The coupon code template by using Bootstrap and CSS
As working for an e-commerce-based project, the scenarios will come when you need to present the coupon codes of the products or offers to the visitors. If your project/theme is based on Bootstrap framework then there are a number of lightweight and elegant solutions out there for the layout of coupon codes with printing options.
In this article, I am going to show you a CSS / Bootstrap based coupon code layout solution that does not require any further dependency, since you already included the Bootstrap CSS file. The code is given with each example in the demo page where you can also see the output of the template.
You may change the CSS as needed or to match the design of coupon code layout with the rest of your design.
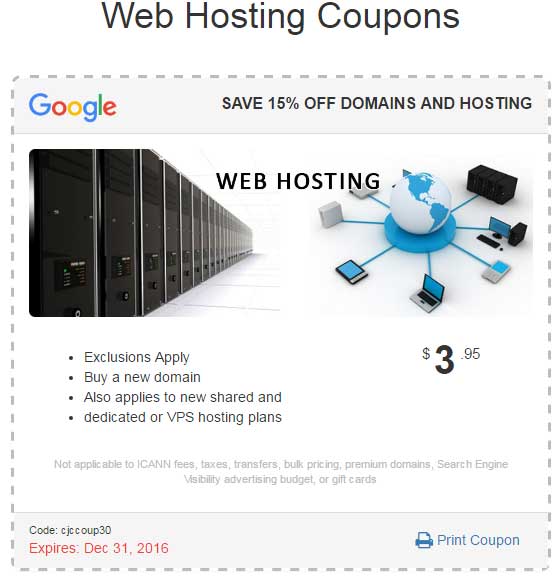
The first template of Bootstrap/CSS coupon code
In this demo, some dummy text is used for the hosting company coupon code for demonstration only. The information includes the hosting and domain offer, price; where coupon code applies and its expiry date.
Along with it, you may use one big image related to the service or product along with the company’s logo at the header. Have a look at the demo online:

HTML and CSS:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css">
<style>
.coupon {
border: 3px dashed #bcbcbc;
border-radius: 10px;
font-family: "HelveticaNeue-Light", "Helvetica Neue Light",
"Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
font-weight: 300;
}
.coupon #head {
border-top-left-radius: 10px;
border-top-right-radius: 10px;
min-height: 56px;
}
.coupon #footer {
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
#title .visible-xs {
font-size: 12px;
}
.coupon #title img {
font-size: 30px;
height: 30px;
margin-top: 5px;
}
@media screen and (max-width: 500px) {
.coupon #title img {
height: 15px;
}
}
.coupon #title span {
float: right;
margin-top: 5px;
font-weight: 700;
text-transform: uppercase;
}
.coupon-img {
width: 100%;
margin-bottom: 15px;
padding: 0;
}
.items {
margin: 15px 0;
}
.usd, .cents {
font-size: 20px;
}
.number {
font-size: 40px;
font-weight: 700;
}
sup {
top: -15px;
}
#business-info ul {
margin: 0;
padding: 0;
list-style-type: none;
text-align: center;
}
#business-info ul li {
display: inline;
text-align: center;
}
#business-info ul li span {
text-decoration: none;
padding: .2em 1em;
}
#business-info ul li span i {
padding-right: 5px;
}
.disclosure {
padding-top: 15px;
font-size: 11px;
color: #bcbcbc;
text-align: center;
}
.coupon-code {
color: #333333;
font-size: 11px;
}
.exp {
color: #f34235;
}
.print {
font-size: 14px;
float: right;
}
</style>
</head>
<body>
<div class="container">
<div class="row"><h1 class="text-center">Web Hosting Coupons</h1>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-default coupon">
<div class="panel-heading" id="head">
<div class="panel-title" id="title">
<img src="https://i.imgur.com/IOL5F9T.png">
<span class="hidden-xs">Save 15% Off Domains and Hosting</span>
<span class="visible-xs">Save 15% Off Domains and Hosting</span>
</div>
</div>
<div class="panel-body">
<img src="images/web-hosting.jpg" class="coupon-img img-rounded">
<div class="col-md-9">
<ul class="items">
<li>Exclusions Apply</li>
<li>Buy a new domain</li>
<li>Also applies to new shared and</li>
<li>dedicated or VPS hosting plans</li>
</ul>
</div>
<div class="col-md-3">
<div class="offer">
<span class="usd"><sup>$</sup></span>
<span class="number">3</span>
<span class="cents"><sup>.95</sup></span>
</div>
</div>
<div class="col-md-12">
<p class="disclosure">Not applicable to ICANN fees, taxes, transfers, bulk pricing, premium domains, Search Engine Visibility advertising budget, or gift cards</p>
</div>
</div>
<div class="panel-footer">
<div class="coupon-code">
Code: cjccoup30
<span class="print">
<a href="#" class="btn btn-link"><i class="fa fa-lg fa-print"></i> Print Coupon</a>
</span>
</div>
<div class="exp">Expires: Dec 31, 2016</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
You have to include the Bootstrap CSS and font-awesome files:
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css”>
Place the CSS in your external file or include in the <style> section.
Get the complete code from the demo page where it includes CSS, markup (including Bootstrap code) and required Bootstrap CSS/font-awesome references.
Template 2: The green theme for coupon code
The information is similar to the above template, only the theme is changed to green in this coupon code template.

