Applying the CSS gradient transition by jQuery in background
The Gradientify plug-in can be used for creating smooth CSS gradients based on an array of pre-defined colors. The colors are specified with RGB values.
You may specify the angle of gradient, the default is 0deg. You may also set the transition time between gradients. If not set the default will be used which is eight seconds.
Have a look at the demos with default and custom values in the following section.
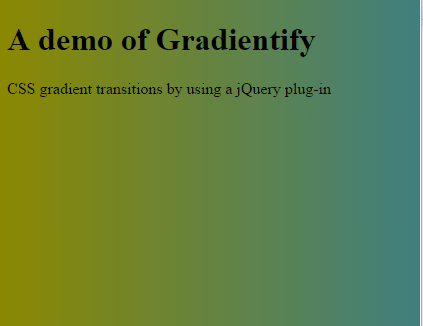
A demo of generating CSS gradient with default values
In this demo, four colors are specified in the gradients function. The background color of the body will transit among those. See the live demo and code to learn how it works:

See online demo and code
The jQuery code:
<script>
$(document).ready(function() {
$("body").gradientify({
gradients: [
{ start: [255,15,15], stop: [128,64,64] },
{ start: [138,138,0], stop: [64,128,128] }
]
});
});
</script>
You can see, the start and stop colors are specified in RGB. The background transition will loop among these colors.
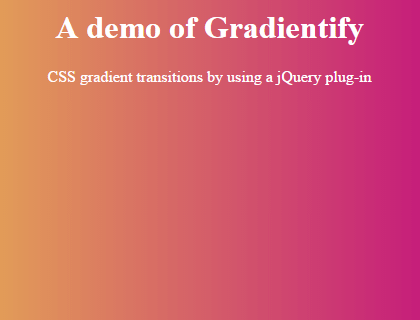
A demo with four values and two seconds
In this demo, I have used eight start and stop colors in RGB, so the gradient will loop in four combinations. The transition time is also set fast i.e. 2 seconds as compared to above example that was eight (the default value). Have a look:

The script:
<script>
$(document).ready(function() {
$("body").gradientify({
gradients: [
{ start: [255,15,15], stop: [128,64,64] },
{ start: [138,138,0], stop: [64,128,128] },
{ start: [255,162,117], stop: [242,0,121] },
{ start: [64,0,128], stop: [206,157,157] }
],
transition_time: 2
});
});
</script>
The simple markup:
<div id="wrapper"> <h1 style="color:#fff;text-align:center">A demo of Gradientify</h1> <p style="color:#fff;text-align:center">CSS gradient transitions by using a jQuery plug-in</p> </div>
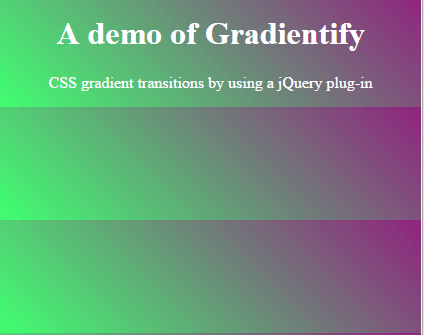
A demo of using frame and angle options in jQuery gradient plug-in
In this example, I have used frame and angle options as well. As mentioned earlier, the default angle is set as 0deg while the frames per second value is 60.

The script for this example:
<script>
$(document).ready(function() {
$("body").gradientify({
gradients: [
{ start: [155,115,105], stop: [138,164,164] },
{ start: [145,178,10], stop: [164,228,28] },
{ start: [55,1772,127], stop: [142,10,141] },
{ start: [164,120,168], stop: [116,177,187] }
],
transition_time: 5,
fps: 100,
angle: '45deg'
});
});
</script>
Setting up gradient plug-in
You may download this awesome plug-in from the Github website by clicking here. After downloading, you need to include the reference of the JS file like I used in the demos:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js”></script>
<script src=”js/gradientify/jquery.gradientify.min.js”></script>
Just use the script and refer the element like body level or div etc. where you intend to generate the gradient.
