The ng-repeat directive in AngularJS
As the directive name suggests, the ng-repeat instantiates a set of HTML or template for each item in the given collection.
li Example ng-repeat table demo
The collection can be an array or object.
FYI, a template in AngularJS is referred to the HTML with angular-specific elements and attributes (directives etc.).
Arrays Example
Syntax of using the ng-repeat directive
Following is the general syntax of using the ng-repeat directive:
- Using as an attribute
<div
ng-repeat=”repeat_expression”>
Lines or codes to be executed here
</div>
Where, the div can be replaced by any elements like h1 to h6 headings, span, paragraph tags etc.
- You may also use it as an element
<ng-repeat
ng-repeat=”expression”>
…
</ng-repeat>
The repeat expression in the syntax can be used in different ways, for example:
i in Arr_collection
OR
(key, value) in obj_collection
See the following examples for learning more about the ng-repeat angular directive.
A demo of ng-repeat with li tag
In this demo, the ng-repeat directive is used in the <li> tag of HTML. A collection of student names is created in the controller part of Angular. In the list tag, the ng-repeat is used for displaying the student names. Have a look:

See online demo and code
The code:
<body ng-app="ngrepeatApp" ng-controller="ngrepeatCtrl">
<h4>List of students (demo of ng-repeat)</h4>
<ul class="lststyle">
<li ng-repeat="emp in employee_names">{{emp}}</li>
</ul>
<script>
var app = angular.module("ngrepeatApp", []);
app.controller("ngrepeatCtrl", function($scope) {
$scope.employee_names = [
"Mike",
"Reema",
"Rana",
"James",
"Jamie"
]
});
</script>
</body>
A demo of using ng-repeat in HTML table
In this example of using the ng-repeat directive, the HTML table is created where collection items are used:

See online demo and code
The code:
<body ng-app="ngrepeatApp" ng-controller="ngrepeatCtrl">
<h4>Products List (demo of ng-repeat)</h4>
<table class="table table-bordered table-striped">
<tr>
<th>ID</th>
<th>Name</th>
<th>Quality</th>
<th>Quantity</th>
</tr>
<tr ng-repeat="prod in products">
<td>{{prod.id}}</td>
<td>{{prod.product}}</td>
<td>{{prod.quality}}</td>
<td>{{prod.quantity}}</td>
</tr>
</table>
<script>
var app = angular.module("ngrepeatApp", []);
app.controller("ngrepeatCtrl", function($scope) {
$scope.products = [{ id: 1, product: 'Sugar', quality: 'Good', quantity: '200 packs' }, { id: 2, product: 'Wheat', quality: 'Super', quantity: '100 bags' }, { id: 3, product: 'Rice', quality: 'Fine', quantity: '50 packs' }];
});
</script>
</body>
A demo of using key/value pairs in ng-repeat
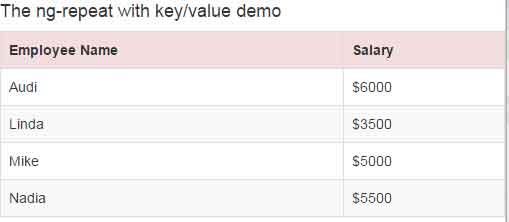
In this example, a collection is created with key/value pairs for employee names and their respective salaries. In the <tr> tag of the HTML table, the ng-repeat is used with key/value pairs. The key and values are used in the tr tag that will repeat until the last item:

See online demo and code
The code:
<h4>The ng-repeat with key/value demo</h4>
<div ng-app="" ng-controller="ngrepeatCtrl">
<table class="table table-bordered table-striped table-hover">
<tr class="danger">
<th>Employee Name</th>
<th>Salary</th>
</tr>
<tr ng-repeat="(emp,sal) in items">
<td>{{emp}}</td>
<td>{{sal}}</td>
</tr>
</table>
</div>
<script>
var employee_salraries = {
"Mike": "$5000",
"Linda": "$3500",
"Audi": "$6000",
"Nadia": "$5500"
};
function ngrepeatCtrl($scope) {
$scope.items = employee_salraries;
}
</script>
What happens if a collection contains duplicate items?
By default, the tracking function in Angular does not allow duplicate entries in arrays. The reason is to maintain one to one mapping between DOM elements and collection items. See this example, where an array with duplicate entries is created.
var nums = [5,10, 15, 10, 4,20,30, 40];
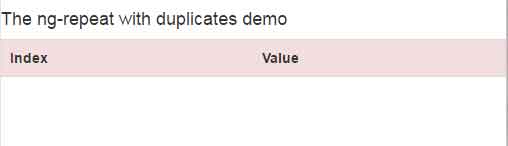
The array items are “displayed” by using the ng-repeat directive in the HTML table. Have a look at the output:

See online demo and code
The code:
<h4>The ng-repeat with duplicates demo</h4>
<div ng-app="" ng-controller="ngrepeatCtrl">
<table class="table table-bordered table-striped table-hover">
<tr class="danger">
<th>Index</th>
<th>Value</th>
</tr>
<tr ng-repeat="(ind,val) in items">
<td>{{ind}}</td>
<td>{{val}}</td>
</tr>
</table>
</div>
<script>
var nums = [5,10, 15, 10, 4,20,30, 40];
function ngrepeatCtrl($scope) {
$scope.items = nums;
}
</script>
You see, no array items are displayed. Now see the next example for displaying the array with duplicate entries.
Displaying the array with duplicate entries demo
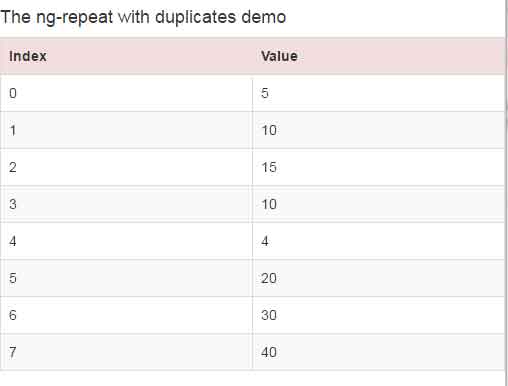
In certain scenarios, you may need to work with duplicate entries in arrays. In that case, you may use the track by expression and substitute the tracking behavior. Have a look at this demo where I just added the special scope property ($index) in above example with track by an expression:

See online demo and code
In the table, you can see all the elements of the array with duplicate values and index numbers.
A demo of using orderBy in ng-repeat directive
You may arrange the array items based on keys by using the orderBy filter. In this example, the orderBy filter is used in the second example where products are arranged. The array items order at the time of declaration: Sugar, Wheat, and Rice. Have a look at the output after using the orderBy with ng-repeat directive:

See online demo and code
This line is used in<tr> tag:
<tr ng-repeat=”prod in products | orderBy: ‘product'”>
Get the complete code from the demo page.
