The touch keyboard for Bootstrap
In this tutorial, a jQuery plug-in is used for creating keyboards of different types like a general QWERTY keyboard, for entering telephone, passwords, etc. for touch screen devices like smartphones.
In order to implement that in your website, you need jQuery and Bootstrap version 3+. The plug-in uses Bootstrap’s popover component where different buttons are added for creating the specific keyboard.
Note, the plug-in works with the touch events so it may not work with the mouse click. It is recommended to use only mobile devices that have touch screens.
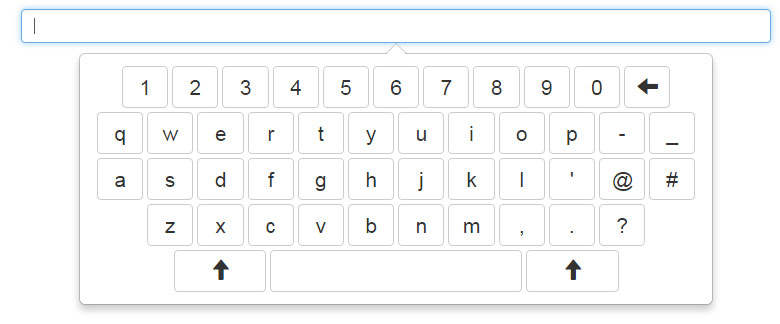
A demo of creating and setting up touch keyboard
In this example, as you click inside the textbox, the QWERTY keyboard with default settings will appear. No matter if you are using a desktop or smartphone with a touchpad, the keyboard will display. However, you may only use it in touchpad devices. The typed letters or numbers will be assigned to the text field. Have a look:

Complete code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="css/jqbtk/jqbtk.min.css">
</head>
<body class="container">
<div class="row">
<div class="col-sm-10 col-sm-offset-1 col-md-8 col-md-offset-2">
<h3>A demo of Default QWERTY keyboard</h3>
<p><input type="text" class="keyboard form-control" id="demo-of-default"></p>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="js/jqbtk/jqbtk.min.js"></script>
<script>
$(function(){
$('#demo-of-default').keyboard();
});
</script>
</body>
</html>
The minimum code is used for creating this keyboard with default settings. In order to use this in your project, first of all include the Bootstrap and plug-in’s CSS files in the <head> section:
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css”>
<link rel=”stylesheet” href=”css/jqbtk/jqbtk.min.css”>
After that, use the markup where you need to create a textbox field with certain Bootstrap and plug-in’s .keyboard class.
<p><input type="text" class="keyboard form-control" id="demo-of-default"></p>
Above the </body> tag, place the JS files of Bootstrap, jQuery and plug-in (plug-in download link):
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js”></script>
<script src=”js/jqbtk/jqbtk.min.js”></script>
Finally, call the keyboard method of the plug-in for initiating the default keyboard.
<script>
$(function(){
$('#demo-of-default').keyboard();
});
</script>
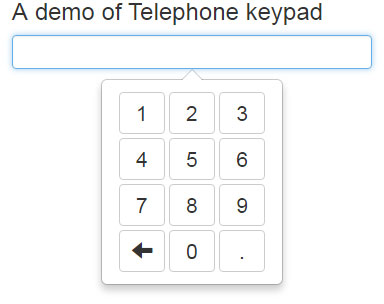
A demo for entering telephone number keypad
In this demo, as you click the textbox, the keyboard for entering the telephone number will display. For creating the telephone pad, you simply need to specify the “tel” as input type while other code remains the same:

