In this tutorial, I am going to show you a plug-in that can be used for creating nice-looking switches by turning radio buttons or checkboxes that use the Bootstrap framework.
It requires you to add a few dependency files that include Bootstrap CSS and JS files, jQuery library, and plug-in JS and CSS files.
If your project is already based on the Bootstrap framework then web pages would not be heavy-weight as such plug-in files are small in size, especially if you use minified versions.
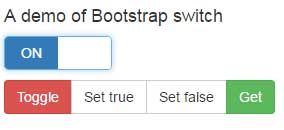
A demo of simple On / Off switch
In this demo, a checkbox is created that acts as a toggle switch. The default value is checked so the switch is On initially. See a demo online followed by some details to set up:

See online demo and code
In the demo, you can see four buttons to Set the true/false state of the switch or checkbox. The toggle button will reverse the current mode. While the Get button returns the current value of the checkbox. If checked, it will return true, otherwise, false.
Follow these steps to set up this switch/toggle plug-in for your web page:
Step 1:
Include the Bootstrap and bootstrap-switch CSS files in the <head> section:
<link rel=”stylesheet” href=”http://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css”>
<link href=”css/bootstrap-switch/bootstrap-switch.css” rel=”stylesheet”>
(Place it at your desired location, if not referring from the CDN)
Step 2:
Place the jQuery library, highlight.js, bootstrap-switch.js and main.js files just above the </body> tag.
You may get all these files by downloading the package from the plug-in page from GitHub website (credit: Mattia Larentis)
Step 3:
The markup section where a checkbox is created with an id:
<input id=”switch-state” type=”checkbox” checked>
All four buttons are assigned related data attributes for performing a certain action.
Complete code for this example:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link href="css/bootstrap-switch/bootstrap-switch.css" rel="stylesheet">
</head>
<body>
<main id="content" role="main">
<div class="container">
<div class="row">
<div class="col-sm-6 col-lg-4">
<h2 class="h4">A demo of Bootstrap switch</h2>
<p>
<input id="switch-state" type="checkbox" checked>
</p>
<div class="btn-group">
<button type="button" data-switch-toggle="state" class="btn btn-danger">Toggle</button>
<button type="button" data-switch-set="state" data-switch-value="true" class="btn btn-default">Set true</button>
<button type="button" data-switch-set="state" data-switch-value="false" class="btn btn-default">Set false</button>
<button type="button" data-switch-get="state" class="btn btn-success">Get</button>
</div>
</div>
</div>
</div>
</main>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="js/bootstrap-switch/highlight.js"></script>
<script src="js/bootstrap-switch/bootstrap-switch.js"></script>
<script src="js/bootstrap-switch/main.js"></script>
</body>
</html>
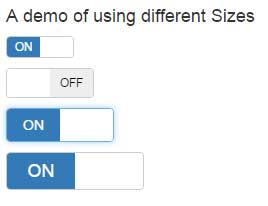
You may also create differently sized switches other than the above example. You may set the size by using data-size attribute and assigning it any of the following values:
- mini
- small
- normal
- large
See this example where I created four checkboxes (switches) with different sizes.

The following markup is used for creating these switches:
<body>
<main id="content" role="main">
<div class="container">
<div class="row">
<div class="col-sm-6 col-lg-4">
<h2 class="h4">A demo of using different Sizes</h2>
<p>
<input id="Bootswitch1" type="checkbox" checked data-size="mini">
</p>
<p>
<input id="Bootswitch2" type="checkbox" checked data-size="small">
</p>
<p>
<input id="Bootswitch3" type="checkbox" checked data-size="normal">
</p>
<p>
<input id="Bootswitch4" type="checkbox" checked data-size="large">
</p>
</div>
</div>
</div>
</main>
Get the complete code from the demo page.
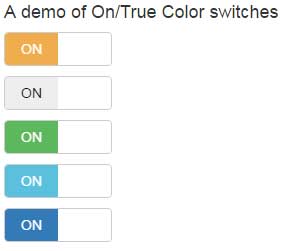
A demo of using different colors for On or true state
You may use different colors for the switch other than the default blue, as used in above examples. By using the data-on-color data attribute, you may set different color values, for example:
- danger for red
- success for green
- info for light blue
- primary (default) for dark blue
- warning for orange
(Typical colors of Bootstrap framework)
See the example below where switches in Bootstrap are created with all these colors for ON/True states.

