A hover on touch solution by using JavaScript
The hover effect occurs as you bring the mouse over different elements in a web page like links, images, a paragraph or div element etc.
However, with the more and more increase of mobile / smart phone visitors, the hover effect does not work with the tap. So, your hard work does not pay off that you did by using the CSS for different elements.
For example, changing the colors of links as a user brings the mouse over it if your website is viewed in desktops. Ideally, you would want your users experiencing the similar stuff in mobiles or smart devices as in desktop.
The hover-on-touch is a JavaScript plug-in that enables alternative hover function in smaller screens. On Taphold, it displays the secondary information while on Tap, it goes to the link.
A few demos by way of graphics
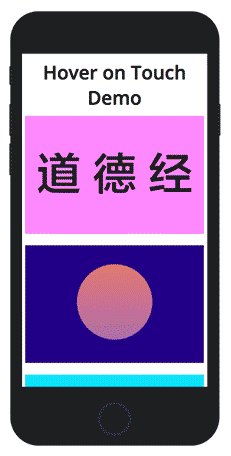
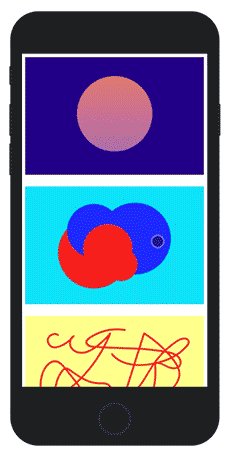
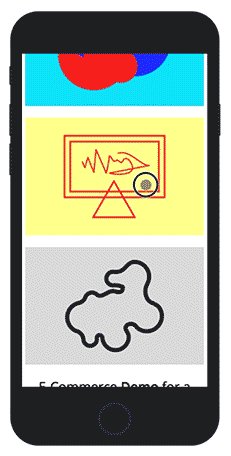
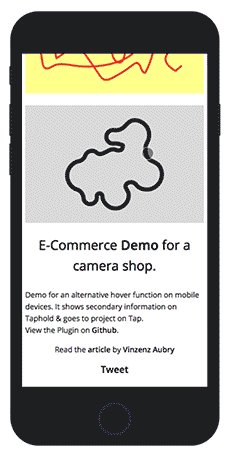
The following graphics give an idea how this hover on touch plug-in works on mobile devices. These are just images while you can see live demos in the following section (that you may run on mobile phones).
Graphic 1:

Graphic 2:

A simple demo of the hover to touch function
You need to run these demos in smart phones with tap feature in order to have a right taste. In this demo, a few div simple elements are created. As you tap on these div elements, it will change the color and go the target URLs.
See online demo and code
The markup of this demo:
<p>A demo of hover on touch JavaScript plug-in</p> <div class="object" data-triggerlink="https://www.jquery-az.com/"> <div class="info"></div> <div class="cover"></div> </div> <div class="object" data-triggerlink="https://www.jquery-az.com/"> <div class="info"></div> <div class="cover"></div> </div> <div class="object" data-triggerlink="https://www.jquery-az.com/"> <div class="info"></div> <div class="cover"></div> </div> <div class="object" data-triggerlink="https://www.jquery-az.com/"> <div class="info"></div> <div class="cover"></div> </div> <div class="object" data-triggerlink="https://www.jquery-az.com/"> <div class="info"></div> <div class="cover"></div> </div>
Before the body closing tag, you need to include the hoverontouch.js file and hammer.min.js. The hammer.min.js must be included before the hoverontouch.js file.
<script src=”http://hammerjs.github.io/dist/hammer.min.js”></script>
<script src=”js/hoverontouch/hoverontouch.js”></script>
A more real demo of hover for touch function
If you try running this demo on a desktop, it will not run. You must run this in a mobile simulator or an actual smartphone.
See online demo and code
The markup for this example:
<p>A demo of hover on touch JavaScript plug-in</p> <div class="wrapper"> <div class="object" data-triggerlink="https://www.jquery-az.com/"> <div class="info pink"><img src="img/hover-on-touch/01Info.png"></div> <div class="cover pink"><img src="img/hover-on-touch/01Cover.png"></div> </div> <div class="object" data-triggerlink="https://www.jquery-az.com/"> <div class="info blue"><img src="img/hover-on-touch/02Info.gif"></div> <div class="cover blue"><img src="img/hover-on-touch/02Cover.png"></div> </div> <div class="object" data-triggerlink="https://www.jquery-az.com/"> <div class="info lightBlue"><img src="img/hover-on-touch/03Info.png"></div> <div class="cover lightBlue"><img src="img/hover-on-touch/03Cover.png"></div> </div> <div class="object" data-triggerlink="https://www.jquery-az.com/"> <div class="info yellow"><img src="img/hover-on-touch/04Info.gif"></div> <div class="cover yellow"><img src="img/hover-on-touch/04Cover.png"></div> </div> <div class="object" data-triggerlink="https://www.jquery-az.com/"> <div class="info grey"><img src="img/hover-on-touch/05Info.png"></div> <div class="cover grey"><img src="img/hover-on-touch/05Cover.png"></div> </div> </div> <div class="desktop"> <p>Sorry, this demo is mobile only. Open a touch device simulation in your mobile browser.</p> </div> <script src="http://hammerjs.github.io/dist/hammer.min.js"></script> <script src="js/hoverontouch/hoverontouch.js"></script>
You may get the complete code from the demo page.
Credit and plug-in download link: vin-ni