For the green theme, a few CSS properties are changed and added in the <style> section. For example, the panel body where information is shown, the background color is added:
.panel-body {
background-color:#E4F1E4;
}
This adds a light green background color.
The panel header color is changed by using the panel-success class in the main div containing .panel class.
<div class=”panel panel-success coupon”>
For the panel footer’s dark green color with orange text, the following properties are added:
.panel-footer{
background-color:#163216;
}
And
.coupon-code {
color: #C6C600;
font-size: 15px;
}
The red theme coupon code template
The following template is designed with the red theme where I used panel-danger class along with changing the colors to different red shades. See the template and code by visiting the links below:

CSS for this demo:
<style>
.coupon {
border: 4px dashed #CA7573;
border-radius: 10px;
font-family: "HelveticaNeue-Light", "Helvetica Neue Light",
"Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
font-weight: 300;
padding-bottom:10px;
}
.coupon #head {
border-top-left-radius: 10px;
border-top-right-radius: 10px;
min-height: 56px;
}
.coupon #footer {
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
#title .visible-xs {
font-size: 12px;
}
.coupon #title img {
font-size: 30px;
height: 30px;
margin-top: 5px;
}
@media screen and (max-width: 500px) {
.coupon #title img {
height: 15px;
}
}
.coupon #title span {
float: right;
margin-top: 5px;
font-weight: 700;
text-transform: uppercase;
}
.coupon-img {
width: 100%;
margin-bottom: 15px;
padding: 0;
}
.items {
margin: 15px 0;
}
.usd, .cents {
font-size: 20px;
}
.number {
font-size: 40px;
font-weight: 700;
}
sup {
top: -15px;
}
#business-info ul {
margin: 0;
padding: 0;
list-style-type: none;
text-align: center;
}
#business-info ul li {
display: inline;
text-align: center;
}
#business-info ul li span {
text-decoration: none;
padding: .2em 1em;
}
#business-info ul li span i {
padding-right: 5px;
}
.disclosure {
padding-top: 15px;
font-size: 11px;
color: #bcbcbc;
text-align: center;
}
.coupon-code {
color: #00FF00;
font-size: 15px;
}
.exp {
color: #FFFF00;
}
.print {
font-size: 14px;
float: right;
}
.panel-body {
background-color:#EFD7D6;
}
.panel-footer{
background-color:#AF4442;
}
</style>
The Orange theme
The same set of information and layout with the orange/yellowish theme. Have a look:

The following CSS classes are used for this example:
.coupon-code {
color: #7777FF;
font-size: 18px;
}
.panel-body {
background-color:#FFE6CC;
}
.panel-footer{
background-color:#E17100;
}
Similarly, you may amend the design, text, or layout according to the needs and to match the theme of your website.
Credit: derekbtw
