The navigation bar in Bootstrap-based projects can be created by using navbar and its related classes quite easily.
Bootstrap provides two styles that you may specify in the <nav> tag. These classes are:
- navbar-default
- navbar-inverse
The navbar-default gives a grayish look to the navigation bar while inverse gives it black.
In order to customize the navigation bar as per the needs or match with the theme of your website, you need to work with these classes and override the default scheme or create your own custom class with the required properties. See the section below for demos by both ways.
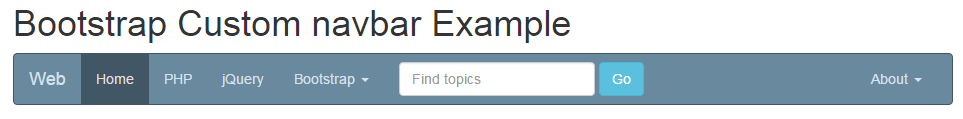
In this demo, I have taken the navbar-default class from the Bootstrap’s CSS and placed this in the <style> section, after the reference of Bootstrap CSS file. In the style section, I have changed different properties like the background color, text color, border etc to customize the look of the navigation bar. First, have a look and I will explain which classes are used:

See online demo and code
The CSS used in demo:
.navbar-default {
background-color: #69899f;
border-color: #425766;
}
.navbar-default .navbar-brand {
color: #d7e2e9;
}
.navbar-default .navbar-brand:hover, .navbar-default .navbar-brand:focus {
color: #e5dbdb;
}
.navbar-default .navbar-text {
color: #d7e2e9;
}
.navbar-default .navbar-nav > li > a {
color: #d7e2e9;
}
.navbar-default .navbar-nav > li > a:hover, .navbar-default .navbar-nav > li > a:focus {
color: #e5dbdb;
}
.navbar-default .navbar-nav > li > .dropdown-menu {
background-color: #69899f;
}
.navbar-default .navbar-nav > li > .dropdown-menu > li > a {
color: #d7e2e9;
}
.navbar-default .navbar-nav > li > .dropdown-menu > li > a:hover,
.navbar-default .navbar-nav > li > .dropdown-menu > li > a:focus {
color: #e5dbdb;
background-color: #425766;
}
.navbar-default .navbar-nav > li > .dropdown-menu > li > .divider {
background-color: #69899f;
}
.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:hover, .navbar-default .navbar-nav > .active > a:focus {
color: #e5dbdb;
background-color: #425766;
}
.navbar-default .navbar-nav > .open > a, .navbar-default .navbar-nav > .open > a:hover, .navbar-default .navbar-nav > .open > a:focus {
color: #e5dbdb;
background-color: #425766;
}
.navbar-default .navbar-toggle {
border-color: #425766;
}
.navbar-default .navbar-toggle:hover, .navbar-default .navbar-toggle:focus {
background-color: #425766;
}
.navbar-default .navbar-toggle .icon-bar {
background-color: #d7e2e9;
}
.navbar-default .navbar-collapse,
.navbar-default .navbar-form {
border-color: #d7e2e9;
}
.navbar-default .navbar-link {
color: #d7e2e9;
}
.navbar-default .navbar-link:hover {
color: #e5dbdb;
}
@media (max-width: 767px) {
.navbar-default .navbar-nav .open .dropdown-menu > li > a {
color: #d7e2e9;
}
.navbar-default .navbar-nav .open .dropdown-menu > li > a:hover, .navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
color: #e5dbdb;
}
.navbar-default .navbar-nav .open .dropdown-menu > .active > a, .navbar-default .navbar-nav .open .dropdown-menu > .active > a:hover, .navbar-default .navbar-nav .open .dropdown-menu > .active > a:focus {
color: #e5dbdb;
background-color: #425766;
}
}
You can see, the navbar-default and its related classes are used in the <style> section. You may also place it in your external CSS file, however, this must be referred after Bootstrap reference to CSS, otherwise, the default scheme will apply.
In the demo, I have changed the background-color in navbar-default class.
- In navbar-default .navbar-brand:hover class, the color of the text is changed.
- The navbar-default .navbar-nav > li > a deals with the navigation links or menu items, so, I changed the color there as well.
If you have a dropdown menu, like in the demo, this deals with its style:
navbar-default .navbar-nav > li > .dropdown-menu
I changed the background color there.
Similarly, you may go through the other classes for changing the color and other properties of one or more components in Bootstrap navbar component.
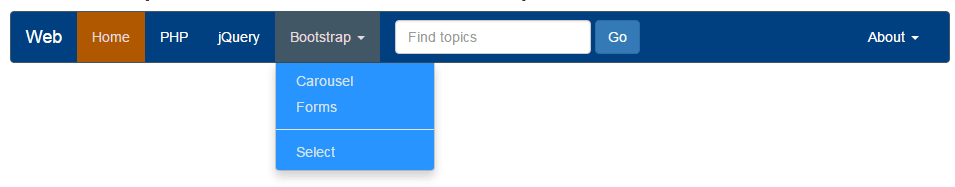
A demo of using another class name than default or inverse
Rather than using the navbar-default or navbar-inverse class names for creating the navigation bar in Bootstrap project, you may use your own custom name.
See the example below where I have created a different styled navigation bar using the my-navbar class name.

