The pricing table template using Bootstrap
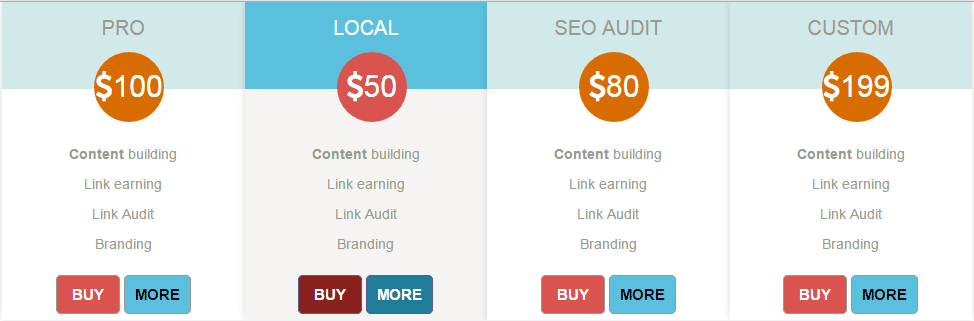
In this tutorial, a pricing table using Bootstrap and custom CSS is created where you may display the product name or some heading, its features with the flexible number of lines, prominent display of price within a circle for each product or service by using CSS3, etc.
At the bottom, two buttons for placing the order or more info, sign up, etc. are given to let users proceed. As such, this price table is based on Bootstrap framework, so it is being responsive. In larger screens, it may display four products or services. In tablets or relatively smaller screen, only two listings will be shown.
In smartphones or smaller screens, only a single product or service’s price table will display at a time. Have a look at the live demos and code online:
A demo of the Bootstrap pricing table for products or services
See the demo by clicking the image or link below. The left part contains the code. For viewing the demo, scroll to the right of the page:

See online demo and code
Check and get the complete code on the demo page.
To change the look of the price table which is based on Bootstrap, you may change or add a few custom or Bootstrap classes. For example, the buttons are given the btn-danger and btn-info classes along with custom classes:
.prod-ser-pricing .btn-buy{
width: 50%;
border-radius: 5px;
width:auto;
border: 1px solid #989a8f;
padding: 10px 15px;
font-size: 15px;
font-weight: 700;
color: #fff;
text-transform: uppercase;
margin: 0 auto;
transition: all 0.5s ease 0s;
text-decoration: none;
}
.prod-ser-pricing .btn-more{
width: 50%;
border-radius: 5px;
width:auto;
border: 1px solid #989a8f;
padding: 10px 10px;
font-size: 15px;
font-weight: 700;
color: #000;
text-transform: uppercase;
margin: 0 auto;
transition: all 0.5s ease 0s;
text-decoration: none;
}
For its hover state, see the subsequent classes for both buttons:
.prod-ser-pricing:hover .btn-buy{
background: #8A211E;
color: #fff;
border: 1px solid #5a5d8a;
}
.prod-ser-pricing:hover .btn-more{
background: #1F7E9A;
color: #fff;
border: 1px solid #5a5d8a;
}
For changing the properties of the area showing services or product information, change the prod-ser-pricing and prod-ser-pricing:hover classes:
For changing the header color or other CSS properties, find the prod-ser-pricing .prod-ser-pricing-header class:
.prod-ser-pricing .prod-ser-pricing-header{
background-color: #D1E9E9;
color: #989a8f;
padding: 15px 0 50px 0;
position: relative;
transition: all 0.5s ease 0s;
}
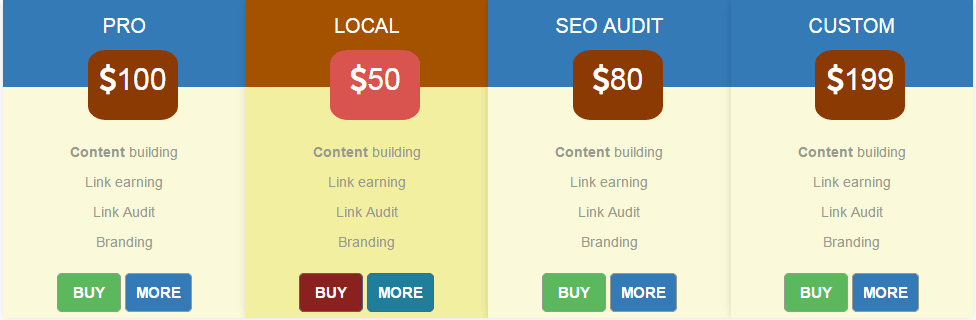
Another free template of the Bootstrap pricing table
By simply modifying a few above mentioned and other classes, look at another template that you may use for presenting the services or products:

Following is the markup for above example:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css">
<style>
.prod-ser-pricing{
margin: 0 -15px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.14);
background: #FAF9DA;
text-align: center;
position: relative;
transition: all 0.4s ease 0s;
}
.prod-ser-pricing:hover{
background: #F3EFA0;
}
.prod-ser-pricing .prod-ser-pricing-header{
background-color: #337AB7;
color: #fff;
padding: 15px 0 50px 0;
position: relative;
transition: all 0.5s ease 0s;
}
.prod-ser-pricing:hover .prod-ser-pricing-header{
background: #A45200;
color: #fff;
}
.prod-ser-pricing .heading{
font-size: 20px;
margin: 0;
text-transform: uppercase;
}
.prod-ser-pricing .price-value{
width: 90px;
height: 70px;
line-height: 60px;
border-radius: 20%;
