The responsive jQuery slider with touch and mouse
In other tutorials, I have covered quite a few sliders based on jQuery with different features. The built-in slider in jQuery UI, mouse enabled range slider with demos, and a rotating slider are also covered.
The plug-in covered in this tutorial is also based on jQuery, which is responsive (mobile friendly) and allows moving the slider by using the mouse as well as touch. The plug-in name is mouse-touch-range-slider which you may get from the link provided below.
(Credit: RichDeBourke)
The plug-in enables you to create a slider for selecting one value. It does not support dual sliders like in the above-mentioned tutorials.
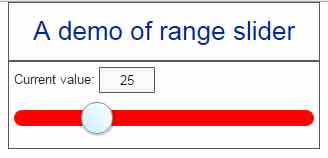
A demo of simple jQuery slider
In this demo, the slider is created with a few plug-in options like minimum value, maximum value, an initial value of the slide, etc.
The range is from 1 to 100 and the initial value set is 45. A textbox is used for displaying the current value of the slider. As you move left or right, it will change and display the current value. In pro apps, you may get that value and use it to save in the database or whatever the case may be. For example, you may use it for salary expectation, age, or some other input field.

Setting up this plug-in is quite simple. After downloading the plug-in from the above link, refer the JS file (jquery.mtRangeSlider.js) after the jQuery reference above the </body> closing tag.
Complete code:
<!DOCTYPE html>
<html>
<head>
<link href="css/mtRangeSlider/mt-range-slider-basic.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<h1>A demo of range slider</h1>
</div>
<div class="container">
<label for="slider-curr-value">Current value:</label>
<input id="slider-curr-value" maxlength="3" size="3" type="text" tabindex="1" />
<div class="ctrl red">
<input type="text" id="slider" class="slider" value="" name="slider" tabindex="2" />
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js" type="text/javascript"></script>
<script src="js/mtRangeSlider/jquery.mtRangeSlider.js" type="text/javascript"></script>
<script>
var frSliderHandle,
frSliderElement,
fcVal;
function inputBoxChanged() {
sliderHandle.update(inputValue.value);
}
function sliderMoved(sliderDataObject) {
inputValue.value = sliderElement.value;
}
$(document).ready(function (sliderDataObject) {
$(".slider").mtRangeSlider({
min: 0,
max: 100,
initialValue: 45,
onChange: sliderMoved
});
$("#slider-curr-value").val("45").on("focus", function () {this.select();}).change(inputBoxChanged);
sliderHandle = $("#slider").data("mtRangeSlider"), // Slider positioning
sliderElement = document.getElementById("slider"), // getting slider value
inputValue = document.getElementById("slider-curr-value"); //THis is where you may get and set the value of textbox
});
</script>
</body>
</html>
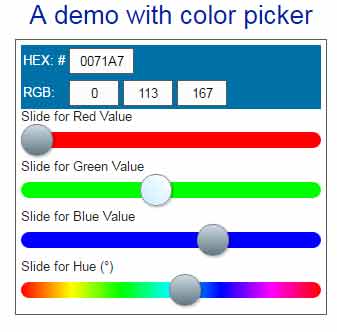
A demo of color picker by using slider plug-in
Following is a more advanced example of this plug-in where four sliders are used for choosing the color. The red, green, and blue sliders while the last one is for picking the Hue’s value.
On the top, the text fields show the HEX value of the color along with RGB values in the text fields. The <div> behind the text fields will show the color after setting the values for RGB and hue. Have a look:

The code:
<!DOCTYPE html>
<html>
<head>
<link href="css/mtRangeSlider/slider-demo.css" rel="stylesheet" type="text/css">
<link href="css/mtRangeSlider/mt-range-slider.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<h1>A demo of color picker</h1>
<div id="color-container" class="color-container">
<div id="color-result" class="color-result">
<table>
<tr>
<td>
<label for="fc">HEX: #</label>
</td>
<td>
<input id="fc" class="input-6" maxlength="6" type="text" tabindex="1" />
</td>
</tr>
<tr>
<td>
<label for="fc-r">RGB:</label>
</td>
<td>
<input id="fc-r" maxlength="3" class="input-4" type="text" tabindex="2" />
<input id="fc-g" maxlength="3" class="input-4" type="text" tabindex="3" />
<input id="fc-b" maxlength="3" class="input-4" type="text" tabindex="4" />
</td>
</tr>
</table>
</div>
<div class="ctrl red">
<p class="slider-label">Slide for Red Value</p>
<input type="text" id="fc-red" class="color-slider" value="" name="fc-red" tabindex="5" />
</div>
<div class="ctrl green">
<p class="slider-label">Slide for Green Value</p>
<input type="text" id="fc-green" class="color-slider" value="" name="fc-green" tabindex="6" />
</div>
<div class="ctrl blue">
<p class="slider-label">Slide for Blue Value</p>
<input type="text" id="fc-blue" class="color-slider" value="" name="fc-blue" tabindex="7" />
</div>
<div class="ctrl hue">
<p class="slider-label">Slide for Hue (°)</p>
<input type="text" id="fc-hue" class="hue-slider" value="" name="fc-hue" tabindex="8" />
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.slim.min.js"></script>
<script>
if (window.jQuery) {
document.write(
'<script src="js/mtRangeSlider/jquery.mtRangeSlider.js" type="text/javascript"><\/script><script src="js/mtRangeSlider/slider-demo.js" type="text/javascript"><\/script>'
);
}
</script>
</body>
</html>
