A box is an element in Bulma framework that is used to contain other elements e.g. text, images, buttons, etc.
Bulma box is simply a container with the following properties:
- A border
- Radius
- Some padding
- A shadow
How to create a box in Bulma?
A Bulma box can be created by using the box modifier in the main container (a div element etc.). Then you may use various content elements like a paragraph, span, images, etc.
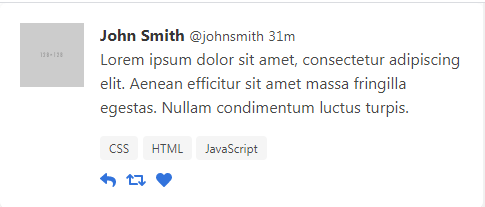
The example below shows a simple box with a paragraph, tags in Bulma, a few font-awesome icons:

See online demo and code
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"> <script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script> </head> <body> <div class="container"> <div class="box"> <article class="media"> <div class="media-left"> <figure class="image is-64x64"> <img src="https://bulma.io/images/placeholders/128x128.png" alt="Image"> </figure> </div> <div class="media-content"> <div class="content"> <p> <strong>John Smith</strong> <small>@johnsmith</small> <small>31m</small> <br> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean efficitur sit amet massa fringilla egestas. Nullam condimentum luctus turpis. </p> <span class="tag">CSS</span> <span class="tag">HTML</span> <span class="tag">JavaScript</span> </div> <nav class="level is-mobile"> <div class="level-left"> <a class="level-item" aria-label="reply"> <span class="icon is-small"> <i class="fas fa-reply" aria-hidden="true"></i> </span> </a> <a class="level-item" aria-label="retweet"> <span class="icon is-small"> <i class="fas fa-retweet" aria-hidden="true"></i> </span> </a> <a class="level-item" aria-label="like"> <span class="icon is-small"> <i class="fas fa-heart" aria-hidden="true"></i> </span> </a> </div> </nav> </div> </article> </div> </div> </body> </html>
Another example with three boxes
Now see the example below with three boxes with different elements for contents.
See online demo and code
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.8.0/css/bulma.min.css"> <script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script> </head> <body> <div class="container"> <div class="box"> <article class="media"> <div class="media-left"> <figure class="image is-64x64"> <img src="https://bulma.io/images/placeholders/128x128.png" alt="Image"> </figure> </div> <div class="media-content"> <div class="content"> <p> <strong>John Smith</strong> <small>@johnsmith</small> <small>31m</small> <br> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean efficitur sit amet massa fringilla egestas. Nullam condimentum luctus turpis. </p> <span class="tag">CSS</span> <span class="tag">HTML</span> <span class="tag">JavaScript</span> </div> <nav class="level is-mobile"> <div class="level-left"> <a class="level-item" aria-label="reply"> <span class="icon is-small"> <i class="fas fa-reply" aria-hidden="true"></i> </span> </a> <a class="level-item" aria-label="retweet"> <span class="icon is-small"> <i class="fas fa-retweet" aria-hidden="true"></i> </span> </a> <a class="level-item" aria-label="like"> <span class="icon is-small"> <i class="fas fa-heart" aria-hidden="true"></i> </span> </a> </div> </nav> </div> </article> </div> <div class="box"> <article class="media"> <div class="media-left"> <figure class="image is-64x64"> <img src="https://bulma.io/images/placeholders/128x128.png" alt="Image"> </figure> </div> <div class="media-content"> <div class="content"> <p> <strong>John Smith</strong> <small>@johnsmith</small> <small>31m</small> <br> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean efficitur sit amet massa fringilla egestas. Nullam condimentum luctus turpis. </p> </div> <nav class="level is-mobile"> <div class="level-left"> <a class="level-item" aria-label="reply"> <span class="icon is-small"> <i class="fas fa-reply" aria-hidden="true"></i> </span> </a> <a class="level-item" aria-label="retweet"> <span class="icon is-small"> <i class="fas fa-retweet" aria-hidden="true"></i> </span> </a> <a class="level-item" aria-label="like"> <span class="icon is-small"> <i class="fas fa-heart" aria-hidden="true"></i> </span> </a> </div> </nav> </div> </article> </div> <div class="box"> <article class="media"> <div class="media-left"> <figure class="image is-64x64"> <img src="https://bulma.io/images/placeholders/128x128.png" alt="Image"> </figure> </div> <div class="media-content"> <div class="content"> <p> <strong>John Smith</strong> <small>@johnsmith</small> <small>31m</small> <br> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean efficitur sit amet massa fringilla egestas. Nullam condimentum luctus turpis. </p> </div> <nav class="level is-mobile"> <div class="level-left"> <a class="level-item" aria-label="reply"> <span class="icon is-small"> <i class="fas fa-reply" aria-hidden="true"></i> </span> </a> <a class="level-item" aria-label="retweet"> <span class="icon is-small"> <i class="fas fa-retweet" aria-hidden="true"></i> </span> </a> <a class="level-item" aria-label="like"> <span class="icon is-small"> <i class="fas fa-heart" aria-hidden="true"></i> </span> </a> </div> </nav> <button class="button is-info is-small">Like</button> <button class="button is-primary is-small">Share</button> <button class="button is-success is-small">Bookmark</button> </div> </article> </div> </div> </body> </html>
Customizing the box
You may customize the look of the box by using Saas variables. The following variables are available for box element:
- $box-background-color
- $box-color
- $box-radius
- $box-shadow
- $box-padding
- $box-link-hover-shadow
- $box-link-active-shadow
To learn how to customize box and other Bulma elements, go to this section here.