See online demo and code
The CSS with custom class name:
.my-navbar {
background-color: #004080;
border-color: #425766;
}
.my-navbar .navbar-brand {
color: #fff;
}
.my-navbar .navbar-brand:hover, .my-navbar .navbar-brand:focus {
color: #AAD5FF;
}
.my-navbar .navbar-text {
color: #d7e2e9;
}
.my-navbar .navbar-nav > li > a {
color: #fff;
}
.my-navbar .navbar-nav > li > a:hover, .my-navbar .navbar-nav > li > a:focus {
color: #fff;
background-color:#B05800;
}
.my-navbar .navbar-nav > li > .dropdown-menu {
background-color: #2894FF;
}
.my-navbar .navbar-nav > li > .dropdown-menu > li > a {
color: #d7e2e9;
}
.my-navbar .navbar-nav > li > .dropdown-menu > li > a:hover,
.my-navbar .navbar-nav > li > .dropdown-menu > li > a:focus {
color: #fff;
background-color: #004182;
}
.my-navbar .navbar-nav > li > .dropdown-menu > li > .divider {
background-color: #69899f;
}
.my-navbar .navbar-nav > .active > a, .my-navbar .navbar-nav > .active > a:hover, .my-navbar .navbar-nav > .active > a:focus {
color: #e5dbdb;
background-color: #B05800;
}
.my-navbar .navbar-nav > .open > a, .my-navbar .navbar-nav > .open > a:hover, .my-navbar .navbar-nav > .open > a:focus {
color: #e5dbdb;
background-color: #425766;
}
.my-navbar .navbar-toggle {
border-color: #425766;
}
.my-navbar .navbar-toggle:hover, .my-navbar .navbar-toggle:focus {
background-color: #425766;
}
.my-navbar .navbar-toggle .icon-bar {
background-color: #d7e2e9;
}
.my-navbar .navbar-collapse,
.my-navbar .navbar-form {
border-color: #d7e2e9;
}
.my-navbar .navbar-link {
color: #d7e2e9;
}
.my-navbar .navbar-link:hover {
color: #e5dbdb;
}
@media (max-width: 767px) {
.my-navbar .navbar-nav .open .dropdown-menu > li > a {
color: #d7e2e9;
}
.my-navbar .navbar-nav .open .dropdown-menu > li > a:hover, .my-navbar .navbar-nav .open .dropdown-menu > li > a:focus {
color: #e5dbdb;
}
.my-navbar .navbar-nav .open .dropdown-menu > .active > a, .my-navbar .navbar-nav .open .dropdown-menu > .active > a:hover, .my-navbar .navbar-nav .open .dropdown-menu > .active > a:focus {
color: #e5dbdb;
background-color: #425766;
}
}
While the same name is used in the markup section where creating the navbar:
<nav class=”navbar my-navbar”>
See the complete code on the demo page.
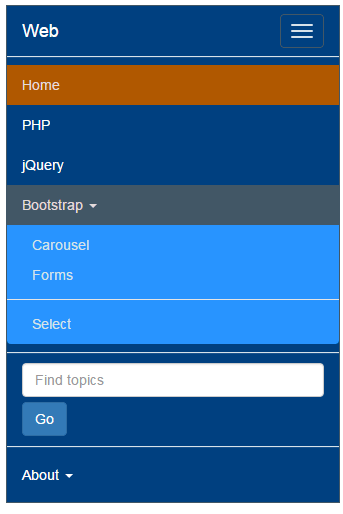
The above menu looks like this in the mobile or smart phones:

Resize the browser or open the demo at small screen device.
