option>Select Large</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> </div> </div> </body> </html>
Creating select with an icon example
The example below shows displaying an icon in the select box. For that, the font-awesome icon library is used and referenced in the head section of the demo page. Have a look:
![]()
See online demo and code
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"> <script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script> </head> <body> <div class="container"> <div class="field"> <div class="control has-icons-left"> <div class="select"> <select> <option selected>Select Country</option> <option>United States</option> <option>United Kingdom</option> <option>Germany</option> <option>France</option> <option>Saudi Arabia</option> <option>India</option> </select> </div> <div class="icon is-small is-left"> <i class="fas fa-globe"></i> </div> </div> </div> <div class="field"> <div class="control has-icons-left"> <div class="select is-small"> <select> <option selected>Select Country</option> <option>United States</option> <option>United Kingdom</option> <option>Germany</option> <option>France</option> <option>Saudi Arabia</option> <option>India</option> </select> </div> <div class="icon is-small is-left"> <i class="fas fa-globe"></i> </div> </div> </div> </div> </body> </html>
An example of focus state select
By using the is-focused class in the select tag, a select box with the focused state is created. Bulma also has other classes for select states. These are:
- is-focused
- is-hovered
- is-active
The demo below shows its usage:

See online demo and code
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"> </head> <body> <div class="container"> <div class="control"> <div class="select is-primary"> <select class="is-focused"> <option>Select Small</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> <div class="select is-info"> <select class="is-hovered"> <option>Select Medium</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> </div> </div> </body> </html>
A loading select example
In certain scenarios, your select box values might be loading from the slow data sources (especially third party database) where you have no idea how long it may take to load all values. In that case, you may use a loading style select element provided by Bulma.
For creating a loading select box, just add the is-loading modifier along with the select class as shown below:

See online demo and code
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"> </head> <body> <div class="container"> <div class="control"> <div class="select is-loading"> <select> <option>Select Web</option> <option>HTML</option> <option>CSS</option> <option>JavaScript</option> <option>Bulma</option> <option>Bootstrap</option> </select> </div> </div> </div> </body> </html>