background: #8C3A04;
font-size: 30px;
color: #fff;
position: absolute;
top: 50px;
left: 35%;
transition: all 0.9s ease-in-out 0s;
}
.prod-ser-pricing:hover .price-value{
background: #D9534F;
}
.prod-ser-pricing .pricingContent ul{
padding: 0;
list-style: none;
margin-top: 50px;
}
.prod-ser-pricing .pricingContent ul li{
color: #989a8f;
padding: 5px 0;
}
.prod-ser-pricing .prod-ser-pricing-sign-up{
padding: 15px 0;
}
.prod-ser-pricing .btn-buy{
width: 50%;
border-radius: 5px;
width:auto;
border: 1px solid #989a8f;
padding: 10px 15px;
font-size: 15px;
font-weight: 700;
color: #fff;
text-transform: uppercase;
margin: 0 auto;
transition: all 0.5s ease 0s;
text-decoration: none;
}
.prod-ser-pricing .btn-more{
width: 50%;
border-radius: 5px;
width:auto;
border: 1px solid #989a8f;
padding: 10px 10px;
font-size: 15px;
font-weight: 700;
color: #fff;
text-transform: uppercase;
margin: 0 auto;
transition: all 0.5s ease 0s;
text-decoration: none;
}
.prod-ser-pricing:hover .btn-buy{
background: #8A211E;
color: #fff;
border: 1px solid #5a5d8a;
}
.prod-ser-pricing:hover .btn-more{
background: #1F7E9A;
color: #fff;
border: 1px solid #5a5d8a;
}
@media screen and (max-width:990px){
.prod-ser-pricing{ margin-bottom: 30px; }
.prod-ser-pricing .price-value{ left:40%; }
}
@media screen and (max-width:767px){
.prod-ser-pricing{margin: 0 0 30px;}
.prod-ser-pricing .price-value{ left:45%; }
}
@media screen and (max-width:480px){
.prod-ser-pricing .price-value{ left:42%; }
}
@media screen and (max-width:360px){
.prod-ser-pricing .price-value{ left:38%; }
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="prod-ser-pricing">
<div class="prod-ser-pricing-header">
<h3 class="heading">PRO</h3>
<div class="price-value">
<i class="fa fa-usd"></i>100
</div>
</div>
<div class="pricingContent">
<ul>
<li><b> Content</b> building</li>
<li>Link earning</li>
<li>Link Audit</li>
<li>Branding</li>
</ul>
</div>
<div class="prod-ser-pricing-sign-up">
<a href="#" class="btn-buy btn-success">Buy</a>
<a href="#" class="btn-more btn-primary">More</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="prod-ser-pricing">
<div class="prod-ser-pricing-header">
<h3 class="heading">Local</h3>
<div class="price-value">
<i class="fa fa-usd"></i>50
</div>
</div>
<div class="pricingContent">
<ul>
<li><b> Content</b> building</li>
<li>Link earning</li>
<li>Link Audit</li>
<li>Branding</li>
</ul>
</div>
<div class="prod-ser-pricing-sign-up">
<a href="#" class="btn-buy btn-success">Buy</a>
<a href="#" class="btn-more btn-primary">More</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="prod-ser-pricing">
<div class="prod-ser-pricing-header">
<h3 class="heading">SEO Audit</h3>
<div class="price-value">
<i class="fa fa-usd"></i>80
</div>
</div>
<div class="pricingContent">
<ul>
<li><b> Content</b> building</li>
<li>Link earning</li>
<li>Link Audit</li>
<li>Branding</li>
</ul>
</div>
<div class="prod-ser-pricing-sign-up">
<a href="#" class="btn-buy btn-success">Buy</a>
<a href="#" class="btn-more btn-primary">More</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="prod-ser-pricing">
<div class="prod-ser-pricing-header">
<h3 class="heading">Custom</h3>
<div class="price-value">
<i class="fa fa-usd"></i>199
</div>
</div>
<div class="pricingContent">
<ul>
<li><b> Content</b> building</li>
<li>Link earning</li>
<li>Link Audit</li>
<li>Branding</li>
</ul>
</div>
<div class="prod-ser-pricing-sign-up">
<a href="#" class="btn-buy btn-success">Buy</a>
<a href="#" class="btn-more btn-primary">More</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