This is the markup for above example for creating multi-colored switches:
<body>
<main id="content" role="main">
<div class="container">
<div class="row">
<div class="col-sm-6 col-lg-4">
<h2 class="h4">A demo of On/True Color switches</h2>
<p>
<input id="switch-onColor" type="checkbox" checked data-on-color="warning">
</p>
<p>
<input id="switch-onColor" type="checkbox" checked data-on-color="default">
</p>
<p>
<input id="switch-onColor" type="checkbox" checked data-on-color="success">
</p>
<p>
<input id="switch-onColor" type="checkbox" checked data-on-color="info">
</p>
<p>
<input id="switch-onColor" type="checkbox" checked data-on-color="primary">
</p>
</div>
</div>
</div>
</main>
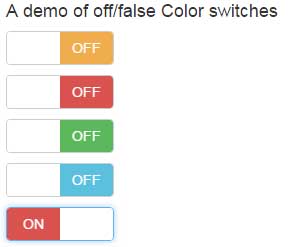
A demo of creating Off/false state colored switches
Just like I created on-color switches by using data-on-color attribute, you may create off-color toggle switches by using the data-off-color attribute with the same color specification.
See the following demo where Bootstrap switches are created with different colors for both; On and Off states:

The markup for creating off/on various colored switches:
<p> <input id="switch-onColor" type="checkbox" data-on-color="primary" data-off-color="warning"> </p> <p> <input id="switch-onColor" type="checkbox" data-on-color="success" data-off-color="danger"> </p> <p> <input id="switch-onColor" type="checkbox" data-on-color="info" data-off-color="success"> </p> <p> <input id="switch-onColor" type="checkbox" data-on-color="danger" data-off-color="info"> </p> <p> <input id="switch-onColor" type="checkbox" data-on-color="danger" data-off-color="primary"> </p>
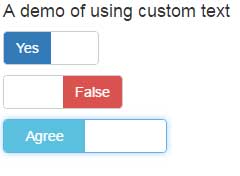
A demo of using custom text/captions in switches
In all above examples, I used On and Off text for the switches. Practically, you will need different captions to choose for the users. For example, select Yes or No, True or false, Agree or Disagree by clicking a toggle switch.
By using the data-on-text and data-off-text attributes, you may use any text as per the need of the situation.
See the following example where I created three switches with the text as follows:
- Yes / No
- True / False
- Agree / Disagree
Along with text, various colors are used by using related data attributes:

The markup:
<p> <input id="bootswitch-text1" type="checkbox" data-on-color="primary" data-off-color="warning" data-on-text="Yes" data-off-text="No"> </p> <p> <input id="bootswitch-text2" type="checkbox" data-on-color="success" data-off-color="danger" data-on-text="True" data-off-text="False"> </p> <p> <input id="bootswitch-text3" type="checkbox" data-on-color="info" data-off-color="success" data-on-text="Agree" data-off-text="Disagree"> </p>
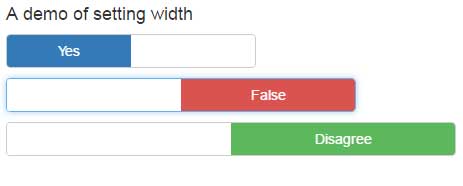
A demo of dealing with the width of Bootstrap toggle switches
Use the data-handle-width data attribute with the value like 100, 150, 200 etc. for setting the width of switches. In above examples, you have seen the switches adjusted according to the given text.
In this demo, width is set by using data attribute. See the above example with various width sizes:

The markup with various attributed including width:
<p> <input id="bootswitch-width1" type="checkbox" data-handle-width="100" data-on-color="primary" data-off-color="warning" data-on-text="Yes" data-off-text="No" checked> </p> <p> <input id="bootswitch-width2" type="checkbox" data-handle-width="150" data-on-color="success" data-off-color="danger" data-on-text="True" data-off-text="False" checked> </p> <p> <input id="bootswitch-width3" type="checkbox" data-handle-width="200" data-on-color="info" data-off-color="success" data-on-text="Agree" data-off-text="Disagree"> </p>
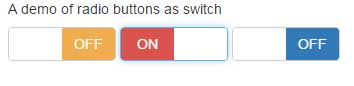
In all above examples, the checkboxes are used as switches. You may also use radio buttons for converting those to switches as well.
In this demo, three radio buttons are used for creating switches with different data attributes like setting the color. See the demo and code by clicking the links below:

The markup:
<h3 class="h5">A demo of radio buttons as switch</h3> <input type="radio" name="radio1" checked data-on-color="success" data-off-color="warning" class="switch-radio1"> <input type="radio" name="radio1" data-on-color="danger" data-off-color="warning" class="switch-radio1"> <input type="radio" name="radio1" data-on-color="info" data-off-color="primary" class="switch-radio1">
Read more about the available options by visiting the plug-in page (link provided with credit in the above section).