Complete code for this example
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="css/jqbtk/jqbtk.min.css">
</head>
<body class="container">
<div class="row">
<div class="col-sm-10 col-sm-offset-1 col-md-4 col-md-offset-2">
<h3>A demo of Telephone keypad</h3>
<p><input type="tel" class="keyboard form-control" id="telephone-keypad-demo"></p>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="js/jqbtk/jqbtk.min.js"></script>
<script>
$(function(){
$('#telephone-keypad-demo').keyboard();
});
</script>
</body>
</html>
In the code, you can see the only difference is in the markup section where “tel” is used:
<p><input type="tel" class="keyboard form-control" id="telephone-keypad-demo"></p>
The script remains the same, I just changed the id:
<script>
$(function(){
$('#telephone-keypad-demo').keyboard();
});
</script>
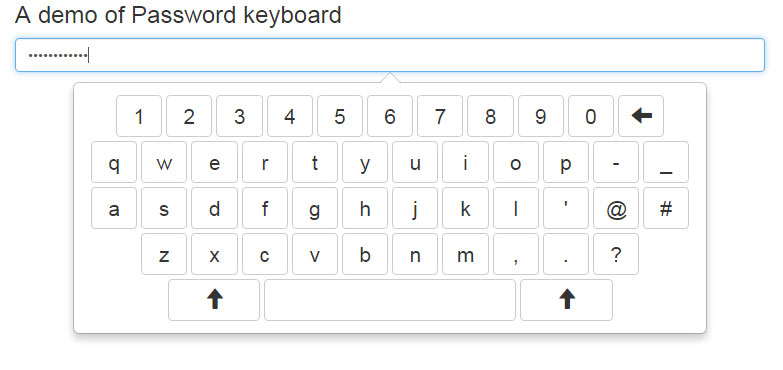
A demo of password input keyboard
For enabling users entering or creating the password, you simply need to change the input type of the textbox to “password” and rest remains the same. The characters or numbers will appear as *** just like ordinary password fields. Click the links below to have a look at demo:

Only the markup is changed, which is:
<p><input type="password" class="keyboard form-control" id="password-demo"></p>
The <script>
<script>
$(function(){
$('#password-demo').keyboard();
});
</script>
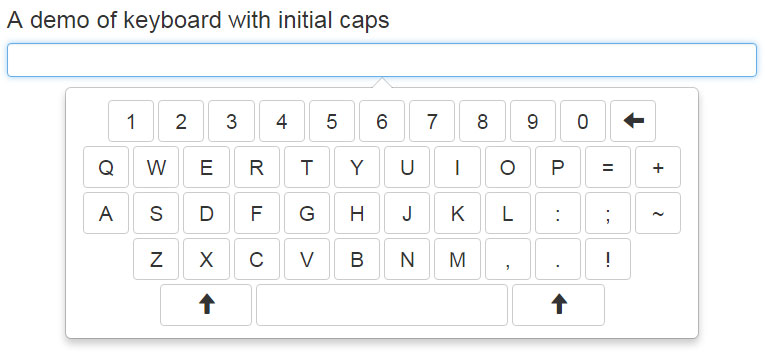
An example of displaying keyboard with initial caps
You may display the keyboard with capital letters initially by using the initCaps option as true in the jQuery code section. See the demo and complete code:

The markup:
<p><input type="text" class="keyboard form-control" id="initial-caps-demo"></p>
The script:
<script>
$(function(){
$('#initial-caps-demo').keyboard({initCaps:true});
});
</script>
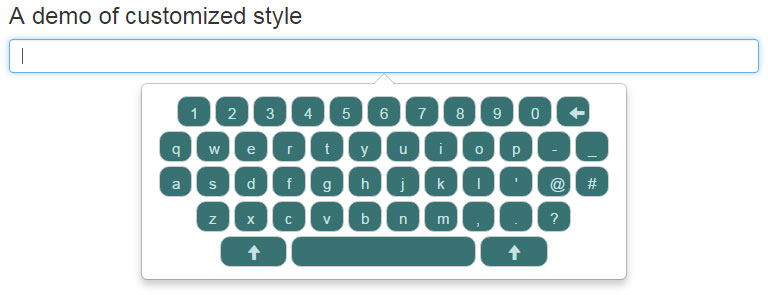
Changing the style of keyboard by CSS demo
As mentioned earlier, the downloaded package of the plug-in also contains a CSS file that defines the layout and style of the keyboard. In the above demos, I have used the minified version of CSS file. In this demo, for changing the color and some other properties of the keyboard keys, I used the jqbtk.css rather its minified version.
See the demo online with a few properties changed or added:

Notice in the <head> section, the CSS file reference:
<link rel=”stylesheet” href=”css/jqbtk/jqbtk.css”>
In this CSS file, I have added and changed a few properties that define the keys of the keyboard:
.jqbtk-container .btn {
font-size: 1.1em;
width: 2.2em;
height: 2em;
text-align: center;
margin: 2px;
background-color:#387272;
color: #C6E3E3;
border-radius:10px;
}
You may get the CSS file by view source and opening the file in your browser (use first demo link).
